Navigation wonky in IE 7 WordPress
- SOLVED
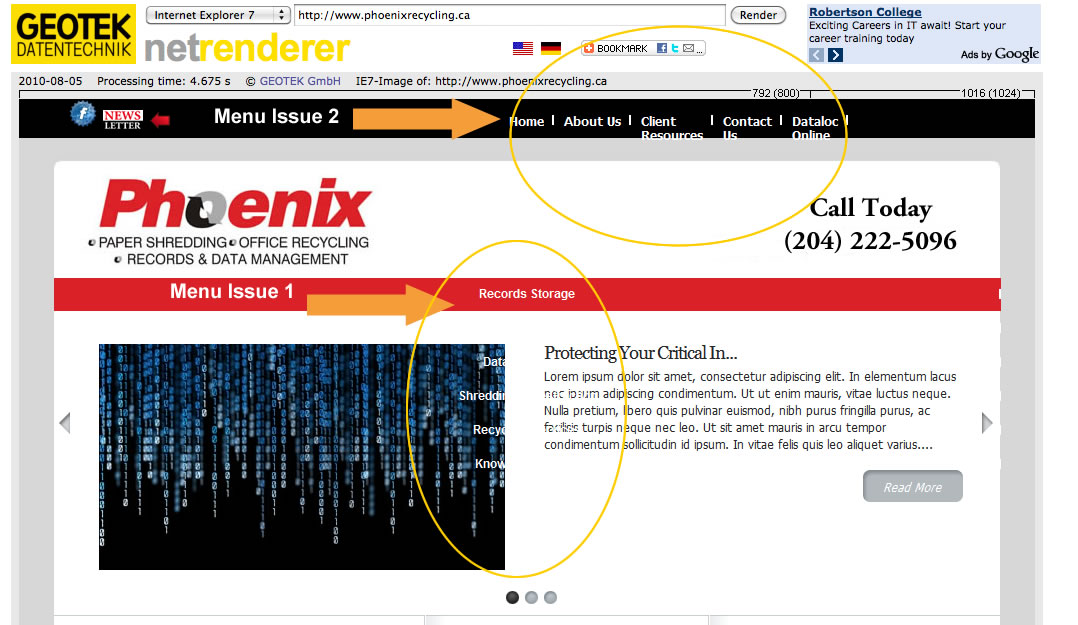
This site: http://www.phoenixrecycling.ca/ has IE 7 issues. The menu that should be showing horizontally is showing vertically, and the menu in the black bar at the top has spacing issues.
These are only issues in IE7 - of course!
I need some help to figure out what to tweak in the CSS.

Answers (3)
Ehthisham tk answers:
i've a suggestion
ul.navigation {
float:right; /*add this and remove padding:0 0 0 280px*/
}
also try removing div #navbar's margin:0 auto;
Jeremy Jared answers:
You can try this:
add an extra line
float:left
in
#menu ul li {
display:inline;
}
Jill Chongva comments:
I don't have that code in the css - so no idea where to put that line :)
j
Pippin Williamson answers:
You will need to tweak the colors and sizes just a little, but this is working code, taken directly from one of my css menus that works perfect in IE.
#nav {
text-align: left;
font-size: 1.0em;
position: relative;
padding-left: 5px;
border-style: solid;
border-width: 1px;
font-family: sans-serif;
height: 39px;
}
ul#nav {
margin: 0;
padding: 0;
list-style: none;
text-transform: uppercase;
}
ul#nav li {
position: relative;
float: left;
height: 100%;
}
ul#nav li ul {
position: absolute;
top: 39px;
left: -1px;
display: none;
z-index: 1000;
height: auto;
}
ul#nav li ul li {
width: 200px;
margin-top: 0;
}
ul#nav li a {
display: block;
text-decoration: none;
padding: 10px;
margin-top: 0;
}
ul#nav li:hover > ul {
display: block;
}
ul#nav > li ul > li:hover > ul {
display: block;
left: 200px;
top: 0px;
}
/* Fix IE. Hide from IE Mac \*/
* html ul li { float: left; }
* html ul li a { height: 1%; }
/* End */
.clearfix:after {
display: block;
content: ".";
visibility: hidden;
clear: both;
}
Jill Chongva comments:
Here is the code for the top menu in black bar with wonky spacing
#topnavbar {
background: #000000;
width: 100%;
height: 39px;
color: #FFFFFF;
margin: 0px auto 0px;
padding: 0px;
}
#topnavbarcontent {
width: 960px;
height: 39px;
color: #FFFFFF;
margin: 0px auto 0px;
padding: 0 60px 0 0;
}
.topnavbarleft {
width: 190px;
float: left;
margin: 0px;
padding: 0px 5px 0px 5px;
}
.topnavbarleft a img {
border: none;
margin: 0 0 1px 5px;
padding: 0px;
}
.topnavbarright {
width: 760px;
float: right;
margin: 0px;
padding: 10px 0px 0px 0px;
color: #FFFFFF;
text-align: left;
}
ul.navigation {
margin: 0;
padding: 0 0 0 280px;
list-style: none;
height: 32px;
text-align: left;
}
ul.navigation li {
position: relative;
float: left;
height: 100%;
font: 12px Verdana #fff;
font-weight: bold;
}
.navigation li ul {
position: absolute;
top: 28px;
display: none;
padding-left: 5px;
z-index: 1000;
height: auto;
background: #000;
}
.navigation li ul li ul {
position: absolute;
left: 200px;
top: 0;
}
.navigation li ul li {
width: 200px;
}
.navigation li a {
display: block;
text-decoration: none;
padding: 5px 10px 5px 10px;
color: #FFFFFF;
}
/* Fix IE. Hide from IE Mac \*/
* html ul li { float: right; }
* html ul li a { height: 1%; }
/* End */
.navigation li:hover ul {
display: block;
font-weight: bold;
}
.navigation li:hover ul li ul {
display: none;
font-weight: bold;
}
.navigation li ul li:hover ul {
display: block;
font-weight: bold;
}
.navigation li ul li:hover ul a{
display: block;
font-weight: bold;
}
ul.navigation > li {
background: url('images/divider.png') right top no-repeat;
}
.ie-nav-wrapper {
position: relative;
z-index: 8000;
}
.navigation a:hover {
background: #D8251E;
height: 18px;
margin-left: -5px;
}
Jill Chongva comments:
And here is the code for nav bar with red background
#navbar {
background: #D8251E;
width: 947px;
height: 33px;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
color: #FFFFFF;
font-weight: bold;
margin: 0px;
padding: 0px;
}
#nav {
margin: 0px;
padding: 0px;
}
#nav ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#nav li {
background: url(images/divider2.png) right no-repeat;
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#nav li a, #nav li a:link, #nav li a:visited {
color: #FFFFFF;
display: block;
font-size: 12px;
height: 16px;
font-family: Arial, Tahoma, Verdana;
font-weight: bold;
text-transform: none;
margin: 0 auto 0;
padding: 10px 15px 8px 15px;
}
#nav li a:hover, #nav li a:active {
background: #000;
color: #FFFFFF;
margin: 0px;
padding: 9px 15px 8px 15px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #D8251E;
width: 150px;
color: #FFFFFF;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
text-transform: none;
float: none;
margin: 0px;
padding: 9px 10px 7px 10px;
}
#nav li li a:hover, #nav li li a:active {
background: #000;
color: #FFFFFF;
padding: 7px 10px 7px 10px;
}
#nav li ul {
z-index: 20000;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#nav li li {
}
#nav li ul a {
width: 140px;
}
#nav li ul a:hover, #nav li ul a:active {
}
#nav li ul ul {
margin: -32px 0 0 171px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
#nav li:hover, #nav li.sfhover {
position: static;
}
Pippin Williamson comments:
It looks as though your top right nav links each have a set width defined (notice how they are all exactly the same width).
Try adding a style like this, just to confirm:
ul.navigation li a {
width: 100px;
}
That won't necessarily fix your issue, but it should help narrow it down, and perhaps you could go ahead and use a set width for the links, at least in IE 7 (which could be done with a conditional comment).
If you're unable to get the main nav working with the code I sent earlier, use the same code as is being used in the top nav because it is working 99% correctly, and just adapt it to the main nav.





