NEED! Wordpress custom template creation WordPress
- SOLVED
Hi, Im currently trying to create a website for music events and in need of help regarding creating a new Wordpress page template. (I do know how to create them but this is a little something different that i want)
:: What I want ::
A page template that uses a different header and footer to my main theme pages. I want the page to be fullscreen / full screen width and be able to use shortcodes still so i can call my plugins.
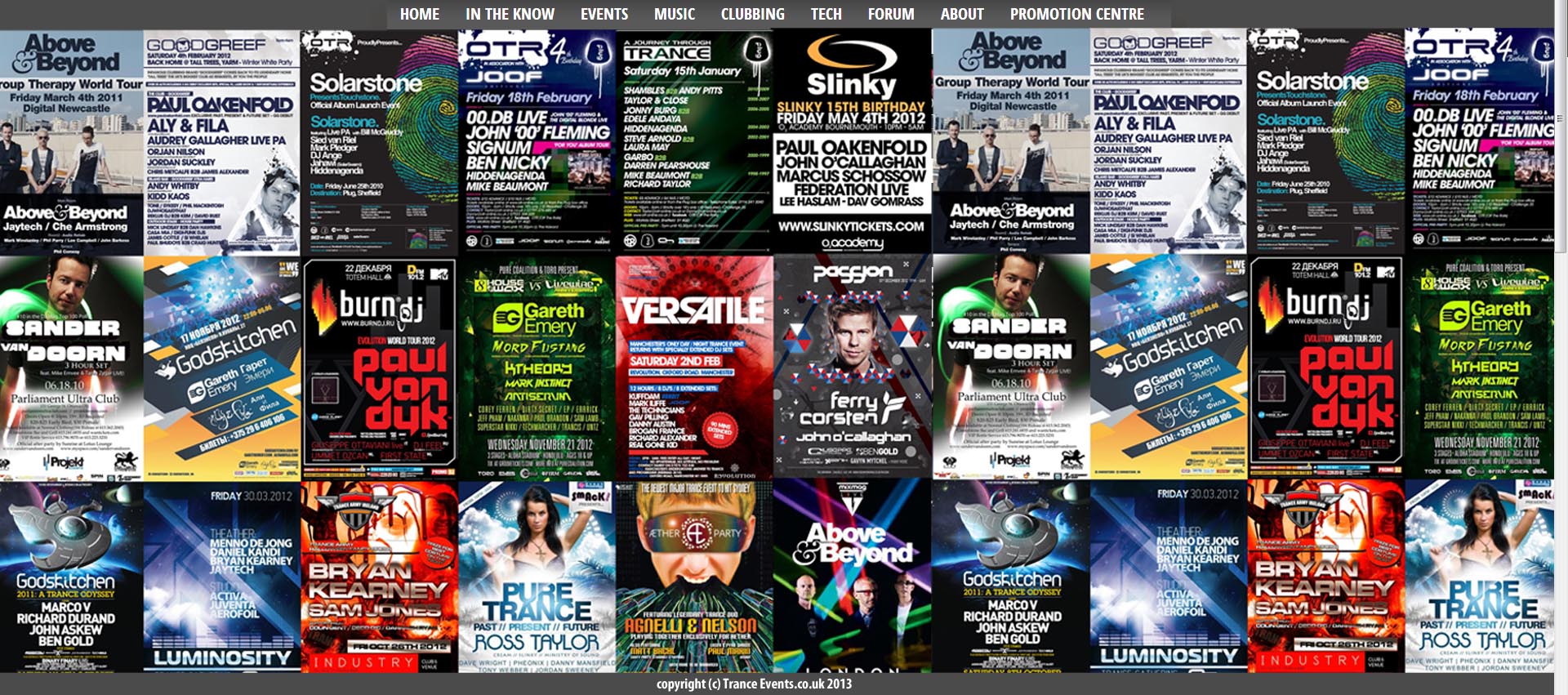
I have attached a link and an image
Web link (the normal theme/website) http://tranceevents.co.uk/flyer-wall/
Image 1 (how i want the new page template to look) see attached image
As you can see the new template uses the same navigation menu at the top of the page and a different footer just to show the copyright info.
I want it to use the same style.css
The promotional flyers / images are a plugin called Image Wall ([[LINK href="http://www.themodernnomad.com/image-wall-plugin/#utm_campaign=Image_Wall&utm_source=wordpress&utm_medium=website&utm_content=description"]][[/LINK]] which i am using to call them, the purpose of this is so i can create a full screen image wall.
I have tried creating a blank template (deleting the get_header() tags) but that does not allow me to use shortcodes.
I also do not want to change my original header / footer files as these are used on all my other pages.

Answers (1)
Arnav Joy answers:
create a blank page and copy this full content there , then save it as anyname.php in your theme folder
then go to admin panel and create a page and select "Full Width" as template then save it.
Also for different header and footer only for this page , you have to create two files and named them as
header-music.php
and
footer-music.php
and enter the content which you want to show there
(just copy header.php to header-music.php and footer.php to footer-music.php and then delete all those content which you do not want in this page template.)
I could not check the link which you have given above since it is password protected.
<?php
/*
Template Name: Full Width
*/
get_header('music');
?>
<div id="primary">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<div><?php the_content();?></div>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer('music'); ?>
lackie2k4 comments:
HI thanks for the reply, i actually cancelled this post as i figured out the get header tag. regards
Arnav Joy comments:
sorry i did not get what you want to say.





