Multiple TinyMCE Editors on One Page WordPress
- SOLVED
I have a Custom Theme I've built. I have several situations on my theme where I need MULTIPLE TinyMCE editors on the same page. Through a previous question here, I was able to get that to work.
Here's where the problem lies.
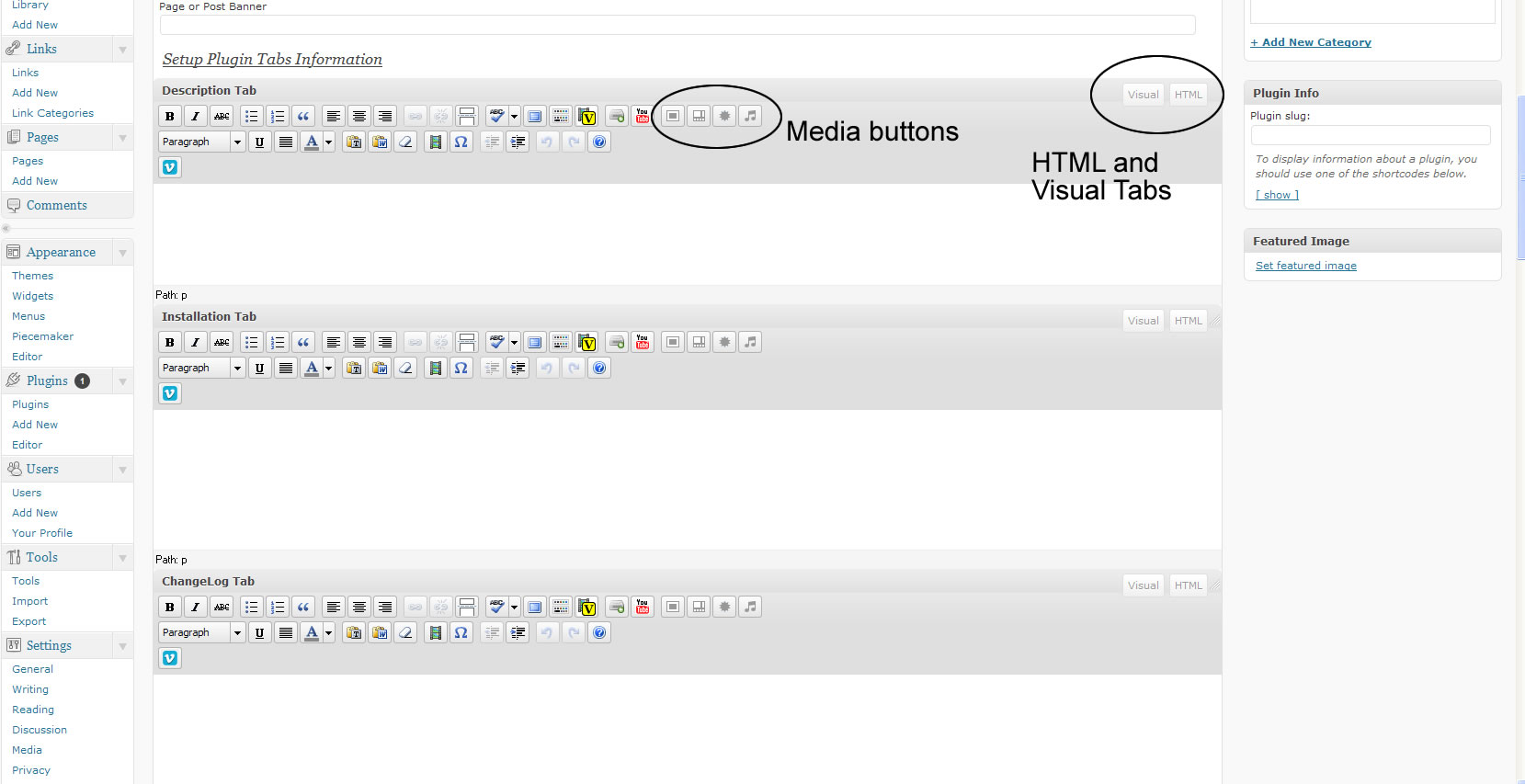
On the pages where I have MULTIPLE editors, I only have the editor itself. Meaning, I don't have the "Visual" and "HTML" tabs nor the thickbox area on the left above the editor where you have the insert image and other functions.
I've been told by several people you can't call MULTIPLE FULL editors more than once on the same page. I've tried this and it seems they are correct. When you do this, typically one editor's "Visual/HTML" tab will work and the others won't.
My question is, has anyone been able to figure out how to do this? and HOW?
Thanks.
I've included a screen shot of the current work around I have now.
Answers (3)
Denzel Chia answers:
Hi,
If you can remember, I had fixed your tinymce problem before.
If you are looking for multiple tinymce editor in the Wordpress Admin, I can do that for you.
It is possible in the WordPress Admin, such as settings page or post editor to have multiple tinymce with media buttons and html or visual tabs.
Please see attach screenshot of my post editor, with multiple tinymce editor meta boxes.
Please email me a zip copy of your theme and detail instructions to [email protected], if you are interest to let me do it for you.
There are many codes involved, I cannot paste all here.
Thanks.
Denzel

Denzel Chia comments:
Sorry typo error, my contact is [email protected]
Thanks.
Dan | gteh answers:
I don't really think it's possible, at least not from the same instance of the editor being used multiple times.
As a suggestion though, have you tried this using a different editor other than tinyMCE? Such as FolioPress WYSIWYG editor? http://wordpress.org/extend/plugins/foliopress-wysiwyg/
If it works with that editor, then you can customize it to include whatever buttons you want.
Kailey Lampert answers:
Here's code that I use to create a second wysiwyg editor (with html toggle). It saves the content to a custom field (in this example, 'side_info').
(screenshot: [[LINK href="http://cl.ly/4EiB"]]http://cl.ly/4EiB[[/LINK]])
<?php
/*
Plugin Name: Sidebar Editor
Description: wysiwyg editor for sidebar info
Author: Kailey Lampert
Version: 0.1
Author URI: http://kaileylampert.com/
*/
$sidebareditor = new sidebareditor();
class sidebareditor {
function sidebareditor() {
add_action('admin_menu', array(&$this, 'create_box'));
add_action('admin_print_scripts', array(&$this, 'scripts'));
add_action('admin_print_styles', array(&$this, 'styles'));
add_action('save_post', array(&$this, 'sidebareditor_save_postdata'));
}
function create_box() {
add_meta_box( 'side_info', 'Sidebar', array(&$this, 'sidebar_box'), 'page','normal','high');
add_meta_box( 'side_info', 'Sidebar', array(&$this, 'sidebar_box'), 'post','normal','high');
}
function scripts() {
$plugin_path = '/'.PLUGINDIR.'/'.plugin_basename(dirname(__FILE__));
wp_enqueue_script('sidebareditor_init',$plugin_path . '/init.js', 'tiny_mce','',true);
}
function styles() {
$plugin_path = '/'.PLUGINDIR.'/'.plugin_basename(dirname(__FILE__));
echo '<link href="' .$plugin_path . '/style.css" type="text/css" rel="stylesheet" media="screen" />';
}
function sidebar_box() {
global $post;
wp_tiny_mce(false, array("editor_selector" => "theSidebar" ));
echo '<div id="sidebar_box_wrapper" class=" hide-if-no-js" style="padding-bottom:20px;">';
echo '<p style="overflow:hidden;margin:0;">
<a href="media-upload.php?post_id='.$post->ID.'&type=image&TB_iframe=1&width=640&height=774" id="sidebareditor_add_image" class="thickbox alignleft">Insert Image</a>
<a class="alignright" id="edSideButtonHTML" onclick="switchSidebarEditors.go(\'theSidebar\', \'html\');">HTML</a>
<a class="active alignright" id="edSideButtonPreview" onclick="switchSidebarEditors.go(\'theSidebar\', \'tinymce\');">Visual</a>
</p>';
echo '<textarea class="theSidebar" id="theSidebar" style="width:100%;height:200px" name="sidebar">'.
get_post_meta($post->ID,'side_info', true)
.'</textarea>';
echo '<input type="hidden" name="sidebareditor_save" id="sidebareditor_save" value="' . wp_create_nonce( plugin_basename(__FILE__) ) . '" />';
echo '</div>';
}// end function
function sidebareditor_save_postdata( $post_id ) {
if (isset($_POST['sidebareditor_save'])) {
if ( !wp_verify_nonce( $_POST['sidebareditor_save'], plugin_basename(__FILE__) )) {
return $post_id;
}
}
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
// Check permissions
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ) ) return $post_id;
} else {
if ( !current_user_can( 'edit_post', $post_id ) ) return $post_id;
}
$content = wpautop($_POST['sidebar']);
if (get_post_meta($post_id,'side_info')) {
update_post_meta($post_id,'side_info',$content);
} else {
add_post_meta($post_id,'side_info',$content, true);
}
return $content;
}
}//end class
?>
There's also a JS file and a small CSS file - rather than cluttering up this space, here's a zip file: [[LINK href="http://assets.trepmal.com/sidebar-editor.zip"]]http://assets.trepmal.com/sidebar-editor.zip[[/LINK]]
Kailey Lampert comments:
I'm off to bed - If you have any questions, I'll be happy to answer them in the morning :)





