Multiple Fields for image uploads in Metabox WordPress
- SOLVED
Hello!,
Please help me with this:
I got 2 metaboxes for upload galleries (view in code metabox Fourth and Fifth)
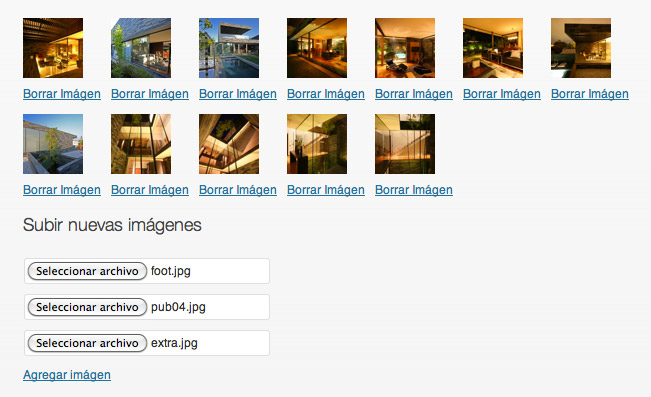
I need add fields with browse button (When I choose an image,the link is put in that field and then when I save this post, the image I upload appear like thumbnail) for upload images for each and (but not keeping attached to post) in metabox dynamically with jquery in the editor of each post, and the capability to remove the custom fields.
Any help is very appreciated,
Thanks in advance
I'm using a meta box class that I found in this site:
[[LINK href="http://www.deluxeblogtips.com/meta-box-script-for-wordpress/"]]Meta Box[[/LINK]]
My code is:
case 'renders':
?>
<div id="meta_innerw">
<?php
echo '<ol id="shownotes-meta">';
//get the saved meta as an arry
$shownotes = get_post_meta($post->ID,'dbt_renders',true);
$c = 0;
if(is_array($shownotes)){
foreach($shownotes as $note ){
if ( isset($note['notedata']) ){
echo '<li>
<input type="file" size="36" name="shownotes['.$c.'][notedata]" value="'.$note['notedata'].'" />
<span class="remove" title="Delete">Remove</span>
</li>';
$c = $c +1;
}
}
}
echo '</ol>';
?>
<span id="herew" ></span>
<input id="upload_image_button" class="addnote" type="button" value="Upload Image" />
<script>
var $ =jQuery.noConflict();
$(document).ready(function() {
var count = <?php echo $c; ?>;
$(".addnote").click(function() {
count = count + 1;
$('#shownotes-meta').append('<li><input type="file" class="meta-notedata" name="shownotes['+count+'][notedata]" value="" /> <span class="remove" title="Delete">Remove</span></li> ' );
return false;
});
$(".remove").live('click', function() {
$(this).parent().remove();
});
});
</script>
</div>
<?php
break;

Answers (2)
ej_emman answers:
Hello Alonso,
Actually you can just add a simple metabox then place the link of the image you have in your media library.
Hope this help.
Thanks,
alonso comments:
Thanks for your quick response,
Yes I know, but I need something more friendly without plugins, I need create fields dinamically in a metabox with the capabilities of remove an specific image and add more fields
Thanks anyway
Ehthisham tk answers:
[[LINK href="http://wpshout.com/create-an-in-post-theme-options-meta-box-in-wordpress/"]]refer this [[/LINK]]
alonso comments:
Thanks @Ehthisham_tk, but, I need something more complex than thats





