Move search field and delete some text WordPress
- SOLVED
Hi,
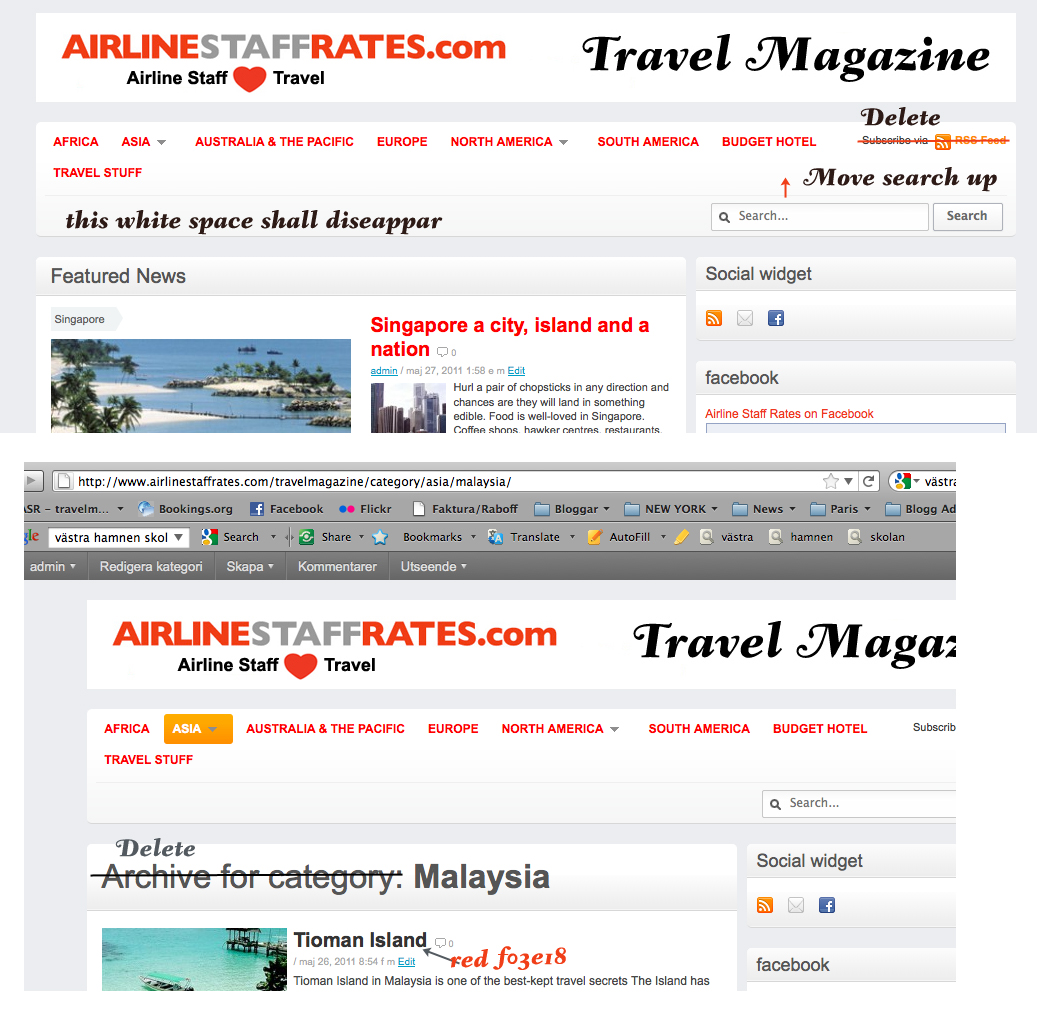
I need help with a few things, see attached image.
1. Delete Subscribe via Rss Feed
2. Move the Search field up so it comes under the menu
3. On the Category page - http://www.airlinestaffrates.com/travelmagazine/category/asia/malaysia/
Delete Archive for category text
4. Change color to red on headline
http://www.airlinestaffrates.com/travelmagazine/
thanks

Answers (2)
Sébastien | French WordpressDesigner answers:
1. Delete Subscribe via Rss Feed -> remove this text in header.php (search the word "subscribe")
2. Move the Search field up so it comes under the menu -> in header.php, search get_search_form and move it another place
3. On the Category page - http://www.airlinestaffrates.com/travelmagazine/category/asia/malaysia/
Delete Archive for category text -> open category.php and remove "Archive for category"
Sébastien | French WordpressDesigner comments:
4. Change color to red on headline
http://www.airlinestaffrates.com/travelmagazine/
in style.css
replace
.archive .post h2 a {
color: #333333;
}
by
.archive .post h2 a {
color: #F03E18;
}
Charlotte Raboff comments:
Thanks but can you tell which line I can find all things - I can´t make a search on the file when I open through my admin at the web hotel
Sébastien | French WordpressDesigner comments:
yes you can.
ctrl+F = search in the screen :-)
Charlotte Raboff comments:
I found the Subscribe Rss text!
But I want Travel stuff text to be next to Budget Hotel on the same line...
Sébastien | French WordpressDesigner comments:
example
go here : http://airlinestaffrates.com/wp-admin/theme-editor.php
clic on header.php (at right hand side)
type ctrl and F in same time, a window "search" appears.
In the search form, type "subscribe", validate and you can see where is the "Subscribe via Rss Feed"
Sébastien | French WordpressDesigner comments:
But I want Travel stuff text to be next to Budget Hotel on the same line...
Hey, that's another question ;-)
just one minute, i tell you the response
Charlotte Raboff comments:
Ah thanks - but it didn´t find get_search_form...
Charlotte Raboff comments:
:-)
Sébastien | French WordpressDesigner comments:
in style.css find this code
#menu .mainmenu {
float: left;
margin: 5px 0 0;
width: 800px;
}
and replace it by
#menu .mainmenu {
float: left;
margin: 5px 0 0;
}
(or remove just width: 800px; )
Richard M. answers:
Hello,
I am happy to assist, but think this will go much smoother using live chat. Meet me on my website: http://wp-themes-and-plugins.com so we can get this taken care of.
Kind Regards,
Charlotte Raboff comments:
Hi Richard,
thanks for your reply.
Can you just explain the code after each question? It´s better for me to keep the conversation here.





