Move a button WordPress
- SOLVED
Hi,
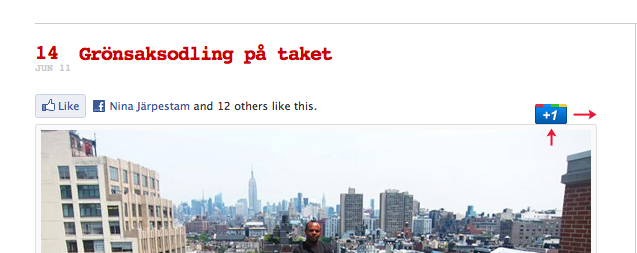
I would like to move the Google +1 button so it´s align with the image on the right hand side and move it up a bit, like the facebook button, see image.
http://www.hotelladdict.se
Thanks

Answers (6)
Julian Lannigan answers:
Hi
I see you have inline css with the google +1 button. Add "float:right;margin-right:-12px;"
That should do it.
Julian Lannigan comments:
you may also want to push it down. add "margin-top:7px;"
Charlotte Raboff comments:
Where exactly do I add it?
Julian Lannigan comments:
Add this code block to your styles.css file.
.entry div[id%="/^___plusone_*.$/"] {
float:right;
margin-right:-12px;
margin-top:7px;
}
Charlotte Raboff comments:
I just added it to the style.css file but the button is in the same position.....
Julian Lannigan comments:
Sorry regex was wrong.
.entry div[id^="___plusone_"] {
float:right;
margin-right:-12px;
margin-top:7px;
}
Charlotte Raboff comments:
Noop. didn´t work either..
Charlotte Raboff comments:
I add the code the bottom of the style.css file or should I add on some other line?
Julian Lannigan comments:
Where did you add the block of code?
Julian Lannigan comments:
Got it one sec.
Charlotte Raboff comments:
sorry, I had to change to another fb plugin so now the google button moved next to the fb button which I don´t want..
Julian Lannigan comments:
Try add the code block to the head of the page.
Go to your header.php file and add this somewhere between the < head> tags. Note do not add it between any <?php...?> tags. This is just plain html.
<style>
.entry div[id^="___plusone_"] {
float:right;
margin-right:-12px;
margin-top:7px;
}
</style>
Julian Lannigan comments:
Ok since you changed fb plugins, use this code block:
<style>
.entry div[id^="___plusone_"] {
float:right;
margin-right:-12px;
margin-bottom:6px;
}
</style>
Julian Lannigan comments:
Oops, forgot the formatting:
<style>
.entry div[id^="___plusone_"] {
float:right;
margin-right:-12px;
margin-top:7px;
}
</style>
Julian Lannigan comments:
Lol, messed up again:
Use this one:
<style>
.entry div[id^="___plusone_"] {
float:right;
margin-right:-12px;
margin-bottom:6px;
}
</style>
Charlotte Raboff comments:
Almost there, I added it to the header file but now the button is on the image..
maybe you can give the code the fb as well so it moves up a little bit
Julian Lannigan comments:
Yea you added the wrong one. My fault...just where it says margin-top, change that to margin-bottom with a value of 6px. See below.
<style>
.entry div[id^="___plusone_"] {
float:right;
margin-right:-12px;
margin-bottom:6px;
}
</style>
Charlotte Raboff comments:
I added the last code the ccs file, right? but no change really..
Julian Lannigan comments:
There is a change...from margin-top to margin-bottom.
Charlotte Raboff comments:
yes I see but the button doens´t change position.
Julian Lannigan comments:
You have not made the change.
See attached.
Where it says margin-top it should say margin-bottom.





