Modify the standard categories widget WordPress
- SOLVED
Hi there! This should be a fairly simple task for anyone who knows what they are doing, we simply have no time for it today. We need to combine a category drop-down and a RSS feed button in a single widget. Basically, what you need to do is:
- Strip down the default WP category Widget from it's options - we don't need the list, title or any other of the options. Our widget should always display the list of categories in a drop-down.
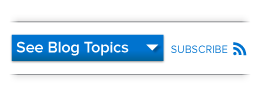
- Style the select to be similar to the one on the attached image. The gradient in the background is this one: [[LINK href="http://www.colorzilla.com/gradient-editor/#007dc3+55,005282+100;Custom"]]http://www.colorzilla.com/gradient-editor/#007dc3+55,005282+100;Custom[[/LINK]].
- [[LINK href="http://endeavourpartners.net/wp-content/themes/endeavour-partners/images/arrow_down.png"]]This is the arrow image for the select[[/LINK]].
- Add a "Subscribe" link next to the select. This should be linking to the default RSS feed or we should have a way to insert the link in the backend (make sure different instances are saved individually)
- [[LINK href="http://endeavourpartners.net/wp-content/themes/endeavour-partners/images/rss.png"]]This is the RSS icon for the Subscribe link[[/LINK]].
- Don't worry about the dividers above/under, we have these already and will add them
- Don't worry about the style of the "Select" text either, we will hook it to our default styling for the site
- I should be able to add the scripts to functions.php of the theme, please don't make it a plugin. Also, this should work separately from the core WP code, so please don't hack the default widget, add a new one.
Thank you all!

Answers (1)
Dbranes answers:
Hi, here is a custom widget that can be pasted into functions.php:
(have not set the styling yet)
It displays the category dropdown + custom rss link:
/**
* Custom Category Widget Class
*/
add_action('widgets_init', create_function('', 'return register_widget("custom_category_widget");'));
class custom_category_widget extends WP_Widget {
/** constructor */
function __construct() {
parent::__construct(
'my_custom_category_widget', // Base ID
'Custom Category', // Name
array( 'description' => 'Custom Category', ) // Args
);
}
/**
* Front-end display of widget.
*
* @see WP_Widget::widget()
*
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget( $args, $instance ) {
extract( $args );
$current_rss=esc_attr($instance['my_custom_rss']);
echo $before_widget;
if ( ! empty( $title ) )
echo $before_title . $title . $after_title;
?>
<div class="custom_cat_box">
<?php wp_dropdown_categories('show_option_none=Select Blog Topics'); ?>
<script type="text/javascript"><!--
var dropdown = document.getElementById("cat");
function onCatChange() {
if ( dropdown.options[dropdown.selectedIndex].value > 0 ) {
location.href = "<?php echo get_option('home');?>/?cat="+dropdown.options[dropdown.selectedIndex].value;
}
}
dropdown.onchange = onCatChange;
--></script>
</div>
<div class="custom_rss_box">
<a href="<?php echo $current_rss;?>">Subscribe</a>
</div>
<?php
echo $after_widget;
}
/** @see WP_Widget::update */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['my_custom_rss'] = esc_attr($new_instance['my_custom_rss']);
return $instance;
}
/** @see WP_Widget::form */
function form($instance) {
$current_rss=esc_attr($instance['my_custom_rss']);
echo "RSS link: <input name=". $this->get_field_name('my_custom_rss')." value=".$current_rss.">";
}
}
Dbranes comments:
<strong>update:
</strong>
I removed the "ul" from the above code and here is an idea for the styling:
.custom_rss_box{margin-left:15px;float:right;width:100px;}
.custom_rss_box a{background:url(http://endeavourpartners.net/wp-content/themes/endeavour-partners/images/rss.png) no-repeat 100% 40%;padding-right: 25px;}
.custom_cat_box{
float:left;
width:140px;
overflow:hidden;
color:white;
background: #007dc3;
background: -moz-linear-gradient(top, #007dc3 55%, #005282 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(55%,#007dc3), color-stop(100%,#005282));
background: -webkit-linear-gradient(top, #007dc3 55%,#005282 100%);
background: -o-linear-gradient(top, #007dc3 55%,#005282 100%);
background: -ms-linear-gradient(top, #007dc3 55%,#005282 100%);
background: linear-gradient(to bottom, #007dc3 55%,#005282 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#007dc3', endColorstr='#005282',GradientType=0 );
}
.custom_cat_box select{
width: 190px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
padding: 2px 20px 2px 2px;
border: none;
color:white;
background: transparent url("http://endeavourpartners.net/wp-content/themes/endeavour-partners/images/arrow_down.png") no-repeat right center;
}
.custom_cat_box option{color:black;}
Dbranes comments:
ps: here is a screenshot
[[LINK href="http://imgur.com/a/vGZhD"]]http://imgur.com/a/vGZhD[[/LINK]]
Yavor Trampov comments:
Hi. Thanks for the solution. It works, but I had to add 2 things in order to have it going in all situations and I will share them here so that the answer can be beneficial for other people too:
Change this:
<?php wp_dropdown_categories('show_option_none=Select Blog Topics'); ?>
to this:
<?php wp_dropdown_categories('show_option_none=Select Blog Topics&name=ccat'); ?>
and
var dropdown = document.getElementById("cat");
to
var dropdown = document.getElementById("ccat");
This is to ensure that there will be no conflict if someone adds the default widget somewhere on the page (therwise the script is not picking up the event).
Also, in the current version of WP this:
location.href = "<?php echo get_option('home');?>/?cat="+dropdown.options[dropdown.selectedIndex].value;
is changed to:
location.href = "<?php echo home_url();?>/?cat="+dropdown.options[dropdown.selectedIndex].value;
and it seems to work better (this is minor);





