Modify Sales Template in Semiologic Pro WordPress
- SOLVED
Hello! This is a preliminary question, which might lead to further paid questions or job offering.
First, this question, I would think, requires at least some knowledge about the Wordpress Platform & Theme called Semiologic Pro by Denis de Bernardy, but maybe not. This question also involves a previous version of Wordpress 2.9.2, versus a newer, 3.0.3 version. I unintentionally upgraded to 3.0.3 in one web site and a change occurred on a Sales Page template that I do NOT like.
Here is my Issue, Part 1:
A. If you go to http://www.dsl-edgework.com (the home page) which is a Sales Page Template provided by Semiologic. You will see a header that flushes left and right, with the colors blending fairly smoothly, which I liked a LOT. Except, there is a thin white line across the very top, which is not ideal, but I could live with it if necessary.
This site is running Wordpress 2.9.2 with the latest -- I THINK -- Semiologic Pro package, 6.0, and Semiologic Reloaded theme, 0.9.5.
(The reason I am not sure about being 6.0 is I used the auto-upgrader at Hub.org, the approved Semiologic hosting service, rather than uploading via FTP, so I did not actually SEE what it was upgraded to. However I looked around the backend of the sites and had trouble finding a confirmation anywhere that it was actually upgraded to 6.0. ... There is also an item on the theme selection page saying 6.0 is obsolete, so that confused me even further. Sorry about that.)
The Issue, Part 2:
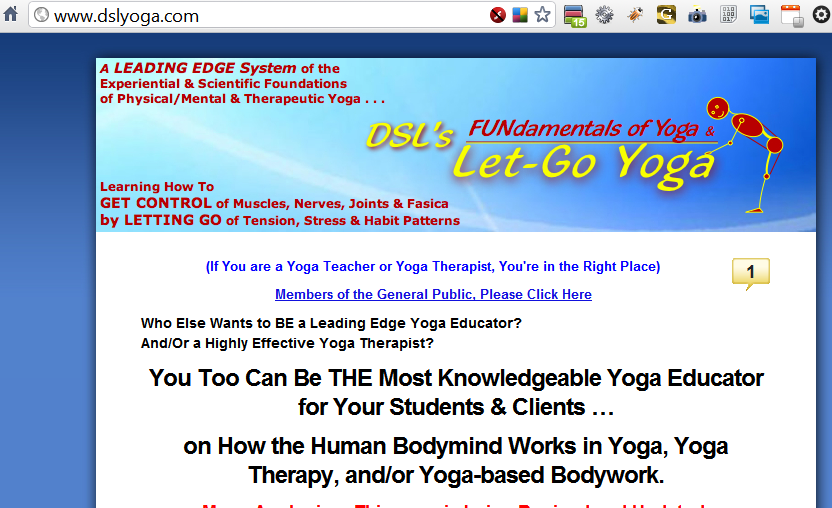
B. THEN, if you go to http://www.dslyoga.com which is also a Sales Page Template from Semiologic, you will see a header with thick wide white borders at top AND sides. I think this looks REALLY bad. It seems like it is part of a template design change, but am not sure. ... This happened when I upgraded to the newer Wordpress 3.0.3. It is the latest Semiologic version as well, I THINK (same considerations as above). I tried modifying my header but it seems the white border was added in the newer version.
There is also a difference in how the background on dsl-edgework.com fades from very dark at top to a lighter blue as it descends the page, while dslyoga.com is just a solid and lighter, and to me, much less attractive. I could live with that, but the fading blue at dsl-edgework.com looks, in my opinion, a LOT better.
Okay, I know where the page editors are and took a look, but because of NO experience with CSS and only basic HTML, I would not even think of trying to modify the templates at this point without some coaching or assurance that I can, say, copy and save the template data and replace it if I really screw it all up. PLUS, the editor for the Sales Page template says:
DO NOT EDIT THIS FILE
# ---------------------
# You would lose your changes when you upgrade your site. Use php widgets instead.
C. SO ... Here is the question:
Which option seems more appropriate for someone like me who has only basic HTML knowledge and no real CSS or PHP experience. I'm a fast learner and moderately technically minded (I teach advanced neuromuscular anatomy & physiology), but do not want to waste too much time. I have a few books on CSS and HTML and would prefer to be in charge of my own destiny on such things, but don't want to waste too much time.
So, here are my multiple choice questions for You:
POSSIBLE OPTIONS (As Far As I Can Tell) and you tell me which is more likely the way to go...
1. This would be relatively easy for me to learn and do it myself, just start reading the books (or one that you recommend.) So you get the fee for this question and we're done.
2. I can do it myself, but it will take some time and you have some ideas or knowledge that would help short-cut my learning time, which I would pay you extra for.
3. I really should have someone else do this for me and save myself the time and hassle. Your fee would be approximately ... ???
4. The changes I want to make cannot be done without a major headache, or not at all, and I need to just live with the problems. So you get the fee for this question and we're done.
5. OR ... some other solution I am not thinking of???
OK! I hope I was clear enough, but not too excessive in detail.
Thanks & Take Care,
David Scott Lynn
Answers (2)
John Cotton answers:
Hi David
I removed this CSS file
http://www.dslyoga.com/wp-content/themes/sem-reloaded/skins/boxed-gold/letter.css?ver=1283632073'
and it looked like the attached image (which seems better to me!)
I didn't delve in the CSS in that file but by methodically removing elements you could find which one is the guilty culprit.
JC

David Lynn comments:
To John, I am copying my message to Maor:
Hello Maor!
Well, I might have screwed up. I tried your solution before noticing what John Cotton said, and while his png file looks fine, the current state of affairs at dslyoga.com after following your instructions looks a little weird. ... Well, a LOT of weird!
Truth be told, tho, that might be because John said he "removed this CSS file" ... but how could he have ACTUALLY done that without my passwords?
I am now more confused than before.
I will copy this message to John, and if I end up paying your BOTH the $20, fine with me.
John Cotton comments:
<blockquote>Truth be told, tho, that might be because John said he "removed this CSS file" ... but how could he have ACTUALLY done that without my passwords?</blockquote>
:) You can do that with any site using your browser (in my case Google Chrome). Just get the browser to ignore the contents of that CSS file and the effect is the same. In Chrome that means calling up the developer tools and editing the document structure (which, of course, the browser has downloaded to view).
When you say weird - are you able to show us an output?
John Cotton comments:
PS I'm not sure if you've changed anything, but it still looks good to me if I delete the boxed-gold/letter.css file.
David Lynn comments:
Hi John, & Thanks!
I just went to http://www.dslyoga.com/ (which I think is the output you're asking of ???) and it might be somewhat of an improvement, maybe. But in Safari the page is adding an extra ridge across the top, and extending down well below the header. So it looks to me even clunkier, and I think I'd stick with the white border if that's my only choice.
If you compare to http://www.dsl-edgework.com/ I think you'll see this one is quite a bit smoother in it's look. Do you think recovering that look will be impossible?
RE: your explanation of the CSS file changes ... Are you saying you downloaded the code from View Source and experimented with it, but that you were not actually in the backend of my site and changing the code there?
Sorry, that's just a little beyond my current pay-grade!
Take Care,
David Scott Lynn
P.S. I included a screen shot in case your browser displays something different than mine.
David Lynn comments:
To Maor and John
OKAY! I was afraid to try it until I heard back, but I figured, What The Heck? How bad could I mess it up? ... So I tried John's suggestion. And now, it looks GREAT!
THANKS ...
But now, I don't know whose suggestion worked, or was it a combo of the two?
Also, and this is worth another 20 bucks, can I get rid of that little thin, white line at the top of the header at dsl-edgework.com ? If so, which file do I delete?
Thanks,
David Scott Lynn
John Cotton comments:
<blockquote>But in Safari the page is adding an extra ridge across the top, and extending down well below the header. So it looks to me even clunkier, and I think I'd stick with the white border if that's my only choice.
</blockquote>
Are you sure you haven't got a cached version? See my grab below - to me they look the same in Safari and Chrome (which you would expect - the browsers are built from the same codebase)
<blockquote>If you compare to http://www.dsl-edgework.com/ I think you'll see this one is quite a bit smoother in it's look.
</blockquote>
To me they look identical (except for the extra white line at the top of edgework)
<blockquote>RE: your explanation of the CSS file changes ... Are you saying you downloaded the code from View Source and experimented with it, but that you were not actually in the backend of my site and changing the code there?</blockquote>
Precisely. Whenever you look at a web page in your browser you've downloaded it - it's held locally on your hard drive in your cache (store). So you/I/anyone can play with how it looks and what it does - but only locally on each machine - that playing has no effect on what sits on your server and gets sent to the next person who requests the page.
<blockquote>P.S. I included a screen shot in case your browser displays something different than mine.</blockquote>
It looks to me like a cached version (that's the local one that you've got stored). If you browser thinks it the same as the one on the server, it will give you the local one because that's quicker. You need to refresh/reload (F5 or the little round arrow on the right of the address bar in Safari) to make sure you're looking at the latest version.
See my grab - that's a non-cached version of what I am seeing - no playing with it this time!
JC





