Missing fontello icons font WordPress
- SOLVED
Hi, here is the issue: from end of december icons font fontello installed with Enfold theme is missed (you can see here: www.arcobaleno96.org). I have tried all the things theme support asked to try but icons are still missed.
What i have done:
- cancel and reload theme files via FTP
- disabled all the plugins
- update Wordpress to 4.4.1 version
- add this code in the htaccess file for fix
CORS-related issue:
<FilesMatch "\.(ttf|otf|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
Last thing that they suggest is to move my Wordpress installation from its subfolder ("new") to the root of the site but I do not want do it (everything worked fine until end of december),
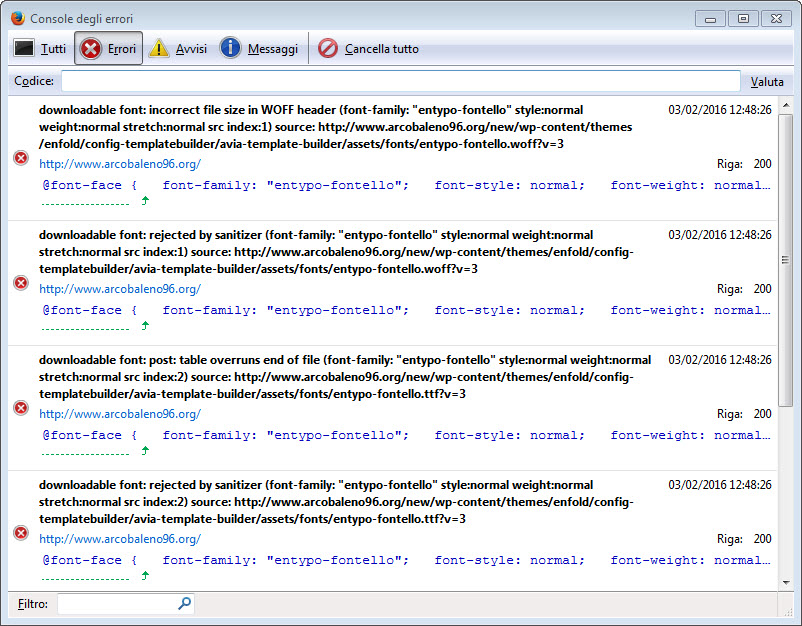
They told me to move Wordpress because I get errors in the Firefox error console as shown in attachment). Can you help me please?

Answers (4)
Navjot Singh answers:
Try removing the query string from the url of fonts in your font code which you have added in header i.e.
Change
<style type='text/css'>
@font-face {font-family: 'entypo-fontello'; font-weight: normal; font-style: normal;
src: url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.eot?v=3');
src: url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.eot?v=3#iefix') format('embedded-opentype'),
url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.woff?v=3') format('woff'),
url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.ttf?v=3') format('truetype'),
url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.svg?v=3#entypo-fontello') format('svg');
} #top .avia-font-entypo-fontello, body .avia-font-entypo-fontello, html body [data-av_iconfont='entypo-fontello']:before{ font-family: 'entypo-fontello'; }
</style>
to
<style type='text/css'>
@font-face {font-family: 'entypo-fontello'; font-weight: normal; font-style: normal;
src: url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.eot');
src: url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.eot') format('embedded-opentype'),
url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.woff') format('woff'),
url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.ttf') format('truetype'),
url('http://www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.svg') format('svg');
} #top .avia-font-entypo-fontello, body .avia-font-entypo-fontello, html body [data-av_iconfont='entypo-fontello']:before{ font-family: 'entypo-fontello'; }
</style>
maryhellen comments:
How can edit code in the header if it's dinamically created by avia template builder?
Navjot Singh comments:
I grabbed the files from the Theme author's website demo (http://www.kriesi.at/themes/enfold/) and have packaged them in a zip file.
Replace the fonts in your theme directory (wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/)
with the ones from this https://dl.dropboxusercontent.com/u/70553/entypo-fontello.zip
And check again.
maryhellen comments:
It works with the icons in the front end but not with those in the back end (cross to clise windows, editor icons etc.).
Rempty answers:
I tried to download the font www.arcobaleno96.org/new/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.ttf
And is corrupted, try to delete the font via cpanel or ftp, and upload again,
Maybe you can use this
https://github.com/Dsyko/meteor-entypo/tree/master/fonts
maryhellen comments:
Done, but backend icons are still missing (crosses to close windows, editor icons etc.)
Rempty comments:
Are missing the icons from wordpress?, not from the theme?
If yes, try to reupload the corrupted fonts.
Download a wordpress https://wordpress.org/ , delete and replace the fonts from your wordpress with the new
you can find the fonts:
wp-includes/fonts
maryhellen comments:
Done, but icons in the backend are still missed (as shown in attachment). Instead in the front end now it display correctly.





