Menubar help WordPress
- SOLVED
Hi There,
We are using the Plugin, MenuBar 4.10.
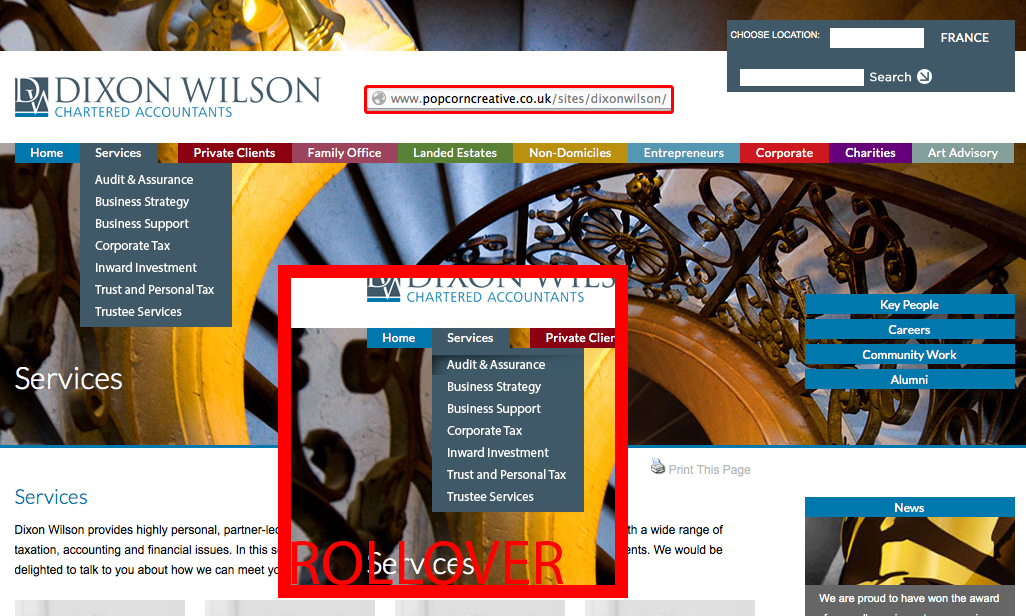
The URL of the site is in the image attached.
We require a vertical dropdown for the Services option on the menu.
The image attached is how we would like it to look and how the rollover should look.
Many Thanks

Answers (2)
Christianto answers:
Hi,
You can add this css code on sff-blue.css
wp-content/plugins/menubar-templates/Superfish/ssf-blue.css
.ssf-blue li{
position: relative;
}
.ssf-blue li:hover ul, .ssf-blue li.wpm-hover ul {
width: 15em;
left: 0;
top: 1.7em!important;
z-index: 99;
}
.ssf-blue li li {
width: 100%;
float: none;
background: #405968 !important;
list-style: none;
text-align: left;
height: auto;
}
.ssf-blue li li:hover{
height: auto;
}
.ssf-blue li.menuservices li:hover, .ssf-blue li.menuservices li a:hover {
color: white;
text-decoration: none!important;
background: #405968 url("../../../themes/dixonwilson/images/button-hover.png") top left no-repeat !important;
}
please change the background image button-hover.png path if you put the file on different directory
jimspankling comments:
Hi!
This is great!
Just one small thing, when you hover over one of the dropdown options, the height changes slightly.
Can you help with this, please..
Thank you.
Christianto comments:
You've set the height of the parent li to 20px, so you need to set the li child to 20px too
on sff-blue.css file line 120, change height: auto to height: 20px
.ssf-blue li li {
width: 100%;
float: none;
background: #405968 !important;
list-style: none;
text-align: left;
<strong>height: 20px;</strong>
}
Arnav Joy answers:
Hi
Your site is running in maintenance mode please can you provide me access so that I can look into it
Thanks
Arnav
jimspankling comments:
Oh yeh! Sorry, I forgot to do that!!!





