Menu not working in mobile device WordPress
- REFUNDED
------------------------
Well, this issue has been solved by myself, since no one had feedbacked an answer.
Thanks everyone who had checked.
------------------------
Hi,
I purchased a html theme, and had built this theme for my client:
http://bardtn.com/daching/list-grid.html
Originally there is a bug in the theme, the small menu and main menu work fine in desktop, but in mobile device never really link to the <strong>target page</strong>. Please try in your mobile device.
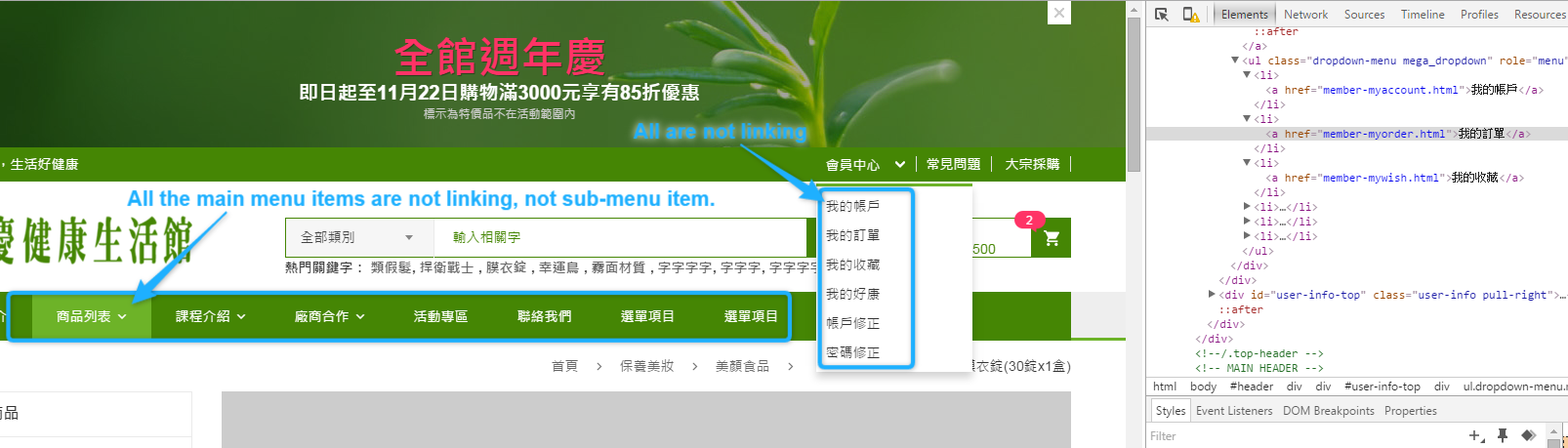
The issue small menu and main menu are highlighted in the attached image.
Please also check the link url in your desktop, and you got what I mean.
-----
My html files can be downloaded here:
https://www.dropbox.com/s/1gw5rj59eb9f5cm/daching.zip?dl=0
I guess it's a JS issue, can somebody help this out?
If fixing the js is too complex, I also like to see other solutions but please understand the whole interaction of menus must working with touch screen.
Thanks
------------------------
Well, this issue has been solved by myself, since no one had feedbacked an answer.
Thanks everyone who had checked.

Answers (3)
Reigel Gallarde answers:
on the list-grid.html the href is #... not the correct link...
the other .html pages however has the correct link...
you can check it by right clicking the link then click inspect element using chrome.
here's a screenshot..
list-grid.html (no links)
[[LINK href="http://i.imgur.com/J4TxnVy.png"]]http://i.imgur.com/J4TxnVy.png[[/LINK]]
member-myorder.html ( with links )
[[LINK href="http://i.imgur.com/dNOmuD2.png"]]http://i.imgur.com/dNOmuD2.png[[/LINK]]
to fixed this, you need to add those links on list-grid.html
Bard comments:
Hi Reigel,
As I have mentioned in the attached image, the issue in the main menu is the main item, not any of sub-menus.
Please check this:
https://i.gyazo.com/434675989378c3c481e216877e616ca7.png
Reigel Gallarde comments:
there some menus on the main menu that also has no links...
like this one
[[LINK href="http://i.imgur.com/v4QIpK9.png"]]http://i.imgur.com/v4QIpK9.png[[/LINK]]
about your screenshot, does it not still work even with correct link?
Bard comments:
My friend,
Don't just focus on the menu that is not with linking, since it is a html site now.
My issue here is it is not working, you can just focus on the items that have a link.
Reigel Gallarde comments:
yeah... I was asking a follow up question though.. cause I can't see the problem yet...
Bard comments:
Sorry, was away.
Can you see the issue now?
Bard comments:
Just to tell you that this is fixed now.
Rempty answers:
This happens because the dropdown event on the mobile menu is click(override the link and open the submenu) event. But in PC is hover (opacity 0 to 1)
Rempty comments:
try this code http://primezerocafe.com/bootstrap/bootstrap-dual-touch-mobile-menu-dropdown/
Bard comments:
what you are concerned is not an issue since this solution is for touchscreen.
However the issue is solved now.





