Menu drop event callback, check position, run javascript WordPress
- SOLVED
Is it possible to execute javascript (jQuery) when user drops wordpress menu block?
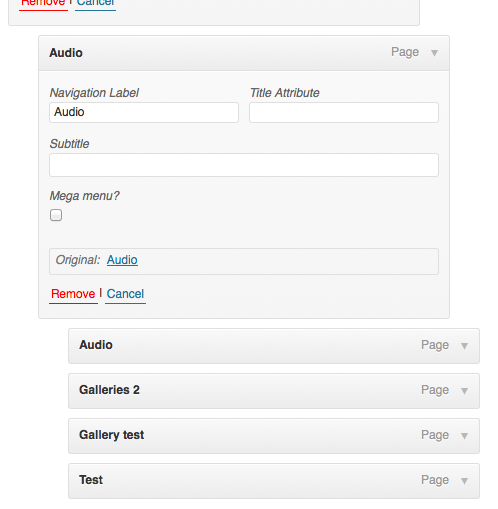
I also need to get item depth since added additional fields to menu block and what to show / hide them depending on block depth. For example, how to hide "Mega menu" checkbox, let's say it has id <strong>checkbox</strong> if the block is not top item.
Thanks!

Answers (3)
Expert answers:
jQuery('.menu.ui-sortable .item-edit').click(
function(){
current_elem = jQuery(this).closest('.menu-item');
var classNames = current_elem.attr('class').split(' ');
for (var i = 0; i < classNames.length; i+=1) {
if (classNames[i].indexOf('menu-item-depth-') >= 0) {
var depth = classNames[i].split('menu-item-depth-');
alert('Depth:' + depth[1]);
alert('Depth Class:' + classNames[i]);
}
}
alert(current_elem.attr('id'));
console.log(current_elem.attr('class'));
}
);
Expert comments:
When a particular menu item is dropped( toggled ), a new class is being added to the active element. i.e. 'menu-item-edit-active'
You can use this class to track as well.
Just run the above code I have provided and you can get to see the depth of the current element, id & class of the current element which can be used apply any jQuery functionality to the menu.
Let me know if it works !!
denoizzed comments:
Thanks for the code, but I can get a depth from the element that was just drag-&-dropped, not from the clicked one.
So the code on click won't give me a correct position since item wasn't dropped into canvas yet.
denoizzed comments:
I can = I need
Expert comments:
If you need to know the element and its details like id, class, depth, position etc which is being dragged-and-dropped into the menu container, then you need to use the 'sortable' as WP menu system uses sortable ui.
As far as the updated position is concerned, you wont get the correct one unless it is dropped and the position data is not updated.
So, here is the code which will provide all the details.
jQuery( "#menu-to-edit" ).on( "sortupdate", function( event, ui ) {
current_elem = ui.item;
var classNames = current_elem.attr('class').split(' ');
for (var i = 0; i < classNames.length; i+=1) {
if (classNames[i].indexOf('menu-item-depth-') >= 0) {
var depth = classNames[i].split('menu-item-depth-');
alert('Depth:' + depth[1]);
alert('Depth Class:' + classNames[i]);
}
}
alert(current_elem.attr('id'));
console.log( ui );
console.log( ui.item.attr('id') );
console.log(current_elem.attr('class'));
} );
Let me know if it work !! :)
Expert comments:
http://api.jqueryui.com/sortable/#event-update
http://api.jqueryui.com/sortable/#event-stop
denoizzed comments:
It's close but unfortunately nothing happens.
Expert comments:
Do you see the alerts coming out displaying the menu item being dragged and dropped ? and its depth, class etc ??
Expert comments:
This works. Try !! Assuming the checkbox's id is 'checkbox'
jQuery( "#menu-to-edit" ).on( "sortupdate", function( event, ui ) {
current_elem = ui.item;
var classNames = current_elem.attr('class').split(' ');
for (var i = 0; i < classNames.length; i+=1) {
if (classNames[i].indexOf('menu-item-depth-') >= 0) {
var depth = classNames[i].split('menu-item-depth-');
if( parseInt( depth[1] ) > 0 ) {
jQuery(current_elem).find('.menu-item-settings #checkbox').hide();
}
else {
jQuery(current_elem).find('.menu-item-settings #checkbox').show();
}
}
}
} );
denoizzed comments:
Unfortunately it doesn't work even on stage of "sortuptade" so even this doesn't work:
$( ".menu-item" ).on("sortupdate", function( event, ui ) {
alert('go');
});
If I change "sortupdate" to "click" it works fine though.
Expert comments:
<blockquote>
$( ".menu-item" ).on("sortupdate",</blockquote>
You are applying sortupdate on individual menu item that's why it is not working, as this event needs to be tracked on the complete <ul> container.
Use the id of <ul> element instead and it will automatically provide you the <li> ( individual menu item ) element which is being dragged and dropped.
$( "#menu-to-edit" ).on( "sortupdate",
Let me know.
Expert comments:
[[LINK href="http://prntscr.com/1uugmk"]]http://prntscr.com/1uugmk[[/LINK]]
denoizzed comments:
This works, thanks.
Plugarized answers:
If you add a class to "Audio" then you can show something when someone places the mouse over it
$('.AudioParent').hover(
function() {
$(this).find('div.displayContent').show();
},
function() {
$(this).find('div.displayContent').hide();
}
);
where .AudioParent is a class #AudioParent is for ID and .displayContent is the matching class element containing the content you want to show or hide upon mouseover
you can also add classes or remove classes
$(this).addClass("blue"); // use on mouse over
$(this).removeClass("blue"); //use on mouseout
you can also use the "on" event handler
$( ".AudioParent" ).on( "click", function() {
//do something such as show or hide elements
});
Have a look at jQuery http://api.jquery.com/hover/ http://api.jquery.com/on/
denoizzed comments:
Thanks,
it's not a hover event unfortunately and I don't want to get hover or click evet, I need a 'stop dragging' event.





