Masonry + Audio + Firefox Not Working WordPress
- SOLVED
Building a theme that utilizes post formats, set it up in a jQuery masonry http://masonry.desandro.com/ layout. All is working fine, except the audio format breaks the masonry layout ONLY in Firefox. Works in IE9, Chrome, Safari. Seemingly no conflict, except in Firefox 20.0.
I've searched for days for a solution, and the mystery remains. If I remove the function for the audio script, the masonry works again. When I put it back in, the masonry doesn't work (but as I said, only in Firefox). I've checked the source code (of course) thinking the function was being called more than once - but it doesn't seem that way. The audio works fine, even when the masonry isn't working. Somehow the audio function is interfering with the masonry script.
Here's the <strong>audio function</strong>, being called from the functions.php:
function siiimple_audio($postid) {
$mp3 = get_post_meta($postid, 'siiimple_audio_mp3', TRUE);
$ogg = get_post_meta($postid, 'siiimple_audio_ogg', TRUE);
?>
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery().jPlayer) {
jQuery("#jquery_jplayer_<?php echo $postid; ?>").jPlayer({
ready: function () {
jQuery(this).jPlayer("setMedia", {
<?php if($mp3 != '') : ?>
mp3: "<?php echo $mp3; ?>",
<?php endif; ?>
<?php if($ogg != '') : ?>
oga: "<?php echo $ogg; ?>",
<?php endif; ?>
end: ""
});
},
swfPath: "<?php echo get_template_directory_uri(); ?>/framework/js",
cssSelectorAncestor: "#jp_interface_<?php echo $postid; ?>",
supplied: "<?php if($ogg != '') : ?>oga,<?php endif; ?><?php if($mp3 != '') : ?>mp3, <?php endif; ?> all"
});
}
});
</script>
<?php
}
Here's the masonry.js script activating the masonry:
var $ = jQuery.noConflict();
$(function($){
$(document).ready(function(){
var $container = $('#container');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.box',
isAnimated: !Modernizr.csstransitions,
isFitWidth: true
});
});
}); // END doc ready
}); // END function
Here's the audio.php file that displays the audio post format:
<div class="box col2 audio">
<div id="jquery_jplayer_<?php the_ID(); ?>" class="jp-jplayer"></div>
<?php siiimple_audio(get_the_ID()); ?>
<div class="jp-audio-container">
<div class="jp-audio">
<div class="jp-type-single">
<div id="jp_interface_<?php the_ID(); ?>" class="jp-interface">
<ul class="jp-controls">
<li><div class="seperator-first"></div></li>
<li><div class="seperator-second"></div></li>
<li><a href="#" class="jp-play" tabindex="1">play</a></li>
<li><a href="#" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="#" class="jp-mute" tabindex="1">mute</a></li>
<li><a href="#" class="jp-unmute" tabindex="1">unmute</a></li>
</ul>
<div class="jp-progress-container">
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
</div>
<div class="jp-volume-bar-container">
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
I should note another thing. In this theme, I'm using page templates to display the blog. So when a user wants to setup a blog, they choose their blog page template. In the main home page, is a section that shows a few blog posts - and the audio and masonry look fine and work as expected. Only in the blog page templates do they not work - and only in Firefox.
Here's the link to the soon to be released theme:
[[LINK href="http://themes.siiimple.com/shift/"]]http://themes.siiimple.com/shift/[[/LINK]]
You can see the home page blog section midway down the page in a masonry layout.
Here's the link to the blog template page that the masonry doesn't work right in Firefox:
[[LINK href="http://themes.siiimple.com/shift/template-blog-full/"]]http://themes.siiimple.com/shift/template-blog-full/[[/LINK]]
As you can see under the menu it "Blogs" there are three blog templates: All three don't work in Firefox.
Hope I explained it well enough. Feel free to ask for any further details.
Thanks!
Answers (2)
Christianto answers:
Hi Justin,
I check your site, few thing that you might need to check first.
your code to initialize masonry
$(function($){
$(document).ready(function(){
var $container = $('#container');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.box',
isAnimated: !Modernizr.csstransitions,
isFitWidth: true
});
});
is located in <head>, within file wp-content/themes/Shift/framework/js/masonry.js
and it will be fire when dom ready instead of window loaded.
on the other hand, your masonry plugin included on footer,
so there is big possibility that it might fire before the plugin loaded.
you could test it by put your mansory init code after masonry plugin script or use [[LINK href="http://codex.wordpress.org/Function_Reference/wp_register_script"]]wp_register_script[[/LINK]] to register masonry plugin (jquery.masonry.min.js), and include your masonry init code (masonry.js) with [[LINK href="http://codex.wordpress.org/Function_Reference/wp_enqueue_script"]]wp_enqueue_script[[/LINK]] and passing your masonry register handle as dependencies ($deps) so this will print after masonry plugin.
for example
add_action('wp_enqueue_scripts', 'my_script');
function my_script(){
wp_register_script( 'my_masonry_plugin', 'http://themes.siiimple.com/shift/wp-includes/js/jquery/jquery.masonry.min.js', array('jquery'), '1', true );
wp_enqueue_script('my_masonry_init', get_template_directory_uri().'/framework/js/masonry.js', array('my_masonry_plugin'), '1', true );
}
I run masonry init code directly in firebug console after page has finished loading, and it work,
which means there is no problem with the masonry or audio js code..
You might need to combine all your custom javascript code to one file,
for example your masonry.js, menu.js, slide.js, init-flex.js, init-multiSelect.js could be combine into custom.js
so it would simplify js script dependencies and its sequence..
the video/audio file load might interfere plugin loading in footer, but I'm not sure why masonry work in your front page while it didn't work in blog page, but please check the order of your script first..
let us know the result..
Justin Young comments:
The Masonry code is being enqueued from the WordPress library. I tested to load them both - both init code and the masonry code - in footer and both in header, but it didn't seem to resolve it. It only persists in Firefox, and only on page templates. The audio code works fine for the video (jPlayer) and fine for actually playing the audio. No problems with the code itself working. But somewhere, on page templates and in Firefox, there is a conflict with the masonry. If I remove the audio, and only the audio post, the masonry kicks back in and works properly. It's only the audio and only on page templates and only in Firefox.
Christianto comments:
the init code was using imagesLoaded, which will trigger masonry if all images have been loaded inside container.
what about if we attach it on page load event?
jQuery(window).load(function(){
var $container = $('#container');
$container.masonry({
itemSelector : '.box',
isAnimated: !Modernizr.csstransitions,
isFitWidth: true
});
});
Justin Young comments:
That was it, thanks for your work on this. Much appreciated.
Arnav Joy answers:
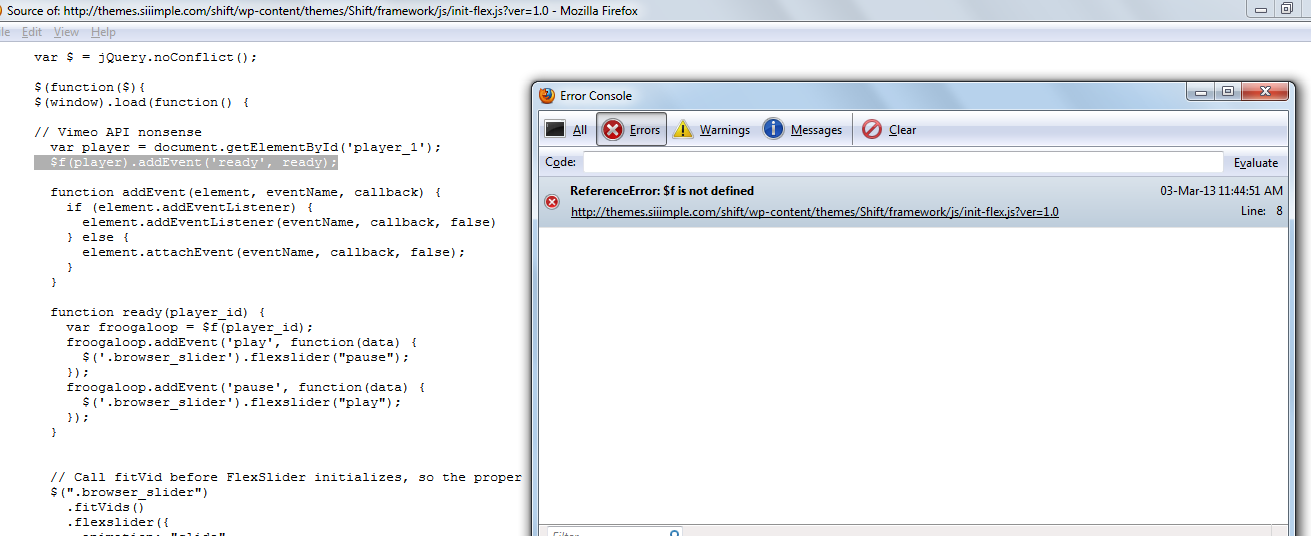
I checked in firefox and found error in js console , please check attached screenshot.

Justin Young comments:
I'm afraid this one isn't related to the masonry layout. I move this code to display on on home and the error no longer persists on the page template in question.





