Make drop down menu horizontal and static WordPress
- SOLVED
I am trying to make a horizontal menu, at the moment it is a vertical drop down menu.
I need it to work more like:
http://www.erdem.com/home.php
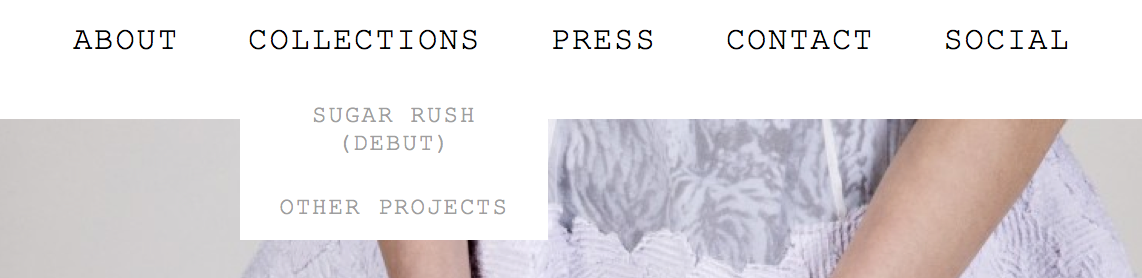
Currently my website is like the image shown below:
Here is my CSS:
#menu_container { padding: 5px 0; text-align: center; }
#menu_container ul { list-style-type: none; margin: 0; padding: 0; text-align: center; }
#menu_container ul li { margin-left: 15px; font-family: courier new; font-weight: normal; font-size: 1em; color: #000; position: relative; padding-bottom: 10px; text-transform: uppercase; display: inline-block; letter-spacing:1px; text-align:center; }
#menu_container ul li:first-child { margin-left: 0;}
#menu_container ul li a { color: #000; text-decoration: none; display:inline-block; padding:5px; border-radius: 0px;}
#menu_container ul li a:hover { color: #000; -webkit-transition: background 0.5sease;-moz-transition: background 0.5sease;-ms-transition: background 0.5sease;-o-transition: background 0.5sease;transition: background 0.5sease;}
#menu_container ul li.current-menu-item a,
#menu_container ul li.current_page_item a { color: #b9b9b9;}
#menu_container ul li ul { position: absolute; top: 35px; left: 0; padding: 1px 1px; z-index: 25; display: none; border-radius: 3px; text-align: left; }
#main_container ul.menu > li > a:hover, #main_containter ul.menu > li > a:active, #main_container ul.menu > li.current > a {background: url("") repeat-x scroll 0px 15px transparent;}
#menu_container ul li ul li { width: 150px; font-size: 12px; margin: 0; padding: 4px 2px 4px 2px; background-color: #FFF; }
#menu_container ul li ul li a:hover { background-color: #FFF; }
#menu_container ul li ul li:first-child { border-top: none; }
#menu_container ul li.current-menu-item ul li a,
#menu_container ul li.current_page_item ul li a { color: #9f9f9f; border-bottom: none; }
#menu_container ul li ul li.current-menu-item a,
#menu_container ul li ul li.current_page_item a,
#menu_container ul li ul li a { color: #9f9f9f; border-bottom: none; }
#menu_container ul li ul li.current-menu-item a:hover,
#menu_container ul li ul li.current_page_item a:hover,
#menu_container ul li ul li a:hover { border-bottom: none; color: #ccc; }

Answers (3)
Sai kumar answers:
Hi,
Just change these two changes in your css
#menu_container ul li ul { width:400px; position: absolute; top: 35px; left: 0; padding: 1px 1px; z-index: 25; display: none; border-radius: 3px; text-align: left; }
#menu_container ul li ul li { width: 150px; font-size: 12px; margin: 0; padding: 4px 2px 4px 2px; background-color: #FFF; display:inline }
It will be alright
Emma comments:
Hi that worked.
However i need it to be static when clicked.
Sai kumar comments:
Ok, please wait.
Sai kumar comments:
Please wait. Need to have some changes with your script.js file. Please wait
Sai kumar comments:
Hi,
You can do sub menu static using custom fields in wordpress. That will be better i think. I just go through your css and script. Better you make custom field in wordpress and do the rest.
If you dont mind please give me your WP credential for a while. I will correct it.
Otherwise i will explain it, but i don't think how much i can express the actual while explaining. That's why i demand credential. If you are ready then send it to : [email protected]
Sai kumar comments:
Please check your mail
Sai kumar comments:
All those were fixed. I think its all finished now. Have a nice session with your work. Thanks
Balanean Corneliu answers:
Why you don't use a plugin to make a nice menu :
http://wordpress.org/plugins/dropdown-menu-widget/
Emma comments:
It doesnt do exactly what i need.





