Loop to show new posts on home page WordPress
- SOLVED
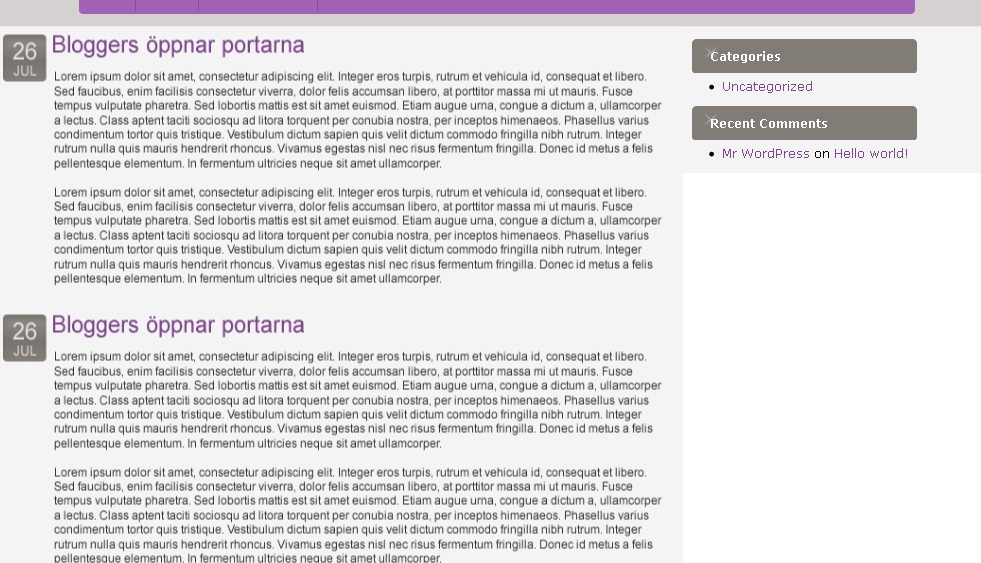
I want to have my home page look like the image I've attached.
I have everything sorted except the way the latest posts are shown, with the date on the left and the text to the right of that.
My loop is currently nothing but the norm:
<div class="column-left"><!-- Begin Post column -->
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif ?>
</div>
How would I change this to make it look like the attached image?

Answers (2)
Pippin Williamson answers:
We need a link to see what it looks like currently.
Joe Jenkins comments:
Sorry, here is the temp link:
http://joe.gs
Pippin Williamson comments:
I'll give you approximates, then you just play around with the css until it looks just right:
<div class="column-left"><!-- Begin Post column -->
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post-date"><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></div>
<div class="post-content">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php endif ?>
</div>
and your CSS
.column-left {
width: 500px; /*set this width to exactly what you need*/
}
.post-date {
width: 80px;
height: 80px;
background: #666;
float: left;
}
.post-content {
width: 400px;
float: right;
}
That should get you on the right track.
Joe Jenkins comments:
The wifgets have been pushed down through sizing, but that's only because I'm doing estimates, I can sort that out.
The problem I'm having is that the dates are staying together, not moving down to the next post.
I've put an image in there to make it clearer when looking at it.
Pippin Williamson comments:
Do it like this then:
<div class="column-left"><!-- Begin Post column -->
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post-body" clearfix>
<div class="post-date"><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></div>
<div class="post-content">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
<?php endif ?>
</div>
and add this to your css:
.clearfix:after {
display: block;
visibility: hidden;
content: ".";
clear: both;
}
Joe Jenkins comments:
Ignore that last comment, I put in a width command in CSS and it sorted it out.
Is there a way to ensure that the month and day are on seperate lines?
Pippin Williamson comments:
The best way that I know of is to use css widths: the month name will always be longer than the month name, so if you set the widths just right, things will work fine.
Joe Jenkins comments:
I've been trying to sort out these sizes, and there should be enough room for the widgets on the right. I've made the background of the left text a different colour so I can see where it ends, and there is plenty of room there, so not sure what is causing them to move down.
Another problem, is that sorting the margins only looked like it had sorted the dates from sticking together, it is back to the same. I tried your second bit of code, but that doesn't change it.
The final thing, is how do I cause margins for the text only? What I did was a bit of a hack, using simple commands in the home.php file, but it would work better in the CSS, but post date section just moves the image too.
Thanks for the help, I feel like I am actually gettign somewhere with this theme now :o/
Pippin Williamson comments:
.column-left {
float: left;
}
.column-right {
float: right;
}
if that doesn't immediately fix it, then shrink your widths down.
Joe Jenkins comments:
That's sorted out the sidebar.
Thanks
Pippin Williamson comments:
Unless you can put the month in a separate element than the day, you will not be able to change the sizes independently. Your solution should work perfectly fine.
Joe Jenkins comments:
I'll stick with that for now then, thanks.
The final thing is just to get this date to go next to the post, instead of just going below the previous date.
Pippin Williamson comments:
I already gave you that solution in my answer at 08/13/10 8:47pm, look up above.
Joe Jenkins comments:
I've just tried that again, but it still doesn't do it.
Pippin Williamson comments:
Sorry, I had a typo.
This line:
<div class="post-body" clearfix>
should be:
<div class="post-body clearfix">
Joe Jenkins comments:
Thanks for that, it now works perfectly. Those little things do tend to cause problems.
Thank you for the help, I'm glad we could sort it out before I collapsed (just gone 3am here).
David Navarrete answers:
you should try with this.
$last_posts = new WP_Query(array('category_name' => 'category', 'showposts' => x, 'orde' => 'DESC', 'orderby' => 'modified'));
and y the loop like this
<?php if ($last_posts->have_posts()) : ?>
<?php while ($last_posts->have_posts()) : $last_posts->the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif ?>
cya





