List Categories by Custom Menu Order WordPress
- SOLVED
MY GOAL: For the category nav order to repect the custom nav structure. Currently the nav is ordered by asc name and I wish for the nav to follow the structure set forth in the menu that I built
[[LINK href="http://chicagoreports.com"]][[/LINK]]
I think that this has to be adjusted
<?php wp_list_categories('orderby=name&depth=1&title_li='); ?>
<?php if ( $activate = get_option('newstheme_activate') ) { ?>
<?php if ( get_option( newstheme_menucat ) == "Hide") { ?>
<div style="margin: 0px 0px 15px 0px;"></div>
<?php } else { ?>
<div class="menubar"><!-- BEGIN MAIN NAV -->
<ul id="nav">
<li <?php if(is_home()) {echo 'class="current_page_item"';}?>></li>
<?php wp_list_categories('orderby=name&depth=1&title_li='); ?>
</ul>
My

Answers (4)
Spencer answers:
By default, wp_list_cateogories() only accepts <em>id</em>, <em>name</em>, <em>slug</em>, <em>count</em>, or <em>term_group</em> as valid <em>orderby</em> parameters.
See: [[LINK href="http://codex.wordpress.org/Template_Tags/wp_list_categories#Parameters"]]wp_list_cateogries() parameters[[/LINK]]
<em>wp_list_categories()</em> is not linked to custom navigation menu's in any way. Your best bet would be adding another navigation menu output in place of the standard category list. See: [[LINK href="http://codex.wordpress.org/Function_Reference/wp_nav_menu"]]wp_nav_menu()[[/LINK]].
Christianto answers:
Hi Pattrick,
You want to order it by hierarchy on categories/term?
<?php if ( $activate = get_option('newstheme_activate') ) { ?>
<?php if ( get_option( newstheme_menucat ) == "Hide") { ?>
<div style="margin: 0px 0px 15px 0px;"></div>
<?php } else { ?>
<div class="menubar"><!-- BEGIN MAIN NAV -->
<ul id="nav">
<li <?php if(is_home()) {echo 'class="current_page_item"';}?>></li>
<?php wp_list_categories('orderby=term_group&depth=1&title_li='); ?>
</ul>
Or you want to change it to use wp menu management under appearance?
Place this on your functions.php
if ( function_exists( 'register_nav_menu' ) ) {
register_nav_menu( 'pattricik_main_menu', 'main menu' );
}
and use this for front end
<?php if ( $activate = get_option('newstheme_activate') ) { ?>
<?php if ( get_option( newstheme_menucat ) == "Hide") { ?>
<div style="margin: 0px 0px 15px 0px;"></div>
<?php } else { ?>
<div class="menubar"><!-- BEGIN MAIN NAV -->
<ul id="nav">
<li <?php if(is_home()) {echo 'class="current_page_item"';}?>></li>
<?php
$pattrick_args = array(
'theme_location' => 'pattrick_main_menu',
'container' => false,
'menu_class' => 'menu',
'depth' => 0
);
wp_nav_menu($pattrick_args);
?>
</ul>
You can change the argument $pattrick_args passing to the function like you want.
Please refer to [[LINK href="http://codex.wordpress.org/Function_Reference/wp_nav_menu"]]this page[[/LINK]] for full list of the options..
PATRICK IWANICKI comments:
Hi Christianto - thanks for your attention towards this.
I followed your instructions above to "use wp menu management under appearance", but something is missing as no nav is currently displaying.
I would appreciate your continued assistance with this as I feel only a small adjustment is needed...
How do I assign you $$ ?
-Patrick
Christianto comments:
Pattrick,
Did the 'main menu' appear on wp menu management page?
Have you assign specific menu to it?
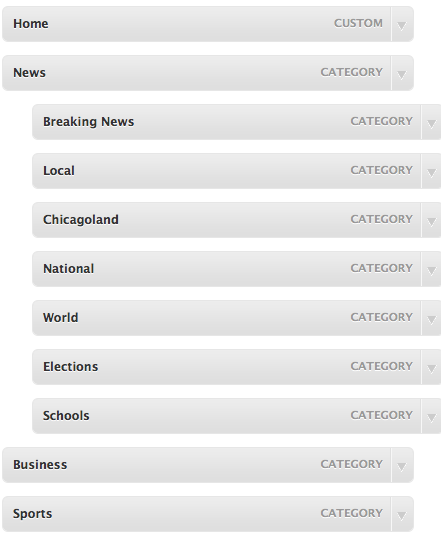
Please look image attach..





