Link images (NextGen gallery) to correct Wordpress pages WordPress
- SOLVED
What we would like to achieve is the following: we have an artist template page which shows a slideshow of images from the artist/group. We use the NextGenGallery to let the client upload his images. Let me use an example:
We have the informative pages about the band Soulsister:
- Intro: [[LINK href="http://www.tttartists.be/v3.0/artists/soulsister/intro"]]http://www.tttartists.be/v3.0/artists/soulsister/intro[[/LINK]]
- Biography: http://www.tttartists.be/v3.0/artists/soulsister/biografie
- Photo's & video: http://www.tttartists.be/v3.0/artists/soulsister/fotos-video
- Contact & booking: http://www.tttartists.be/v3.0/artists/soulsister/contact-booking
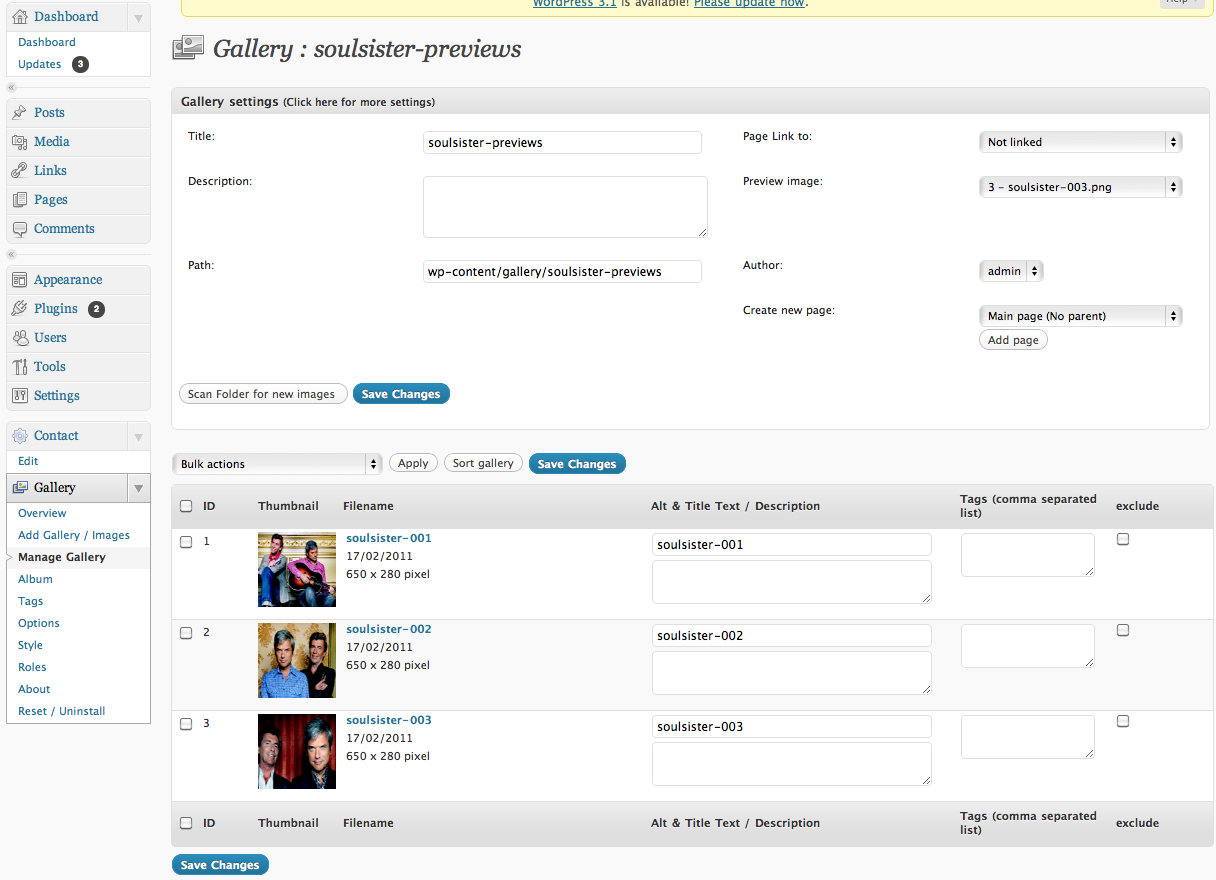
As you can see the slideshow shows some images. These images are stored in a NextGen gallery "soulsister-previews". for the moment we hardcoded them manually to show the result to the client.
Now is the whole idea to make different NextGen galleries "soulsister-previews, brahim-previews, sofie-previews, …" which holds the images of that artist which need to be shown in the slideshow. The big question is how to do this dynamically. We are looking for a way to detect on which page Wordpress resists so the correct "artist-previews" gallery can be loaded for the slideshow images.
Final resume: Wordpress should check on which artist page it resists and should load the images out of the according NextGen gallery. Maybe I can be achieved with a custom field or otherwise with an if-condition?
Anyone who can help me out?
Thanks,
Filip

Answers (4)
Hai Bui answers:
Filip,
You said you hardcoded the images manually for the moment, can you tell me how did you do it? and please show me the template file that contains the slideshow. We may need to modify it so that the images are automatically added to the slideshow.
Filip Van Reeth comments:
Hi,
See below:
<div id="img-highlight">
<script type="text/javascript">
$('.slideshow').cycle({
fx: 'scrollLeft',
timeout: 4000,
fastOnEvent: true
});
</script>
<div class="slideshow">
<img src="http://www.tttartists.be/v3.0/wp-content/gallery/soulsister-previews/soulsister-001.png" />
<img src="http://www.tttartists.be/v3.0/wp-content/gallery/soulsister-previews/soulsister-002.png" />
<img src="http://www.tttartists.be/v3.0/wp-content/gallery/soulsister-previews/soulsister-003.png" />
</div>
</div>
Hai Bui comments:
Filip,
Please upload the images to the Wordpress gallery using Upload Media (instead of upload to Nextgen Gallery.
Then modify your template code:
<div id="img-highlight">
<script type="text/javascript">
$('.slideshow').cycle({
fx: 'scrollLeft',
timeout: 4000,
fastOnEvent: true
});
</script>
<div class="slideshow">
<?php
global $post;
$images = get_children( array('post_parent' => $post->ID, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => 'ASC', 'orderby' => 'menu_order ID') );
if ($images) {
foreach ($images as $image) {
echo '<img src="'.wp_get_attachment_url($image->ID).'" />';
}
}
?>
</div>
</div>
All the images in the page's gallery will be added to the slideshow. You may want to specify a fixed image width and height as well to make sure the images fit the slideshow.
Let me know if you have any problem.
Filip Van Reeth comments:
Hi,
Is Upload media a plugin?
Hai Bui comments:
No, I mean using the "Add an image" button above the visual editor when you edit the page. When you upload an image using that button, it is added to the page gallery. Then the code (that we just added) will search for all the images in the current page's gallery and add to the slideshow automatically.
Filip Van Reeth comments:
Ok, thx but this means that the images should be uploaded to every content page of that artists? And this is what we would like to avoid?
Hai Bui comments:
Ok.
First, add a custom field named "galleryid" to those pages that have the slideshow and enter the Nextgen Gallery ID (of the correct artist) as the value of that custom field.
Second, modify your template code:
<div id="img-highlight">
<script type="text/javascript">
$('.slideshow').cycle({
fx: 'scrollLeft',
timeout: 4000,
fastOnEvent: true
});
</script>
<div class="slideshow">
<?php
$galid=get_post_custom_values('galleryid');
$images= nggdb::get_gallery($galid[0]);
if ($images) {
foreach ($images as $image) {
echo '<img src="'.$image->imageURL.'" />';
}
}
?>
</div>
</div>
It should work. I tested it on my localhost.
Let me know if there is any problem.
Filip Van Reeth comments:
Hi,
Does not work. Added the custom field (see attachment)
This is the page with the custom field added: http://www.tttartists.be/v3.0/artists/soulsister/intro
Is there any way to put the custom field on the parent page of soulsister so it get's the id of the gallery there. Then we do not need to add it on every childpage?
Thanks for the quick response.
Kind regards,
Filip





