Latest Posts Masonry WordPress
- REFUNDED
Hi There,
We need some help with our Wordpress site.
The Theme uses a plugin called JS Composer (Visual Composer) which comes with some nice drag and drop elements, like Latest Posts.
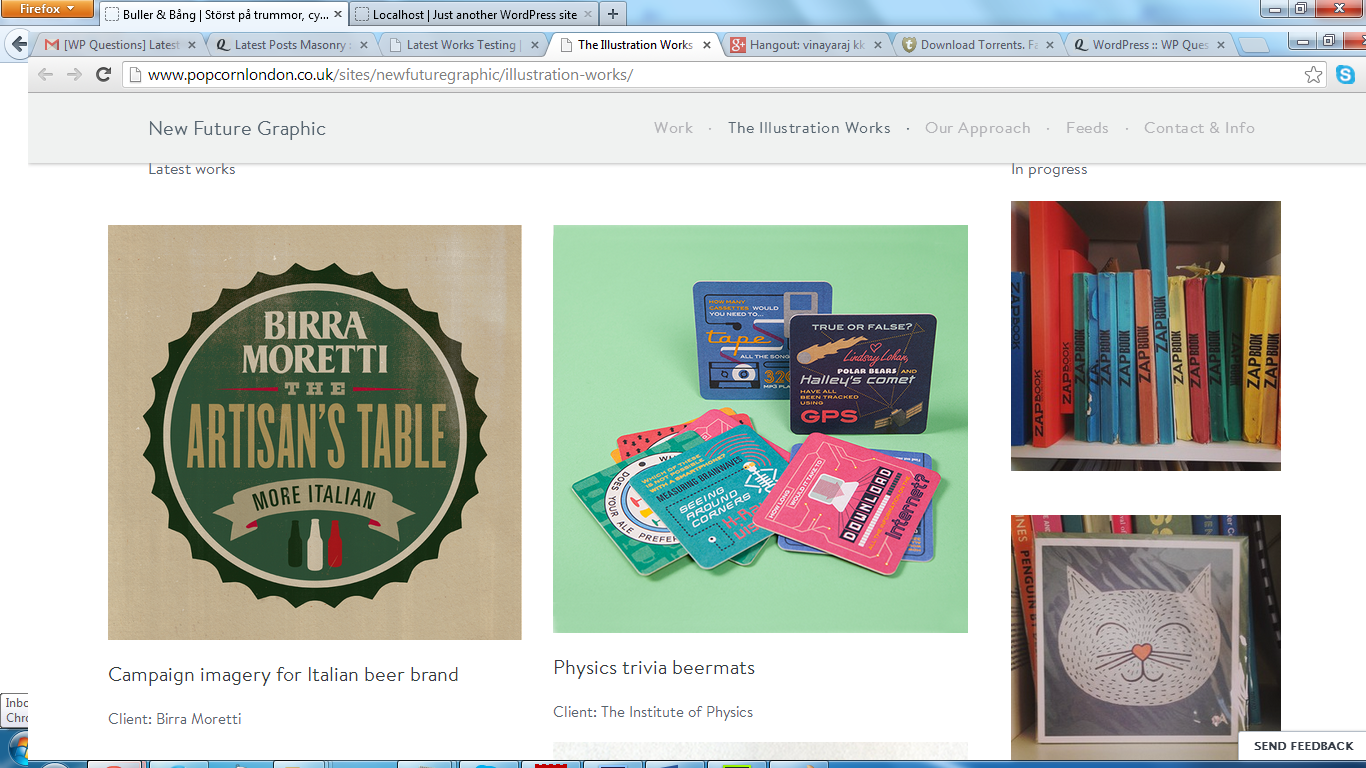
Here is the page: http://tinyurl.com/pj8zulj
The Latest Post is on the left column. Should be 2 column Masonry style..
We think it is something to do with the bootstrap css...?
Here we have it working perfectly on this full-width page: http://tinyurl.com/o9l5d4x
Can anyone help?
Many Thanks
Answers (5)
Sai kumar answers:
It is because of the style in <li> tag, that is <li class="item-blog span6" style="position: absolute; left: 0px; top: 0px;">
If you remove that style from it then it will be alright.
Attaching a screenshot for a proof

jimspankling comments:
Only works for the first line...
Not the rest.
Arnav Joy answers:
so this is part of visual composer , or you have added it manually ? I mean masonry.
Hariprasad Vijayan answers:
Hello,
Did you check it after adding width for <li>? Most threads mention about adding width for itemSelector.
<style>
#latest-posts li {
width: 48% !important;
}
</style>
Just Me answers:
In the working version there are settings for left position in the not working version all left positions are 0
working
<li class="item-blog span6" style="position: absolute; left: 576px; top: 0px;">
<li class="item-blog span6" style="position: absolute; left: 576px; top: 660px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 668px;">
<li class="item-blog span6" style="position: absolute; left: 576px; top: 1264px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 1328px;">
<li class="item-blog span6" style="position: absolute; left: 576px; top: 1924px;"
not working
<li class="item-blog span6" style="position: absolute; left: 0px; top: 2159px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 2701px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 3244px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 3786px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 4328px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 4897px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 5439px;">
<li class="item-blog span6" style="position: absolute; left: 0px; top: 5981px;">
Bob answers:
Try this in style.css at line no 2132
::old code::
#latest-posts li {
float: left;
list-style: none;
}
::New code::
#latest-posts li {
float: left;
list-style: none;
margin-left: 2%;
width: 47%;
}
Bob comments:
if above code do not work then add !important in margin left and width
#latest-posts li {
float: left;
list-style: none;
margin-left: 2% !important;
width: 47% !important;
}
Bob comments:
and one more thing if it display in two column in small screen then you have to write media query for it.
first let me know if above css works?
Bob comments:
I found your page (http://www.popcornlondon.co.uk/sites/newfuturegraphic/illustration-works/) is displaying everything properly.
you used following code to fix it right?
#latest-posts li {
float: left;
list-style: none;
margin-left: 6% !important;
width: 42% !important;
}
Thus you changed just margin and size. It is slimier as what I suggested.
#latest-posts li {
float: left;
list-style: none;
margin-left: 2% !important;
width: 47% !important;
}
If your problem is solved then please close this question.
Bob comments:
or you have any other problem then please ask.





