Large Calendar WordPress
- SOLVED
Hi,
I am trying to make my calendar bigger on my WP site.
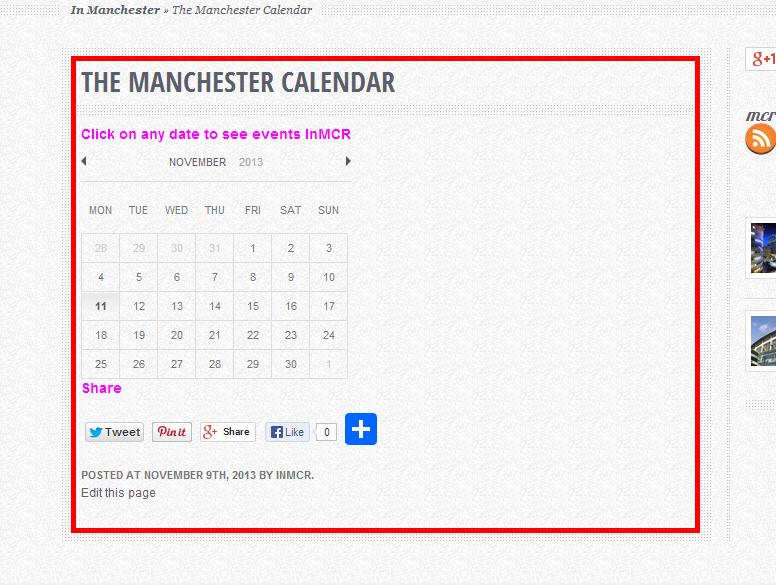
I want to fill the entire square like in the attached image (in red)
The text on the page is:
<h2 style="text-align: left;"><strong><span style="color: #ff00ff;">Click on any date to see events InMCR</span></strong></h2>
<div class="dws_side_list">
<div id="calendar"></div>
</div>
<h2 style="text-align: left;"><strong><span style="color: #ff00ff;">Share</span></strong></h2>
There was more text before but when I changed the size of click any date text it dissapeared but the calendar still seems to work OK.
http://inmcr.co.uk/the-manchester-calendar
Also I would like a little bit of padding between the calendar and pink text.

Answers (3)
Arnav Joy answers:
write and edit your style.css found at following location
http://inmcr.co.uk/wp-content/themes/wpEventful/style.css
line 2587
.ui-datepicker{width: 600px;}
line 2670
.ui-datepicker-calendar thead th {
border-left: 1px solid rgba(0, 0, 0, 0);
float: left;
font-size: 15px;
line-height: 26px;
padding: 15px 7px 10px;
width: 70px !important;
}
line 2698
.ui-datepicker-calendar td {
border-left: 1px solid #DEDEDE;
border-top: 1px solid #DEDEDE;
float: left;
line-height: 40px;
text-align: center;
width: 84px;
}
line 2709
.ui-datepicker-calendar .ui-state-default {
border: 1px solid rgba(0, 0, 0, 0);
color: #777777;
display: block;
font-size: 18px;
outline: medium none;
text-decoration: none;
width: 35px;
}
add
.ui-datepicker-calendar{ width:100%}
inmcr comments:
Thank you for the quick reply.
Will this enlarge the calendar only in this page inmcr.co.uk/the-manchester-calendar ???
I don't want the calendar in the front page or events sidebar enlarged.
Many Thanks
Arnav Joy comments:
see what i am getting at my end





