Jquery Javascript calculation on ACF form. Calculate the result based WordPress
- SOLVED
Jquery Javascript calculation on ACF form. Calculate the result based on input on another number/text/select field.
http://test.dolil.info/deed-fee/
Example:
<!-- রেজি ফি (এ) -->
<script type="text/javascript">
jQuery(document).ready(function($){
$('select[id="field_5j1rf"], input[id="field_cml433"]').change(function(){
var val1 = $("select[id='field_5j1rf']").val(); // দলিলের প্রকার
var val2 = $("input[id='field_cml433']").val(); // দলিল মূল্য
if (val1 == 'কবলা') {
$("#field_1sip2").val(val2*0.02);
} else if (val1 == 'হেবার ঘোষণা') {
$("#field_1sip2").val(100);
} else {
$("#field_1sip2").val(0);
}
$("#field_1sip2").change();
});
});
</script>
<!-- রেজি ফি -->
Answers (4)
Cesar Contreras answers:
I have read the documentation and the code is similar to jQuery.
Then the solution is the same:
In the keyUp event of your input "B", obtain the value of the element "A" check what value it has, and based on that value and that of your input "B" add the value to the element "C"
Mohamed Ahmed answers:
Hi Jihan,
Could you try this
<script type="text/javascript">
jQuery(document).ready(function($){
jQuery('select[id="field_5j1rf"], input[id="field_cml433"]').on('change keyup',function(){
var val1 = jQuery("select[id='field_5j1rf']").val(); // দলিলের প্রকার
var val2 = jQuery("input[id='field_cml433']").val(); // দলিল মূল্য
if (val1 == 'কবলা') {
jQuery("#field_1sip2").val(val2*0.02);
} else if (val1 == 'হেবার ঘোষণা') {
jQuery("#field_1sip2").val(100);
} else {
jQuery("#field_1sip2").val(0);
}
jQuery("#field_1sip2").change();
});
});
</script>
Rempty answers:
you can try this
var select_callback = function( field ){
// add click event to this field's button
field.on('change', , function( e ){
var val1 = jQuery("select[id='field_5j1rf']").val();
var val2 = jQuery("input[id='field_cml433']").val();
if (val1 == 'কবলা') {
jQuery("#field_1sip2").val(val2*0.02);
} else if (val1 == 'হেবার ঘোষণা') {
jQuery("#field_1sip2").val(100);
} else {
jQuery("#field_1sip2").val(0);
}
jQuery("#field_1sip2").change();
});
});
};
acf.addAction('new_field/name=hero_image', select_callback);/*replace hero_image with the field name of the select*/
But using just jquery must work like Mohamed Ahmed answer
Reigel Gallarde answers:
Hello Jihan,
I have looked into the website and I can see it has errors in your javascript.
Before you can continue working on this, you need to fixed that first.
Also, can you please describe more on what part you are having trouble.
Any specific details on what you need would help me help you.
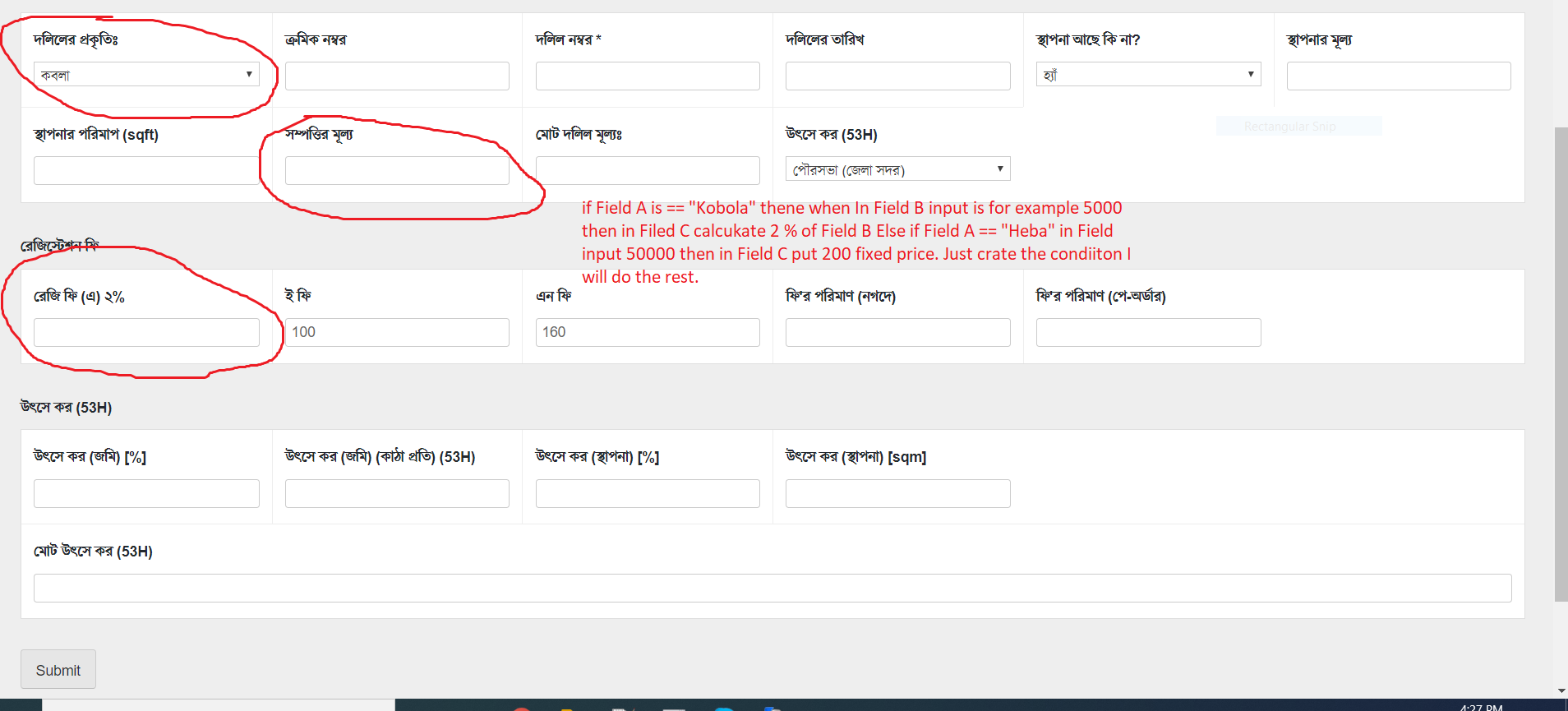
Jihan Ahmed comments:
Plz see the screenshot. I need this done with simple code. Must use ACF native JavaScript API. https://www.advancedcustomfields.com/resources/javascript-api/