Include banner ad to the right of website logo WordPress
- SOLVED
I want to implement a change in the header of website http://lebuzz.info.
Currently, there is only the website logo on the left hand side, between 2 menus, with a lot of free real estate on the right of it.
I wish to include a banner ad - 468x 60 px - from agency, generated by javascript - same type of thing as a google ad - at the right of the logo, nicely positioned in the remaining space.
The css for what is currently there is as follows:
/* Structure ---------------------- */
#top_stirp_in { width:980px; margin:0 auto; padding:0 10px; height:30px; }
#header { width:980px; margin:0 auto; clear:both; }
#categories_strip { width:970px; height:43px; margin:0 auto 10px auto; padding:0 5px; position:relative; z-index:100; }
#wrapper { width:980px; margin:0 auto; clear:both; }
.wrapper_bottom { padding:20px; height:100%; overflow:hidden; }
#content { width:570px; float:left; padding-left:15px; }
.index_content { width:580px !important; padding:0 !important; }
#sidebar { width:318px; float:right; padding-left:2px; padding-top:15px; }
#sidebar .sub_sidebar { width:140px; }
.sidebar_spacer { padding:0px 10px; padding-top:0; }
#footer { width:940px; margin:0 auto; padding:10px; clear:both; height:100%; overflow:hidden; }
/* header ---------------------- */
#top_stirp_in h3 { display:none; }
#categories_strip h3 { display:none; }
#header .blog-title { text-align:center; padding:40px 0 0 0; text-transform:uppercase; }
#header .blog-title a { font:bold 40px Arial, Helvetica, sans-serif; padding:0; margin:0; text-decoration:none; }
#header .blog-title a:hover{ text-decoration:none;}
#header p.blog-description { font:18px Georgia, "Times New Roman", Times, serif; margin:0; padding:3px 0 40px 0; text-align:center; }
The code relevant to that section in header.php is as follows:
<div id="header">
<?php if ( get_option('ptthemes_show_blog_title') ) { ?>
<div class="blog-title"><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a>
</div>
<p class="blog-description">
<?php bloginfo('description'); ?>
</p>
<?php } else { ?>
<?php if ( get_option('ptthemes_header_banner_link') ) { ?>
<a href="<?php echo stripslashes(get_option('ptthemes_header_banner_link')); ?>">
<?php } else { ?>
<a href="<?php echo get_option('home'); ?>/">
<?php } ?>
<img src="<?php if ( get_option('ptthemes_logo_url') <> "" ) { echo get_option('ptthemes_logo_url'); } else { echo get_bloginfo('template_directory').'/skins/'.str_replace('.css','',get_option('ptthemes_alt_stylesheet')).'/logo.png'; } ?>" alt="<?php bloginfo('name'); ?>" /></a>
<?php } ?>
</div> <!-- header #end -->
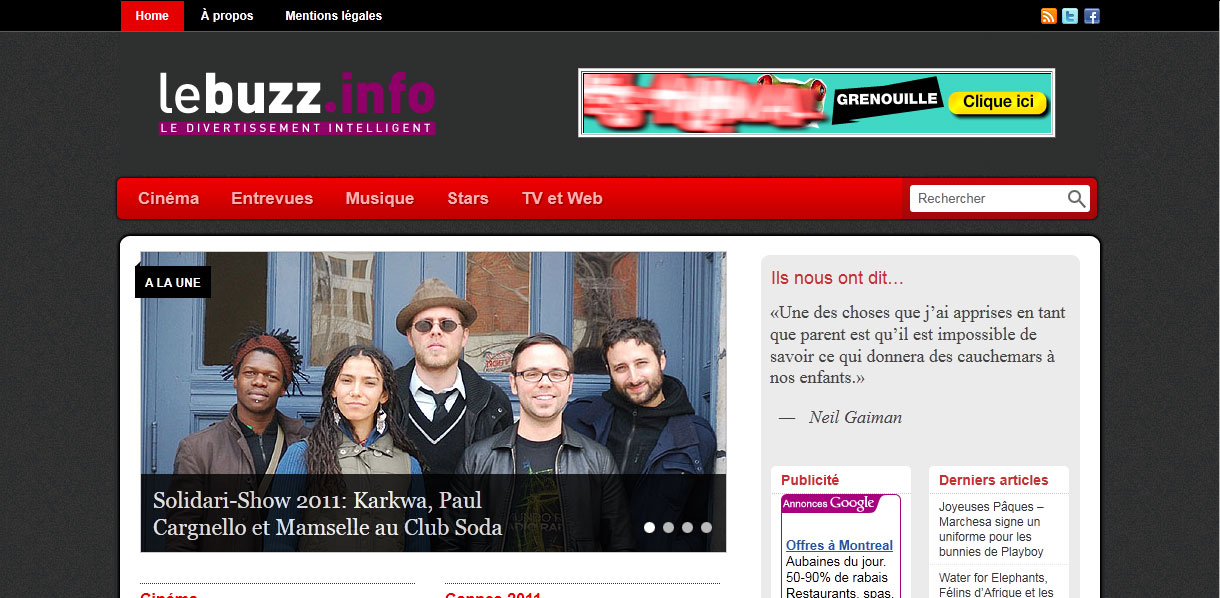
Need the code to implement. Attached image shows desired result.

Answers (2)
David Navarrete answers:
<div class="logo">
<a href="<?php echo stripslashes(get_option('ptthemes_header_banner_link')); ?>">
</div>
<div class="ad_right">
<!-- put de ad here -->
</div>
</div>
put the ad before of <a>
style.css
#header .logo {float: left; display: inline;}
#header .ad_right {float: right; display: inline;}
Benoit Bisson comments:
Here is what I put up, and it doesn't show up.
<div id="header">
<?php if ( get_option('ptthemes_show_blog_title') ) { ?>
<div class="blog-title"><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?><script type="text/javascript">
var advst_zoneid = 30066;
var advst_width = 468;
var advst_height = 60;
var advst_border_style = "solid";
var advst_border_color = "000000";
var advst_title_color = "336699";
var advst_title_bgcolor = "FFFFFF";
var advst_text_color = "000000";
var advst_text_bgcolor = "FFFFFF";
var advst_url_color = "008000";
var advst_url_bgcolor = "FFFFFF";
var advst_page_scan = 1;
var advst_withpos = 1;
var advst_parrainage = "1";
var advst_parrainage_style = "1";
var advst_parrainage_position = "h";
</script>
<script type="text/javascript" src="http://ad.advertstream.com/advst_p.php"></script>
<noscript>
<a href="http://ad.advertstream.com/adsclick.php?what=zone:30066&inf=no&n=" target="_blank">
<img src="http://ad.advertstream.com/ads.php?what=zone:30066&inf=no&n=" border="0" alt=""></a>
</noscript></a>
</div>
David Navarrete comments:
<div id="header">
<?php if ( get_option('ptthemes_show_blog_title') ) { ?>
<div class="blog-title"><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a>
</div>
<p class="blog-description">
<?php bloginfo('description'); ?>
</p>
<?php } else { ?>
<?php if ( get_option('ptthemes_header_banner_link') ) { ?>
<div class="logo">
<a href="<?php echo stripslashes(get_option('ptthemes_header_banner_link')); ?>">
</div>
<div class="ad_right">
<script type="text/javascript">
var advst_zoneid = 30066;
var advst_width = 468;
var advst_height = 60;
var advst_border_style = "solid";
var advst_border_color = "000000";
var advst_title_color = "336699";
var advst_title_bgcolor = "FFFFFF";
var advst_text_color = "000000";
var advst_text_bgcolor = "FFFFFF";
var advst_url_color = "008000";
var advst_url_bgcolor = "FFFFFF";
var advst_page_scan = 1;
var advst_withpos = 1;
var advst_parrainage = "1";
var advst_parrainage_style = "1";
var advst_parrainage_position = "h";
</script>
<script type="text/javascript" src="http://ad.advertstream.com/advst_p.php"></script>
<noscript>
<a href="http://ad.advertstream.com/adsclick.php?what=zone:30066&inf=no&n=" target="_blank">
<img src="http://ad.advertstream.com/ads.php?what=zone:30066&inf=no&n=" border="0" alt=""></a>
</noscript></a>
</div>
<?php } else { ?>
<a href="<?php echo get_option('home'); ?>/">
<?php } ?>
<img src="<?php if ( get_option('ptthemes_logo_url') <> "" ) { echo get_option('ptthemes_logo_url'); } else { echo get_bloginfo('template_directory').'/skins/'.str_replace('.css','',get_option('ptthemes_alt_stylesheet')).'/logo.png'; } ?>" alt="<?php bloginfo('name'); ?>" /></a>
<?php } ?>
</div> <!-- header #end -->
style.css
#header .logo {float: left; display: inline;}
#header .ad_right {float: right; display: inline;}
and this?
David Navarrete comments:
<div id="header">
<?php if ( get_option('ptthemes_show_blog_title') ) { ?>
<div class="blog-title"><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a>
</div>
<p class="blog-description">
<?php bloginfo('description'); ?>
</p>
<?php } else { ?>
<?php if ( get_option('ptthemes_header_banner_link') ) { ?>
<a href="<?php echo stripslashes(get_option('ptthemes_header_banner_link')); ?>">
<?php } else { ?>
<a href="<?php echo get_option('home'); ?>/">
<?php } ?>
<div class="logo">
<img src="<?php if ( get_option('ptthemes_logo_url') <> "" ) { echo get_option('ptthemes_logo_url'); } else { echo get_bloginfo('template_directory').'/skins/'.str_replace('.css','',get_option('ptthemes_alt_stylesheet')).'/logo.png'; } ?>" alt="<?php bloginfo('name'); ?>" /></a>
</div>
<div class="ad_right">
<script type="text/javascript">
var advst_zoneid = 30066;
var advst_width = 468;
var advst_height = 60;
var advst_border_style = "solid";
var advst_border_color = "000000";
var advst_title_color = "336699";
var advst_title_bgcolor = "FFFFFF";
var advst_text_color = "000000";
var advst_text_bgcolor = "FFFFFF";
var advst_url_color = "008000";
var advst_url_bgcolor = "FFFFFF";
var advst_page_scan = 1;
var advst_withpos = 1;
var advst_parrainage = "1";
var advst_parrainage_style = "1";
var advst_parrainage_position = "h";
</script>
<script type="text/javascript" src="http://ad.advertstream.com/advst_p.php"></script>
<noscript>
<a href="http://ad.advertstream.com/adsclick.php?what=zone:30066&inf=no&n=" target="_blank">
<img src="http://ad.advertstream.com/ads.php?what=zone:30066&inf=no&n=" border="0" alt=""></a>
</noscript></a>
</div>
<?php } ?>
</div> <!-- header #end -->
style.css
#header .logo {float: left; display: inline;}
#header .ad_right {float: right; display: inline;}
sorry put wrong the code
Benoit Bisson comments:
Add seems to display, at least part. I'll try throwing a default one in case it's the adserver not feeding anything under the affiliate header. But look at the top bar. I't been thrown off to the sides.
David Navarrete comments:
you can leave the ad five mins to develop a solution?
Benoit Bisson comments:
I'm leaving it there so you (David) have time to work on a solution. Ad need to be a bit lower (vertically centered in the 143 px space) and top bar needs to get realigned properly.
Benoit Bisson comments:
OK, adserver is now feeding the ad, so we know that part works. What's left is positioning and fixing the topmost menu bar back in position.
Benoit Bisson comments:
Top strip fixed. Was my bad in a copy/paste.
Any way to lower the ad though?
David Navarrete comments:
<style type="text/css" media="screen">
#header {position: relative;height: 143px;}
#header .ad_right {position: absolute;right: 0;top: 40px;height: 60px;width: 468px;}
#header .logo a {position: absolute;left: 0;top: 0;}
</style>
<div id="header">
<?php if ( get_option('ptthemes_show_blog_title') ) { ?>
<div class="blog-title">
<a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a>
</div>
<p class="blog-description">
<?php bloginfo('description'); ?>
</p>
<?php } else { ?>
<?php if ( get_option('ptthemes_header_banner_link') ) { ?>
<a href="<?php echo stripslashes(get_option('ptthemes_header_banner_link')); ?>">
<?php } else { ?>
<a href="<?php echo get_option('home'); ?>/">
<?php } ?>
<div class="logo">
<img src="<?php if ( get_option('ptthemes_logo_url') <> "" ) { echo get_option('ptthemes_logo_url'); } else { echo get_bloginfo('template_directory').'/skins/'.str_replace('.css','',get_option('ptthemes_alt_stylesheet')).'/logo.png'; } ?>" alt="<?php bloginfo('name'); ?>" /></a>
</div>
<div class="ad_right">
<script type="text/javascript">
var advst_zoneid = 30066;
var advst_width = 468;
var advst_height = 60;
var advst_border_style = "solid";
var advst_border_color = "000000";
var advst_title_color = "336699";
var advst_title_bgcolor = "FFFFFF";
var advst_text_color = "000000";
var advst_text_bgcolor = "FFFFFF";
var advst_url_color = "008000";
var advst_url_bgcolor = "FFFFFF";
var advst_page_scan = 1;
var advst_withpos = 1;
var advst_parrainage = "1";
var advst_parrainage_style = "1";
var advst_parrainage_position = "h";
</script>
<script type="text/javascript" src="http://ad.advertstream.com/advst_p.php"></script>
<noscript>
<a href="http://ad.advertstream.com/adsclick.php?what=zone:30066&inf=no&n=" target="_blank">
<img src="http://ad.advertstream.com/ads.php?what=zone:30066&inf=no&n=" border="0" alt="">
</a>
</noscript></a>
</div>
<?php } ?>
</div> <!-- header #end -->
final code.
try this
David Navarrete comments:
the css, you must ADD no replace.
David Navarrete comments:
<style type="text/css" media="screen">
#header {position: relative;height: 143px;margin: 0 auto; width: 980px;}
#header .ad_right {position: absolute;right: 0;top: 40px;height: 60px;width: 468px;}
#header .logo a {position: absolute;left: 0;top: 0;}
</style>
Benoit Bisson comments:
Perfect. Thank you David!
Christianto answers:
Wait a second I will code it for you..
Christianto comments:
I forgot, Where is the ads code?
Did you want to put it directly or using admin backpanel?
Christianto comments:
Please add to css files
#header{position:relative}
.cads{ height: 68px;position: absolute; right: 40px;top: 40px; width: 468px;}
this is the header code, put your ads in div class 'cads'
<div id="header">
<?php if ( get_option('ptthemes_show_blog_title') ) { ?>
<div class="blog-title">
<a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a>
</div>
<p class="blog-description">
<?php bloginfo('description'); ?>
</p>
<?php } else { ?>
<?php if ( get_option('ptthemes_header_banner_link') ) { ?>
<a href="<?php echo stripslashes(get_option('ptthemes_header_banner_link')); ?>">
<?php } else { ?>
<a href="<?php echo get_option('home'); ?>/">
<?php } ?>
<img src="<?php if ( get_option('ptthemes_logo_url') <> "" ) { echo get_option('ptthemes_logo_url'); } else { echo get_bloginfo('template_directory').'/skins/'.str_replace('.css','',get_option('ptthemes_alt_stylesheet')).'/logo.png'; } ?>" alt="<?php bloginfo('name'); ?>" />
</a>
<?php } ?>
<div class="cads">
</div>
</div> <!-- header #end -->





