Image cropping dynamicly from wordpress function with backend interface (metabox include) WordPress
- SOLVED
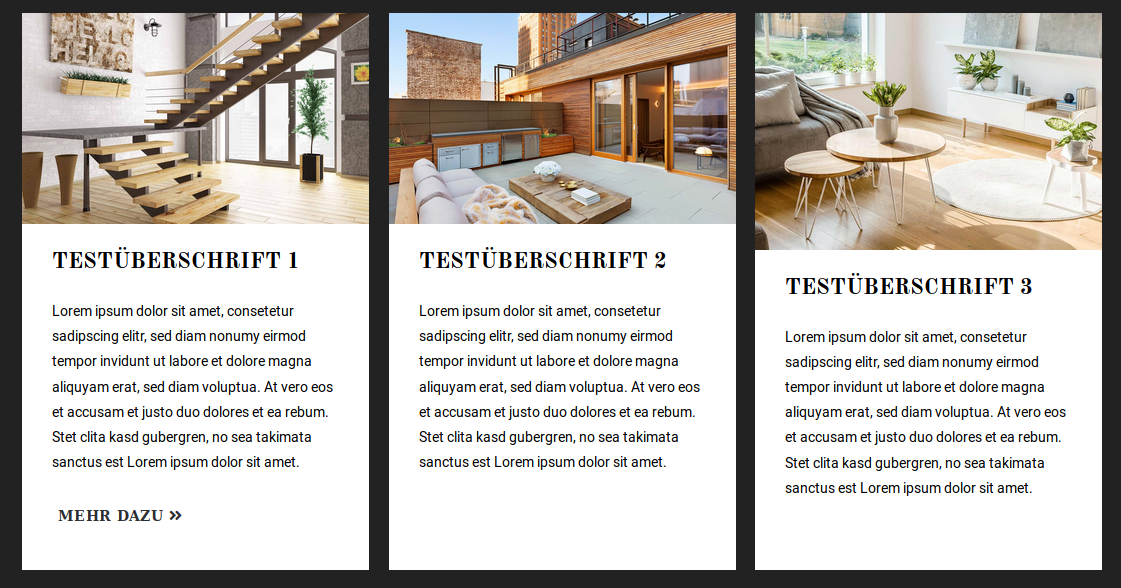
I have created a plugin for a simple carousel, it works well, but i want to include a function where the user can set the image height to a specific value and then all images cropped that it get the width of the box and the height that the user typed. The user should also choose, if the image cropped to "center center" or "top center" "top right" "top left" bottom left" "bottom right" "center left" "center right" in a select box. In the picture you can see it without these function...
I have a metabox with custom post type and save function.
A Shortcode.php:
<?php
/* Security Check */
if (!defined('ABSPATH')) {
return;
}
/* Security Check END */
add_shortcode('arti_carousel', 'arti_carousel_display');
function arti_carousel_display($atts, $content = null)
{
$post_id = $atts['id'];
// check if published. If not, cancel
if (get_post_status($post_id) != 'publish')
return;
//Get Data for Content from Array Content-Editor
$sections = get_post_meta($post_id, '_arti_carousels_editor', true);
$sameheight = '';
if(esc_html(get_post_meta($post_id, 'arti_carousel_tab_formattings_items_sameheight', true)) === 'arti_carousel_tab_formattings_items_sameheight'){
$sameheight = 'arti_carousel_'.$post_id.'_sameheight';
}
$output = '
<div class="arti-carousel-wrapper" id="arti-carousel-wrapper-'.$post_id.'">
<div class="arti-carousel-container" id="arti-carousel-container-'.$post_id.'">
<div class="arti-carousel-container-inner" id="arti-carousel-container-inner-'.$post_id.'">
<div class="arti-owl-carousel owl-carousel" id="arti-owl-carousel-'.$post_id.'">
';
foreach($sections as $key=>$item):
$item_title = esc_attr($item['title']);
$item_image = intval($item['image']);
$item_content = esc_html($item['content']);
$item_link_url = esc_html($item['link_url']);
$item_link_text = esc_html($item['link_text']);
$item_link_target = esc_html($item['link_target']);
$img_src = $item_image>0 ? wp_get_attachment_image_url( $item_image, 'full' ) : '';
$img_alt_text = get_post_meta($post->ID, '_wp_attachment_image_alt', true);
$lazyLoadActiveClass = '';
$lazyLoadActiveSrc = 'src="'.$img_src.'"';
$lazyLoadNotActiveSrc = '';
$img_id = attachment_url_to_postid($img_src);
$img_alt = get_post_meta( $img_id, '_wp_attachment_image_alt', true );
if(esc_html(get_post_meta($post_id, 'arti_carousel_tab_items_activate_lazyload', true)) === 'arti_carousel_tab_items_activate_lazyload') {
$lazyLoadActiveClass = 'owl-lazy';
$lazyLoadActiveSrc = 'data-src="'.$img_src.'"';
$lazyLoadNotActiveSrc ='';
}
$output .='
<div class="arti-carousel-item '.$sameheight.'">
<figure class="arti-carousel-item-image">
';
if($item_link_url!=''):
$output .= '
<a href="'.$item_link_url.'" target="'.$item_link_target.'">
<img '.$lazyLoadActiveSrc.' class="'.$lazyLoadActiveClass.'" '.$lazyLoadActiveSrc.' alt="'.$img_alt.'">
</a>
';
else:
$output .='
<a href="javascript:void(0)">
<img '.$lazyLoadActiveSrc.' class="'.$lazyLoadActiveClass.'" '.$lazyLoadActiveSrc.' alt="'.$img_alt.'">
</a>
';
endif;
$output .='
</figure>
<div class="arti-carousel-item-content">
<h3 class="arti-carousel-item-headline">
';
if($item_link_url!=''):
$output .= '
<a href="'.$item_link_url.'" target="'.$item_link_target.'">'.$item_title.'</a>
';
else:
$output .= '
<span>'.$item_title.'<span>
';
endif;
$output .= '
</h3>
<p class="arti-carousel-item-description">'.$item_content.'</p>
';
if($item_link_url!=''):
$output .= '
<div class="arti-carousel-item-wrapper-button">
<a href="'.$item_link_url.'" class="arti-carousel-item-button" target="'.$item_link_target.'">
<span class="arti-carousel-item-button-wrapper-text">
<span class="arti-carousel-item-button-text">'.$item_link_text.'</span>
<i class="fa fa-angle-double-right"></i>
</span>
</a>
</div>
';
endif;
$output .= '
</div>
</div>
';
endforeach;
$output .= '
</div>
</div>
</div>
</div>
';
return $output;
};
And a Scripts.php for the admin and frontend enqueue_scripts and styles...
I need someone who can program it. i will pass it then to my code..

Answers (5)
Hariprasad Vijayan answers:
Hi there,
Have you added add_image_size function to crop image? like
add_image_size( 'custom-size', 220, 220, array( 'left', 'top' ) ); // Hard crop left top
then you can call it like
$img_src = $item_image>0 ? wp_get_attachment_image_url( $item_image, 'custom-size' ) : '';
Let me know if you need any help.
User183722 comments:
I need to get dynamicly get the width of the box with jquery and pass them to php. How could i do that with perhaps json?
Hariprasad Vijayan comments:
I didn't get how you are dynamically doing it. Could you explain bit more?
can we chat about this in skype? phpsmashcode is my skype id.
User183722 comments:
I need to use jquery to get the width of one of the boxed / items and give this value to the php function, because the carousel generate it automatic. (OWL Carousel https://owlcarousel2.github.io/OwlCarousel2/)... The user should be only type the height...
i using linux to development, at the meoment i cant find my scype id, long time ago that i used it. perhaps when i need later help i will install it and search for it. Thank you for offering me this.
My Jquery Code for the carousel:
jQuery(document).ready(function ($) {
$("#arti-owl-carousel-293").owlCarousel({
margin: 20,
nav: 1,
dots: 1,
responsive: {0:{items:1},
768:{items:2},
1024:{items:3},},
loop: false,
autoplay: false,
autoplayHoverPause: false,
autoplayTimeout: 5000,
lazyLoad : 1,
onInitialized : callback
});
function callback(event) {
setTimeout(function(){
$("#arti-carousel-wrapper-293 .owl-item .arti-carousel-item").sameHeight();
}, 50);
}
});
Mohamed Ahmed answers:
Hello,
Could you send me your URL to explain your idea in live version.
Or send URL private to my email
[email protected]
Cesar Contreras answers:
I created this design by defining the image as a background of the div and playing with the CSS attributes for the background (size, position, etc.).
Try to change the element "figure" to a "div" and to this define as background the dynamic image, so when you have no image you could also define one by default
Shabeer M answers:
I think you can use cropper.js fir this functionality.
Please check the github link for the complete guideline.
https://github.com/fengyuanchen/cropper
And you can see the demo here https://fengyuanchen.github.io/cropper/
Here we have lots of functions, you can remove if it not need.
Actually, its not possible to write whole code here.
The cropped image can save as jpg image.
If you have more query, please write to [email protected] or +919747060400
Reigel Gallarde answers:
Please email me too at [email protected] if someone has not helped you yet.





