Image Resizing in AutoFocus+ Pro Posts WordPress
- REFUNDED
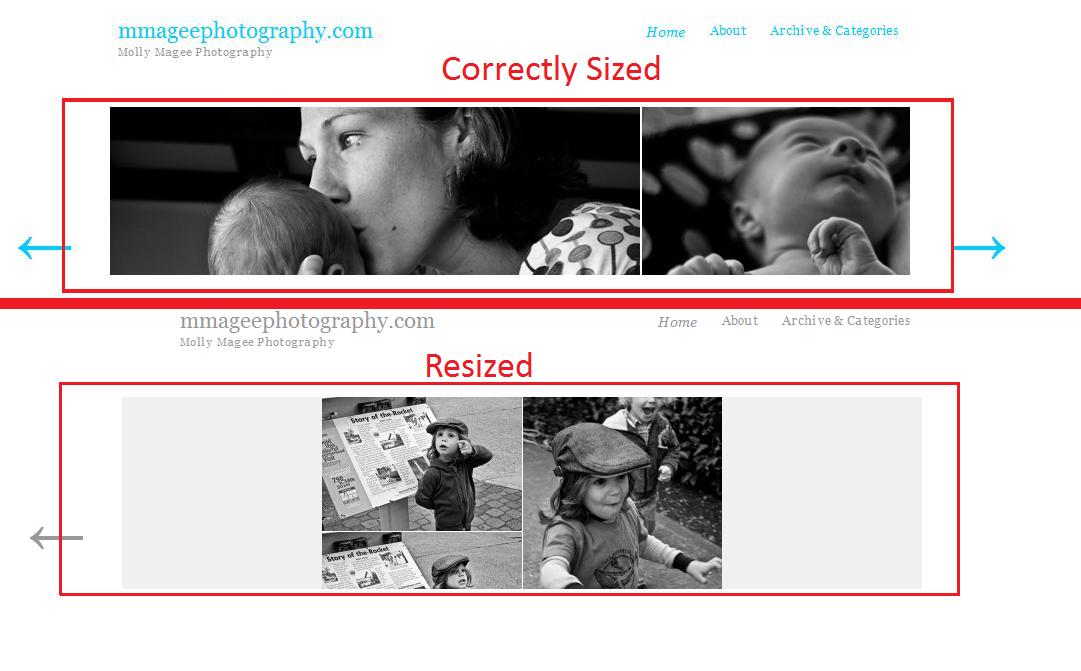
I originally started with AutoFocus and upgraded to AutoFocus+ Pro. I don't know if this is when the change started happening with my posts, but you can view the two different results I'm getting now.
[[LINK href="http://mmageephotography.com/?p=267"]]Here[[/LINK]] you can see the image is reduced and does not fill up the full space of the post.
[[LINK href="http://mmageephotography.com/?p=109"]]Here[[/LINK]] you can see the size is kept with the original image dimensions of 800x1200.
I've spent a bit of time researching to trying to figure out how to prevent the image resize, to no avail. I have attempted adjusting any code in functions.php from 800 width to 1200, with no success. Including add_image_size( 'single-post-thumbnail'.
I'm honestly not sure how/why the older images all display at full size and the newer ones don't. I assume it can't be related to CSS, but maybe it is?
Any ideas?

Answers (4)
Monster Coder answers:
it is not related to css as you see http://mmageephotography.com/wp-content/uploads/2010/08/Cannon_Fremont_Market1-400x600.jpg is itself 400px in width! CSS can't resize original images! it can just show rescaled! so may be you or something at your previous theme was attaching the resized image!
Denzel Chia answers:
Hi,
Your updated theme is cropping the uploaded image to 400 x 600 size, you can tell by looking at the trailing dimension of the image url
http://mmageephotography.com/wp-content/uploads/2010/08/Cannon_Fremont_Market1-400x600.jpg
Your old post's image url is the normal url that points to the uploaded image, without any auto cropping.
http://mmageephotography.com/wp-content/uploads/2010/08/Archer_bw_layout.jpg
The following are my recommendations,
1) I personally did not use this theme before, but you can try looking for any option of the theme that sets, or crops the uploaded image to 400 x 600.
Or change the default WordPress image size.
Go to media under settings in your WordPress Admin and check the larger image size.
Change the large image size to your required size.
2) You may have accidentally cropped the image after uploading it.
3) Open up your functions.php or any files that are included by function.php and look for something similar to the following.
if ( function_exists( 'add_theme_support' ) ) { // Added in 2.9
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 50, 50, true ); // Normal post thumbnails
add_image_size( 'single-post-thumbnail', 400, 600 ); // Permalink thumbnail size
}
The function set_post_thumbnail_size can be any size, such as 400 by 600?
The function add_image_size can have a name of single-post-thumbnail or any name with a size of 400 by 600.
If the above similar functions are found, this will be the ones that are auto cropping you uploaded photos. Changing the sizes, however will only effect new posts, any existing post images will not be changed.
4) You can open up single.php and look for the following similarities.
<?php the_post_thumbnail(); ?>
or
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
The attribute could be any name, other than 'single-post-thumbnail'
If these are found, they will be the ones that are showing the auto cropped photo. Try to find them in functions.php as describe in point number 3 and fix accordingly.
5) Lastly, if your theme is not supporting post thumbnails, and is using custom fields with a image cropping script instead. Try look for the following similarities
$thumb = get_post_meta($post->ID, 'Thumbnail', $single = true);
if($thumb !== ''){
echo "<img src='$thumb' class='attachment-afsingle' alt=''/>";
I have no remedy for point number 5 as I need to see the actual codes.
Hope the above points are of any use to you.
You can post a reply with any further question for me.
Thanks.
Denzel
Kaavs answers:
Hi Molly,
For Image Sizes:
Please make sure to always upload images that are <strong>at least 800px</strong> wide to ensure proper formatting. AutoFocus+ & WordPress will then, automatically create three custom images sizes that lock into the AutoFocus+ grid. These sizes are automatically set when you activate AutoFocus+ for the first time. For your reference, here are the sizes:
1. Thumbnail: 88px × 88px (cropped). (use [[LINK href="http://www.kremalicious.com/2009/12/wordpress-post-thumbnails/#addthumbnail"]]Wordpress new thumbnail feature[[/LINK]] for this)
2. Medium: 188px × 188px.
3. Large: 494px × 494px.
I strongly suggest installing the [[LINK href="http://www.viper007bond.com/wordpress-plugins/regenerate-thumbnails/"]]Regenerate Thumbnails plugin by Viper007Bond[[/LINK]], which regenerates all the image sizes in your blog so that they fit the dimensions of the AutoFocus+ grid and display areas.
Hope this helps. Let me know if you need further information.
Cheers,
Kaavs
Mattias answers:
It is as Mosnter Coder and Denzel is saying. The images gets resized (or did you u pload with a resolution of 400x600?). I'm not sure where Kaavs got her information, but it seems to be from the AutoFocus+ documentation, but for me it says:
<blockquote>Image Sizes
AutoFocus+ uses three custom images sizes that lock into the AutoFocus+ grid. These
sizes are automatically set when you activate AutoFocus+. For your reference, here are
the sizes:
01. Thumbnail: 185px × 185px (cropped).
02. Medium: 285px × 285px.
03. Large 585px × 585px.
Please note that these settings only effect the images that you upload AFTER you
activate AutoFocus+. I strongly suggest installing the Regenerate Thumbnails plugin by
Viper007Bond, which regenerates all the image sizes in your blog so that they fit the
dimensions of the AutoFocus+ grid and display areas. Here’s some more information
about image sizes in WordPress.</blockquote>
You could also try to change the size of wich the thumbnails will use in Settings->Media in your WP-admin panel..
Hope this helps!





