If there are X number of posts WordPress
- SOLVED
Hi guys,
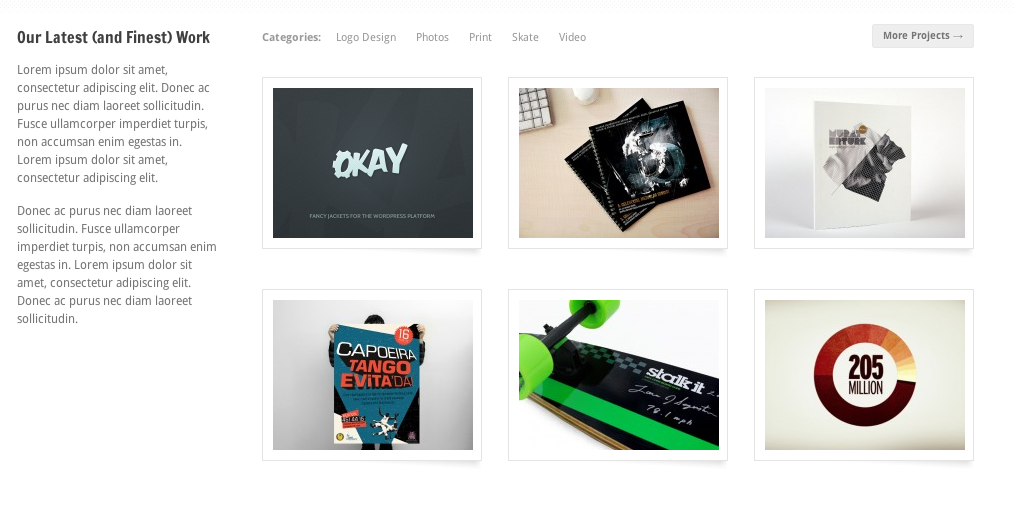
I'm looking for a conditional statement that will hide/show a button based on the number of posts. If you check out the attached image, you'll see I'm showing 6 portfolio items at a time. If there are more than 6, you can click the More button (top right) and flip through more items (on the same page).
The problem is, if there are less than 6 items, the button still shows. I would like to count the number of posts and hide the button if there are less than 6 items. I should also note that currently the button is outside the loop, but if needed I may be able to jam it in there.
You can also check out my code here:
<div class="slide-buttons-right">
<ul>
<?php wp_list_categories('title_li=Categories: &child_of='.of_get_option('of_portfolio_cat', 'no entry' )); ?></ul>
<a class="next next-button" href="#">More Projects →</a>
</div>
<div class="features-portfolio">
<!-- loop for portfolio slider -->
<?php query_posts('showposts=45&cat='.of_get_option('of_portfolio_cat', 'no entry' )); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<ul>
<li class="group group-portfolio">
<div class="feature">
<div class="feature-shot">
<div class="feature-img">
<a href="
<?php if ( get_post_meta($post->ID, 'boxlink', true) ) { ?>
<?php echo get_post_meta($post->ID, 'boxlink', true) ?>
<?php } else { ?>
<?php the_permalink(); ?>
<?php } ?>
" class="feature-link"><?php the_post_thumbnail( 'feature' ); ?></a>
<a href="<?php the_permalink(); ?>" class="feature-over">
<strong><?php the_title(); ?></strong>
<span class="dim"><?php echo get_the_date(); ?></span>
<em><?php the_author_link(); ?></em>
</a>
</div>
</div>
</div>
</li>
</ul>
<?php endwhile; ?>
<?php endif; ?>
</div>

Answers (4)
Utkarsh Kukreti answers:
<?php
global $wp_query;
if ($wp_query->found_posts > 6) { ?>
<a class="next next-button" href="#">More Projects →</a>
<?php } ?>
Kailey Lampert answers:
replace your current line:
<a class="next next-button" href="#">More Projects →</a>
with this
<?php
global $wp_query;
$total = $wp_query->found_posts;
if ($total > 6) {
?><a class="next next-button" href="#">More Projects →</a><?php
}
?>
Edit: found_posts would be correct :)
Mike McAlister comments:
Hmm, that one doesn't seem to work, unfortunately. Just made the button disappear.
Mike
Kailey Lampert comments:
Can you echo out $total and see what it says?
<?php
global $wp_query;
$total = $wp_query->found_posts;
echo $total;
if ($total > 6) {
?><a class="next next-button" href="#">More Projects →</a><?php
}
?>
Kailey Lampert comments:
You might also try moving the query_posts() function up a few lines so that it comes before your "more projects" button
Jerson Baguio answers:
Try this code it might fix your problem
<div class="slide-buttons-right">
<ul>
<?php wp_list_categories('title_li=Categories: &child_of='.of_get_option('of_portfolio_cat', 'no entry' )); ?></ul>
<?php
global $wp_query;
$wp_query = new WP_Query('showposts=45&cat='.of_get_option('of_portfolio_cat', 'no entry' ));
?>
<?php
if($wp_query->post_count > 6):
?>
<a class="next next-button" href="#">More Projects →</a>
<?php endif;?>
</div>
<div class="features-portfolio">
<!-- loop for portfolio slider -->
<?php if ( $wp_query->have_posts() ) : while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<ul>
<li class="group group-portfolio">
<div class="feature">
<div class="feature-shot">
<div class="feature-img">
<a href="
<?php if ( $wp_query->get_post_meta($post->ID, 'boxlink', true) ) { ?>
<?php echo $wp_query->get_post_meta($post->ID, 'boxlink', true) ?>
<?php } else { ?>
<?php $wp_query->the_permalink(); ?>
<?php } ?>
" class="feature-link"><?php $wp_query->the_post_thumbnail( 'feature' ); ?></a>
<a href="<?php $wp_query->the_permalink(); ?>" class="feature-over">
<?php $wp_query->the_title(); ?>
<span class="dim"><?php echo $wp_query->get_the_date(); ?></span>
<?php $wp_query->the_author_link(); ?>
</a>
</div>
</div>
</div>
</li>
</ul>
<?php endwhile; ?>
<?php endif; ?>
</div>





