Icons on menu bar WordPress
- SOLVED
Website: http://79.170.40.234/newgcp.uk/
I want to add icons to the menu bar like http://thisiswhyimbroke.com and styled in the same way.
I also want these to disapear when viewing on smaller devices.
Answers (2)
2016-09-26
Sai kumar answers:
Hi,
Please try with the below css
.nav-menu li:before {
font-size: 24px;
width: 100%;
text-align: center;
display: block;
margin-top: 10px;
color: #fff;
font-weight: bolder;
}
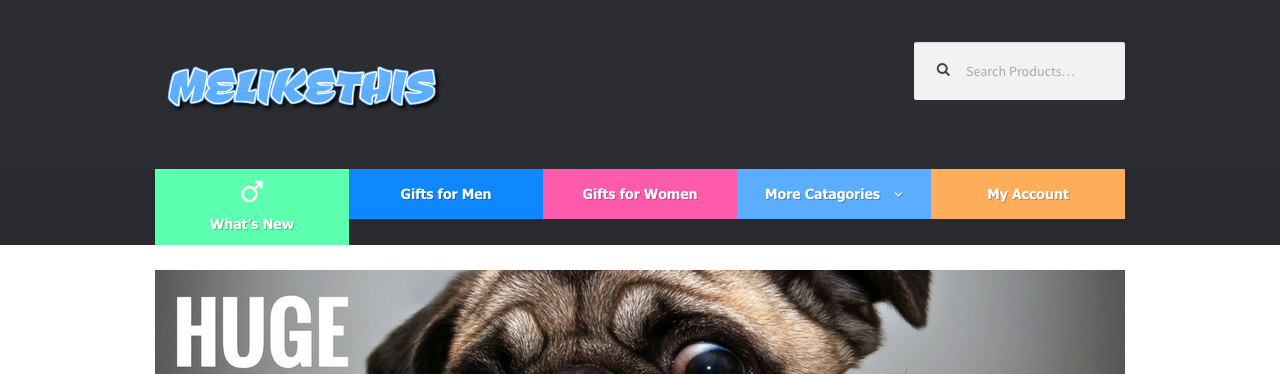
Attached screenshot on how it will look like.

Sai kumar comments:
If you use the style provided in my previous message and use all required icon classes from font awesome, it will look similar to the attached screenshot. Please check and let me know.
Many Thanks,
Sai





