I need to run code in header/footer of wordpress page WordPress
Hi! I have a nonprofit site I manage which uses another platform for volunteer matching.
They asked me to "run the code" through our site, but we only need it on one page (not the whole site) and that it should be run through the header & footer. I know enough wp to be pretty knowledgeable, but the whole thing looks complicated. Pls help.
<strong>Here is the info:</strong>
The easiest way to run MTN through your web site is to start with an existing HTML page from your site. Follow these steps:
<em>Open an existing page on your site and save it with a new name - say mtntemplate.html
Remove all the content you do not wish to include in the Meet the Need pages (keep it just common header and footer).
Now write the word HERE in the part of the page where you want the Meet the Need site to appear, this is usually the main part of the page.
The content (HTML) of the page which appears above the word HERE is your header - copy it into the Header box below.
The content (HTML) of the page which appears below the word HERE is your footer - copy it into the Footer box below.
Type in the full URL (http://www.yoursite.com) to your site in the Website URL field below.
Note: You should not need to change any links in your html. Our system will automatically re-write relative links to pages, css, javascript, and images to point to your site. If for whatever reason some links still don't work, you should manually change the relative links to be absolute links.</em>
For the header: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-gb" lang="en-gb" >
<head>
<base href="http://www.echofl.org/mission/" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="robots" content="index, follow" />
<meta name="keywords" content="Brandon emergency help" />
<meta name="description" content="" />
<meta name="generator" content="" />
<title>Mission</title>
<link href="http://www.echofl.org/mission/feed/rss.html" rel="alternate" type="application/rss+xml" title="RSS 2.0" />
<link href="http://www.echofl.org/mission/feed/atom.html" rel="alternate" type="application/atom+xml" title="Atom 1.0" />
<link href="http://www.echofl.org/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<link rel="stylesheet" href="http://www.echofl.org/plugins/system/rokbox/themes/light/rokbox-style.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/plugins/system/rokbox/themes/light/rokbox-style-ie8.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/components/com_gantry/css/gantry.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/components/com_gantry/css/grid-12.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/components/com_gantry/css/joomla.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/joomla.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/extended.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/demo-styles.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/template.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/template-ie8.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/overlays.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/typography.css" type="text/css" />
<link rel="stylesheet" href="http://www.echofl.org/templates/rt_panacea_j15/css/fusionmenu.css" type="text/css" />
<style type="text/css">
.orphan.item {
border-bottom-width:0 !important;
}
<!--
.module-content ul.menu li.active > a, .module-content ul.menu li.active > .separator, .module-content ul.menu li.active > .item, .module-content ul.menu li > a:hover, .module-content ul.menu li .separator:hover, .module-content ul.menu li > .item:hover {color:#A70000;}
.box1 .module-content ul.menu li.active > a, .box1 .module-content ul.menu li.active > .separator, .box1 .module-content ul.menu li.active > .item, .box1 .module-content ul.menu li > a:hover, .box1 .module-content ul.menu li .separator:hover, .box1 .module-content ul.menu li > .item:hover {color:#A70000;}
.box2 .module-content ul.menu li.active > a, .box2 .module-content ul.menu li.active > .separator, .box2 .module-content ul.menu li.active > .item, .box2 .module-content ul.menu li > a:hover, .box2 .module-content ul.menu li .separator:hover, .box2 .module-content ul.menu li > .item:hover {color:#FFFFFF;}
.box3 .module-content ul.menu li.active > a, .box3 .module-content ul.menu li.active > .separator, .box3 .module-content ul.menu li.active > .item, .box3 .module-content ul.menu li > a:hover, .box3 .module-content ul.menu li .separator:hover, .box3 .module-content ul.menu li > .item:hover {color:#FFFFFF;}
body {background:#EEEEEE;}
#rt-header, #rt-top, #rt-navigation {background:#FFF;}
.menutop ul {background-color:#FFF;}
#rt-header, #rt-header .title, #rt-top, #rt-top .title, #rt-navigation {color:#666666;}
#rt-header .module-content a, #rt-header .title span, #rt-top a, #rt-top .title span, #rt-navigation .module-content a {color:#e36f1e;}
.menutop li.root > .item, .menutop li > .item {color:#666666;}
.menutop li.root.active > .item, .menutop li.root.active > .item:hover, .menutop li.root.active.f-mainparent-itemfocus > .item, .menutop li.root:hover > .item, .menutop li.root.f-mainparent-itemfocus > .item, .menutop li:hover > .image, .menutop li.f-menuparent-itemfocus .image, .menutop li.active > .image, .menutop li.active > .image, .menutop li:hover > .bullet, .menutop li.f-menuparent-itemfocus .bullet, .menutop li.active > .bullet, .menutop li.active > .bullet, .menu-type-splitmenu .menutop li.active .item, .menu-type-splitmenu .menutop li:hover .item, body #idrops li.root-sub a, body #idrops li.root-sub span.separator, body #idrops li.root-sub.active a, body #idrops li.root-sub.active span.separator {color:#e36f1e;}
#rt-header .menutop li a:hover{color:#e36f1e;}
#rt-body-bg2, #more-articles span, #form-login .inputbox, body #roksearch_results .roksearch_header, body #roksearch_results .roksearch_row_btm, body #roksearch_results .roksearch_even:hover, body #roksearch_results .roksearch_odd:hover {background:#FFFFFF;}
#roksearch_search_str {background-color:#FFFFFF !important;}
.title1 .title, .title1 .title span, .title1 .title a, .title1 .title a span, .title2 .title, .title2 .title span, .title2 .title a, .title2 .title a span, .number-image {color:#FFFFFF;}
body, #rt-bottom, legend, a:hover, .button:hover, .module-content ul.menu a, .module-content ul.menu .separator, .module-content ul.menu .item, .roktabs-wrapper .roktabs-links li span, #rokajaxsearch .inputbox, #form-login .inputbox {color:#555555;}
a, .button, .module-content ul.menu a:hover, .module-content ul.menu .separator:hover, .module-content ul.menu .item:hover, .roktabs-wrapper .roktabs-links li.active span, .heading1, .box1 .title {color:#A70000;}
#rt-footer-surround {background:#333333;}
#rt-footer, #rt-footer .module-content a:hover, #rt-copyright, #rt-copyright a:hover, #rt-footer .title, #rt-copyright .title {color:#999999;}
#rt-footer .module-content a, #rt-copyright a, #rt-footer .title span, #rt-copyright .title span {color:#c1d82f;}
.box1 .rt-block, .box1 .rt-article-bg, .roktabs-wrapper .active-arrows, .title3 .module-title-surround, #more-articles, .details-layout3 .rt-joomla .rt-articleinfo, .rt-joomla .inputbox, .rt-joomla input#email, .rt-joomla input#name, .rt-joomla input#username, .rt-joomla input#password, .rt-joomla input#password2, .rt-joomla input#passwd, body #roksearch_results {background:#F1F1F1;}
.box1 .number-image {color:#F1F1F1;}
.box1 .rt-block, .roktabs-wrapper .active-arrows, .title3 .module-title-surround, .details-layout1 .rt-articleinfo, .roktabs-wrapper .roktabs-links ul li, #more-articles, #more-articles span, .details-layout3 .rt-joomla .rt-articleinfo, #rokajaxsearch .inputbox, .box1 .rt-article-bg, body #roksearch_results, body #roksearch_results .roksearch_header, body #roksearch_results .roksearch_even, body #roksearch_results .roksearch_odd {border-color:#E3E3E3;}
#more-articles.disabled, #more-articles.disabled:hover {color: #999999}
.box1 .module-content, .box1 .module-content .button:hover, .box1 .title, .title3 .title, .title3 .title a, .box1 .module-content a:hover, .rt-joomla .inputbox, .rt-joomla input#email, #rt-main input#name, .rt-joomla input#username, .rt-joomla input#password, .rt-joomla input#password2, .rt-joomla input#passwd {color:#555555;}
.box1 .module-content a, .box1 .module-content .button, .box1 .title span, .title3 .title span, .title3 .title a span {color:#A70000;}
.box2 .rt-block, .box2 .rt-article-bg, .title1 .module-title-surround, .title4 .module-title-surround {background:#999999;}
.box2 .number-image {color:#999999;}
.box2 .rt-block, .title4 .module-title-surround, .box2 .rt-article-bg {border-color:#7C7C7C;}
.box2 .module-content, .box2 .title, .title4 .title, .title4 .title a, .box2 .module-content a:hover, .box2 .module-content .button:hover, .box2 .module-content ul.menu li a, .box2 .module-content ul.menu li .separator, .box2 .module-content ul.menu li .item {color:#DDDDDD;}
.box2 .module-content a, .box2 .module-content .button, .box2 .title span, .title4 .title span, .title4 .title a span {color:#FFFFFF;}
.box3 .rt-block, .box3 .rt-article-bg, .title2 .module-title-surround, .title5 .module-title-surround {background:#a1b32e;}
.box3 .number-image {color:#a1b32e;}
.box3 .rt-block, .title5 .module-title-surround, .box3 .rt-article-bg {border-color:#808c31;}
.box3 .module-content, .box3 .module-content .button:hover, .box3 .title, .title5 .title, .title5 .title a, .box3 .module-content a:hover, .box3 .module-content ul.menu li a, .box3 .module-content ul.menu li .separator, .box3 .module-content ul.menu li .item {color:#e2f279;}
.box3 .module-content a, .box3 .module-content .button, .box3 .title span, .title5 .title span, .title5 .title a span {color:#FFFFFF;}
.rt-joomla th, .rt-joomla tr.even td {background:#F1F1F1;}
.rt-joomla th {border-bottom: 2px solid #E3E3E3;}
.rt-joomla tr.even td {border-bottom: 1px solid #E3E3E3;}
body.rt-normal .rt-articleinfo, body.rt-flipped .rt-articleinfo, body.rt-left .rt-articleinfo, body.rt-right .rt-articleinfo {color:#A70000;}
body.rt-normal .rt-articleinfo, body.rt-flipped .rt-articleinfo, body.rt-left .rt-articleinfo, body.rt-right .rt-articleinfo {background:#F1F1F1;}
#rt-rotator-bg {background-image: url(/templates/rt_panacea_j15/images/showcase-bgs/kidandcart.jpg);}
#community-wrap .joms-apps .app-item.app-core, body #community-wrap .advance-not-found, body #community-wrap .event-not-found, body #community-wrap .group-not-found, body #community-wrap .people-not-found, body #community-wrap .video-not-found, body #community-wrap .community-empty-list, #cWindow .community-empty-list, #community-wrap .cSubmenu, body #community-admin-wrapper, #community-wrap div.profile-toolbox-bl,div.joms-newsfeed-item .newsfeed-content-hidden, body #community-wrap div.greybox div div {background:#F1F1F1;}
body #rt-main #community-wrap #cToolbarNav.cToolbar ul#cToolbarNavList div, body #rt-main #community-wrap #cToolbarNav.cToolbar .cToolbar, body #rt-main #rt-mainbody #community-wrap #cToolbarNav.cToolbar {background-color:#FFF !important;}
body #rt-main #community-wrap #cToolbarNav.cToolbar ul#cToolbarNavList li a,body #rt-main #community-wrap .cSubmenu ul.submenu li a {color:#e36f1e !important;}
body #community-wrap .inputbox, body #community-wrap div.profile-info .contentheading, body #rt-main #community-wrap .app-box-title,body #community-wrap div.greybox div div div h2, body #community-wrap div.greybox div div div h1, body #rt-main #community-wrap .cModule h3,body #community-wrap div.ctitle h2 {color:#555555;}
#community-wrap .app-item, #community-wrap .joms-apps .app-item.app-core, body #community-wrap .advance-not-found, body #community-wrap .event-not-found, body #community-wrap .group-not-found, body #community-wrap .people-not-found, body #community-wrap .video-not-found, body #community-wrap .community-empty-list, #cWindow .community-empty-list, #community-wrap ul.submenu li a, #community-wrap ul.submenu li span, body #community-wrap #cFilterBar, body #community-admin-wrapper, #community-wrap .cModule h4, body #community-wrap .profile-avatar img, body #community-wrap div.profile-box, body #community-wrap #profile-new-status textarea#statustext, div.joms-newsfeed-item, body #community-wrap .video-item .video-item, #community-wrap .app-box-footer, #community-wrap a img.avatar, body #community-wrap .inputbox, body #community-wrap div.greybox, body #community-wrap div#profile-status,body #rt-main #community-wrap .newsfeed-item, body #rt-main #community-wrap div.ctitle, body #rt-main #community-wrap .app-box-header,body #rt-main #community-wrap .cModule h3, body #rt-main #community-wrap .cModule.searchbox .input_wrap, body #rt-main #community-wrap .group-menus {border-color:#E3E3E3;}
body #rt-main #community-wrap .group-menu a, body #rt-main #community-wrap .group-menu.important a {color:#A70000;}
div.itemCommentsForm form input#submitCommentButton, div.itemAuthorBlock, div.itemAuthorBlock, div.itemAuthorBlock, body.cssstyle-style4 div.itemAuthorBlock, div.itemAuthorBlock, div.itemAuthorBlock, div.userItemCategory, div.itemCategory, div.subCategory, div.itemListCategory {background:#F1F1F1;}
div.itemCommentsForm form input#submitCommentButton, .itemAuthorLatest h3, div.itemHeader h2.itemTitle, span.catItemImage img, div.itemHeader h2.itemTitle {color:#555555;}
div.itemCommentsForm form input#submitCommentButton, div.itemCommentsForm p.itemCommentsFormNotes, div.itemAuthorBlock img.itemAuthorAvatar, div.itemComments, span.itemImage img, div.userBlock img, div.catItemHeader h3.catItemTitle, div.userBlock p.userAdditionalInfo, div.catItemTagsBlock, div.catItemCategory, div.itemHitsTwitter, .itemAuthorLatest h3, div.itemHeader h2.itemTitle, span.catItemImage img, div.itemHeader h2.itemTitle, div.itemSocialLinksBlock, div.subCategory, div.itemListCategory {border-color:#E3E3E3;}
#vmMainPage h1, #vmMainPage h2, #vmMainPage h3, #vmMainPage h4 {border-color:#E3E3E3;}
#vmMainPage h1, #vmMainPage h3 {color:#555555;}
div#tienda_product_header span.product_name, .tienda_header {border-color:#E3E3E3;}
div#tienda_product_header span.product_name, .tienda_header span, div#tienda_category_header span {color:#555555;}
#jc h4, #jc #comments-footer {border-color:#E3E3E3;}
#jc h4 {color:#555555;}
#jc .even .rbox {background:#F1F1F1;}
#jc .odd .rbox {background:#999999;}
#jc #comments .even .quote, #jc #comments .even .comment-box .comment-body,#jc #comments .even .comment-box .comment-author, #jc #comments .even .comment-box .comment-anchor, #jc #comments .even .comment-box .comment-date {color:#555555 !important;}
#jc #comments .odd .quote,#jc #comments .odd .comment-box .comment-body, #jc #comments .odd .comment-box .comment-author, #jc #comments .odd .comment-box .comment-anchor, #jc #comments .odd .comment-box .comment-date{color:#DDDDDD !important;}
#jc #comments .even a {color:#A70000;}
#jc #comments .odd a {color:#FFFFFF;}
body #rt-logo {width:374px;height:72px;}
-->
</style>
<script type="text/javascript" src="http://www.echofl.org/media/system/js/caption.js"></script>
<script type="text/javascript" src="http://www.echofl.org/plugins/system/rokbox/rokbox.js"></script>
<script type="text/javascript" src="http://www.echofl.org/templates/rt_panacea_j15/js/gantry-articledetails.js"></script>
<script type="text/javascript" src="http://www.echofl.org/components/com_gantry/js/gantry-buildspans.js"></script>
<script type="text/javascript" src="http://www.echofl.org/components/com_gantry/js/gantry-inputs.js"></script>
<script type="text/javascript" src="http://www.echofl.org/components/com_gantry/js/gantry-smartload.js"></script>
<script type="text/javascript" src="http://www.echofl.org/templates/rt_panacea_j15/js/gantry-ie-zindex.js"></script>
<script type="text/javascript" src="http://www.echofl.org/modules/mod_roknavmenu/themes/fusion/js/fusion.js"></script>
<script type="text/javascript">
var rokboxPath = '/plugins/system/rokbox/';
if (typeof(RokBox) !== 'undefined') {
window.addEvent('domready', function() {
var rokbox = new RokBox({
'className': 'rokbox',
'theme': 'light',
'transition': Fx.Transitions.Quad.easeOut,
'duration': 200,
'chase': 40,
'frame-border': 20,
'content-padding': 0,
'arrows-height': 35,
'effect': 'quicksilver',
'captions': 1,
'captionsDelay': 800,
'scrolling': 0,
'keyEvents': 1,
'overlay': {
'background': '#000000',
'opacity': 0.85,
'duration': 200,
'transition': Fx.Transitions.Quad.easeInOut
},
'defaultSize': {
'width': 640,
'height': 460
},
'autoplay': 'true',
'controller': 'true',
'bgcolor': '#f3f3f3',
'youtubeAutoplay': 1,
'youtubeHighQuality': 1,
'vimeoColor': '00adef',
'vimeoPortrait': 1,
'vimeoTitle': 0,
'vimeoFullScreen': 1,
'vimeoByline': 0
});
});
};
window.addEvent('domready', function() {
var modules = ['rt-block'];
var header = ['h3','h2','h1'];
GantryBuildSpans(modules, header);
});
InputsExclusion.push('.content_vote','#rt-popup','#vmMainPage','#community-wrap')
window.addEvent('domready', function() {new GantrySmartLoad({'offset': {'x': 200, 'y': 200}, 'placeholder': '/templates/rt_panacea_j15/images/blank.gif', 'exclusion': ['ul.menutop,div.roktabs-wrapper,span.image,div.fusion-submenu-wrapper']}); });
window.addEvent('domready', function() {
var content = $$('#rt-rotator .rotator-desc'), overlay = $$('.rotator-overlay');
if (!content.length) { if (overlay.length) overlay.setStyle('display', 'none'); }
});
window.addEvent('load', function() {
new Fusion('ul.menutop', {
pill: 0,
effect: 'slide',
opacity: 1,
hideDelay: 500,
centered: 0,
tweakInitial: {'x': 0, 'y': 0},
tweakSubsequent: {'x': 2, 'y': -12},
menuFx: {duration: 200, transition: Fx.Transitions.Sine.easeOut},
pillFx: {duration: 400, transition: Fx.Transitions.Back.easeOut}
});
});
</script>
<script type='text/javascript'>
/*<![CDATA[*/
var jax_live_site = 'http://www.echofl.org/index.php';
var jax_site_type = '1.5';
/*]]>*/
</script><script type="text/javascript" src="http://www.echofl.org/plugins/system/pc_includes/ajax_1.3.js"></script>
</head>
<body class="readonstyle-button font-family-default font-size-is-default menu-type-fusionmenu col12 ">
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-2389552-14']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ga);
})();
</script>
<div id="rt-drawer">
<div class="rt-container">
<div class="clear"></div>
</div>
</div>
<div id="rt-header-surround" class="header-overlay-light">
<div id="rt-header"><div id="rt-header2">
<div class="rt-container">
<div class="rt-grid-5 rt-alpha">
<div class="rt-block">
<a href="http://www.echofl.org/" id="rt-logo"></a>
</div>
</div>
<div class="rt-grid-7 rt-omega">
<div class="nopill">
<ul class="menutop level1 " >
<li class="item1 root" >
<a class="orphan item bullet" href="http://www.echofl.org/" >
<span>
Home
</span>
</a>
</li>
<li class="item156 parent root" >
<span class="daddy item bullet nolink">
<span>
Need Help? </span>
</span>
<div class="fusion-submenu-wrapper level2">
<div class="drop-top"></div>
<ul class="level2">
<li class="item164" >
<a class="orphan item bullet" href="http://www.echofl.org/need-help/how-echo-services-work.html" >
<span>
How It Works
</span>
</a>
</li>
<li class="item165" >
<a class="orphan item bullet" href="http://www.echofl.org/need-help/food-distribution.html" >
<span>
Food
</span>
</a>
</li>
<li class="item166" >
<a class="orphan item bullet" href="http://www.echofl.org/need-help/clothing-distribution.html" >
<span>
Clothing
</span>
</a>
</li>
<li class="item168" >
<a class="orphan item bullet" href="http://www.echofl.org/need-help/next-steps.html" >
<span>
Referrals and Resources
</span>
</a>
</li>
</ul>
</div>
</li>
<li class="item157 parent root" >
<span class="daddy item bullet nolink">
<span>
Donate </span>
</span>
<div class="fusion-submenu-wrapper level2">
<div class="drop-top"></div>
<ul class="level2">
<li class="item169" >
<a class="orphan item bullet" href="http://www.echofl.org/donate/how-to-donate.html" >
<span>
Items
</span>
</a>
</li>
<li class="item171" >
<a class="orphan item bullet" href="http://www.echofl.org/donate/good-search.html" >
<span>
Good Search
</span>
</a>
</li>
<li class="item172" >
<a class="orphan item bullet" href="http://www.echofl.org/donate/echo-visa.html" >
<span>
ECHO Visa
</span>
</a>
</li>
<li class="item195 parent" >
<span class="orphan item bullet nolink">
<span>
Xtreme Giving </span>
</span>
<div class="fusion-submenu-wrapper level3">
<div class="drop-top"></div>
<ul class="level3">
<li class="item196" >
<a class="orphan item bullet" href="http://www.echofl.org/donate/corporate-giving.html" >
<span>
Corporate Support
</span>
</a>
</li>
<li class="item197" >
<a class="orphan item bullet" href="http://www.echofl.org/donate/planned-giving.html" >
<span>
Planned Giving
</span>
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li class="item158 parent root" >
<span class="daddy item bullet nolink">
<span>
Volunteer </span>
</span>
<div class="fusion-submenu-wrapper level2">
<div class="drop-top"></div>
<ul class="level2">
<li class="item173" >
<a class="orphan item bullet" href="http://www.echofl.org/volunteer/individual-volunteers.html" >
<span>
Individual
</span>
</a>
</li>
<li class="item174" >
<a class="orphan item bullet" href="http://www.echofl.org/volunteer/groups.html" >
<span>
Groups
</span>
</a>
</li>
</ul>
</div>
</li>
<li class="item159 parent root" >
<span class="daddy item bullet nolink">
<span>
Events </span>
</span>
<div class="fusion-submenu-wrapper level2">
<div class="drop-top"></div>
<ul class="level2">
<li class="item175" >
<a class="orphan item bullet" href="http://www.echofl.org/events/childrens-fashion-show.html" >
<span>
Children's Fashion Show
</span>
</a>
</li>
<li class="item176" >
<a class="orphan item bullet" href="http://www.echofl.org/events/feed-the-bay.html" >
<span>
Feed the Bay
</span>
</a>
</li>
<li class="item177" >
<a class="orphan item bullet" href="http://www.echofl.org/events/stamp-out-hunger.html" >
<span>
Stamp Out Hunger
</span>
</a>
</li>
<li class="item178" >
<a class="orphan item bullet" href="http://www.echofl.org/events/the-joomla-community.html" >
<span>
Phil Stacey Hunger Awareness Concert
</span>
</a>
</li>
<li class="item182" >
<a class="orphan item bullet" href="http://www.echofl.org/Month/" >
<span>
Calendar
</span>
</a>
</li>
</ul>
</div>
</li>
<li class="item183 parent root" >
<span class="daddy item bullet nolink">
<span>
About ECHO </span>
</span>
<div class="fusion-submenu-wrapper level2">
<div class="drop-top"></div>
<ul class="level2">
<li class="item201" >
<a class="orphan item bullet" href="http://www.echofl.org/Blog.html" >
<span>
Blog
</span>
</a>
</li>
<li class="item185" >
<a class="orphan item bullet" href="http://www.echofl.org/mission/" >
<span>
Mission
</span>
</a>
</li>
<li class="item186" >
<a class="orphan item bullet" href="http://www.echofl.org/people/" >
<span>
Staff
</span>
</a>
</li>
<li class="item187" >
<a class="orphan item bullet" href="http://www.echofl.org/board-of-directors/" >
<span>
Board of Directors
</span>
</a>
</li>
<li class="item188" >
<a class="orphan item bullet" href="http://www.echofl.org/component/option,com_phocamaps/Itemid,188/id,1/view,map/" >
<span>
Location
</span>
</a>
</li>
<li class="item198 parent" >
<span class="orphan item bullet nolink">
<span>
Media </span>
</span>
<div class="fusion-submenu-wrapper level3">
<div class="drop-top"></div>
<ul class="level3">
<li class="item199" >
<a class="orphan item bullet" href="http://www.echofl.org/press-releases/" >
<span>
Press Room
</span>
</a>
</li>
<li class="item200" >
<a class="orphan item bullet" href="http://www.echofl.org/Library/" >
<span>
Library
</span>
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
</div></div>
</div>
<div class="header-full">
<div id="rt-body-surround" class="body-overlay-light">
<div class="rt-container">
<div id="rt-body-bg" class="header-full footer-full"><div id="rt-body-bg2"><div id="rt-body-bg3"><div id="rt-body-bg4">
<div id="rt-main" class="mb12">
<div class="rt-main-inner">
<div class="rt-grid-12 ">
<div class="rt-block">
For the footer: </div>
</div>
<div class="clear"></div>
</div>
</div>
</div></div></div></div>
</div>
</div>
</div>
<div id="rt-footer-surround" class="footer-overlay-dark"><div id="rt-footer-surround2">
<div id="rt-footer">
<div class="rt-container">
<div class="rt-grid-12 rt-alpha rt-omega">
<div class="rt-block">
<div class="rt-module-surround">
<div class="rt-module-inner">
<div class="module-content">
<p style="text-align: center;">507 N. Parsons, Brandon, FL 33510 - Telephone: (813) 685-0935 - FAX: (813) 685-7535</p> <div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div id="rt-copyright">
<div class="rt-container">
<div class="rt-grid-12 rt-alpha rt-omega">
<div class="clear"></div>
<span class="copytext">Copyright 2013, Emergency Care Help Organization</span>
</div>
<div class="clear"></div>
</div>
</div>
</div></div>
</body>
</html>
This needs to go on this page: http://echofl.org/volunteer/
Help.
Answers (2)
Dbranes answers:
You could try using a custom page template for all this code:
[[LINK href="http://codex.wordpress.org/Pages#Creating_Your_Own_Page_Templates"]]http://codex.wordpress.org/Pages#Creating_Your_Own_Page_Templates[[/LINK]]
where you make a file like <strong>tpl_volunteer.php</strong> in your current theme directory
<?php
/*
Template Name: volunteer
*/
?>
<?php
// your code comes here
?>
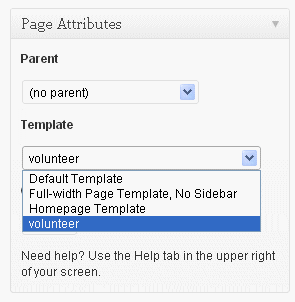
Then you can edit the page: http://echofl.org/volunteer/ and select this custom template (see attached image).
Here are for example some videos that explains how to add a custom page template:
http://www.youtube.com/watch?v=wI4SNgwhKkA
http://www.youtube.com/watch?v=d4_aE7T0wW4

idavila comments:
I have never done a page template before on my own. Would I put all the code in, both header and footer? Wouldn't I have to distinguish them in some way?
Wouldn't I have to add in the code for the theme already existing somewhere?
Dbranes comments:
Yes, that would be a good starting point to paste all of your above code into the file tpl_volunteer.php.
Then you would see what needs to be done - like reusing the template code from files like header.php, footer.php or page.php.
idavila comments:
Wait....i just realized a lot of this code was based on our old joomla site. I contacted them to figure out what's up.
Marko Nikolic answers:
Hey there,
if you need to have some content within the header and footer, but only on one page, you should do that with [[LINK href="http://codex.wordpress.org/Conditional_Tags"]]Conditional tags[[/LINK]].
You can read [[LINK href="http://www.travisberry.com/2010/01/use-wordpress-is_page-to-display-custom-content/"]]this post[[/LINK]], or check what [[LINK href="https://www.google.com/search?q=wordpress+if+is_page&aq=f&oq=wordpress+if+is_page&aqs=chrome.0.57j60l2j0l3.4343&sourceid=chrome&ie=UTF-8"]]Google says about that[[/LINK]].
If that's what you need, I can help you with that.





