IE 6 issue WordPress
- SOLVED
Having some trouble with IE6 displaying the top header here: [[LINK href="http://www.thelondonpolice.co.uk/"]][[/LINK]]
Displays correctly in all other browsers but IE6 is adding it all the way over to the right.
Any ideas?
Answers (7)
Lew Ayotte answers:
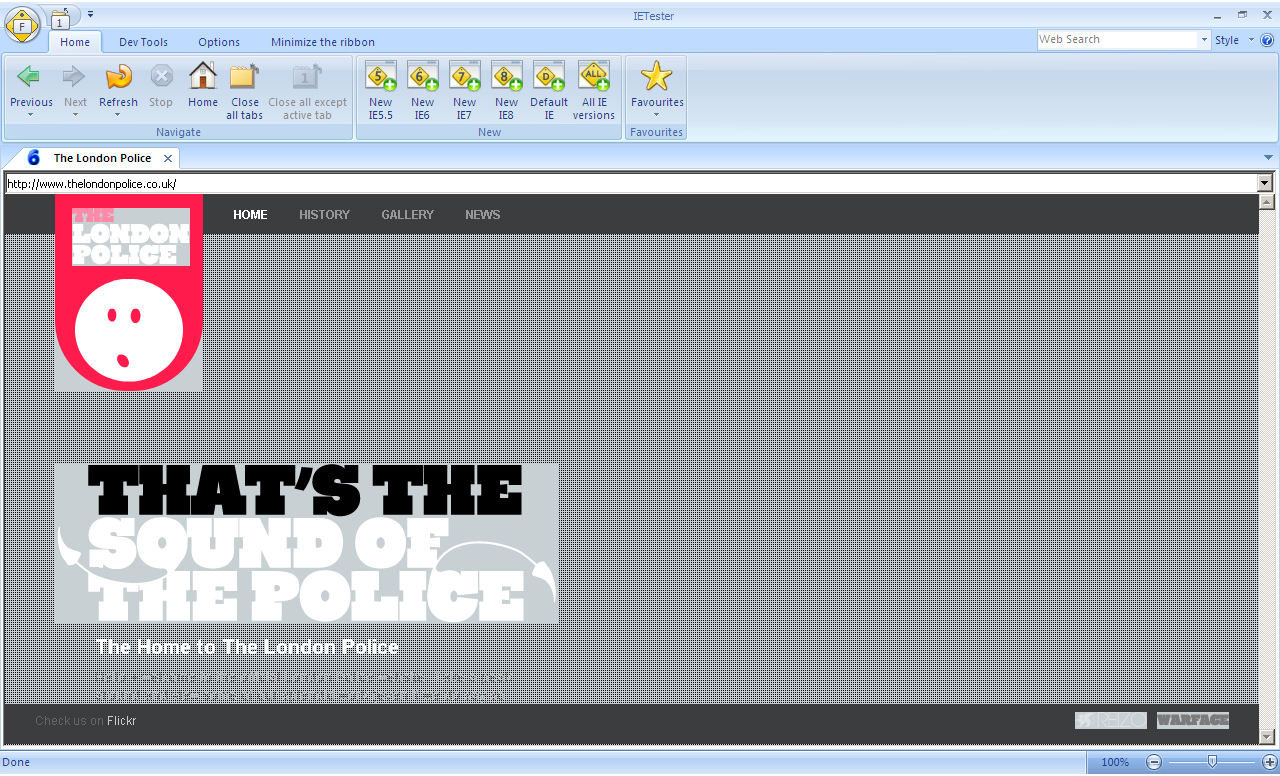
The top header looks about the same for me in IE6 (using IETester)... can you take a screen shot to explain what exactly is happening?
You have some transparency issues too (use this to fix: [[LINK href="http://www.twinhelix.com/css/iepngfix/"]]http://www.twinhelix.com/css/iepngfix/[[/LINK]])
BTW, IE6 makes up [[LINK href="http://www.w3schools.com/browsers/browsers_stats.asp"]]less than 10% of the market share[[/LINK]] - it might not be worth developing for it (unless you're required to for some reason).
Konrad, the URL is [[LINK href="http://www.thelondonpolice.co.uk/"]]http://www.thelondonpolice.co.uk/[[/LINK]] (I checked the page source to get it).
Lew

Konrad Karpieszuk answers:
hi, you skipped link (or maybe this site cutted it off, in this case try to show it in other way, replace http with something, dots with comas...)
Erez S answers:
Here is few articles about ie6 bugs. I think you'll find the solution there:
css-tricks.com/ie-css-bugs-thatll-get-you-every-time/
positioniseverything.net/explorer.html
virtuosimedia.com/tutorials/ultimate-ie6-cheatsheet-how-to-fix-25-internet-explorer-6-bugs
enjoy
WP Answers answers:
Hey man, IE6 is nearly dead. Save yourself the headache and stop supporting it.
I stopped supporting it for the last 2 sites I've built and my life is so much beter because of it ;)
I use this now: http://code.google.com/p/ie6-upgrade-warning/
WP Security answers:
Here are some simple solutions for IE6:
* http://www.incerteza.org/blog/projetos/shockingly-big-ie6-warning/
Download: http://wordpress.org/extend/plugins/shockingly-big-ie6-warning/
My favorite and what we use on our sites:
* http://www.stoplivinginthepast.com/
Download: http://wordpress.org/extend/plugins/stop-living-in-the-past/
If you need some justfication for why it's time to move on, take at look at these browser usage stats,
http://www.w3schools.com/browsers/browsers_stats.asp
IE6 usage is now under 9% and falling monthly, but I suggest you also check the site's stats to see just how many IE6 users are stopping by.
Good luck,
D.K.
Jesse Perez answers:
try:
<strong>position: relative;</strong>
or
<strong>display:inline;</strong>
or if all else fails you can always use:
<strong>.class {
width:200px; /* All browsers */
*width:250px; /* IE */
_width:300px; /* IE6 */
.width:200px; /* IE7 */
}</strong>
Merne Asplund answers:
While you may not need to support IE6 any longer, its always a good idea to let your work degrade gracefully. I would use relative positioning for IE6 only, because I understand you want that background image to scale with window resize. This means in IE6 that image will be bumped down about the height of the header.
Merne Asplund comments:
I also cannot duplicate your issue in IE6.
Looks like you have 215px of left margin on a ul class "menu". Is IE6 doubling this? Maybe upload a screenshot of your issue?





