How to make the Month text same size as the numbers WordPress
- SOLVED
Hi,
I'm wondering how to make the Month text same size as the numbers.
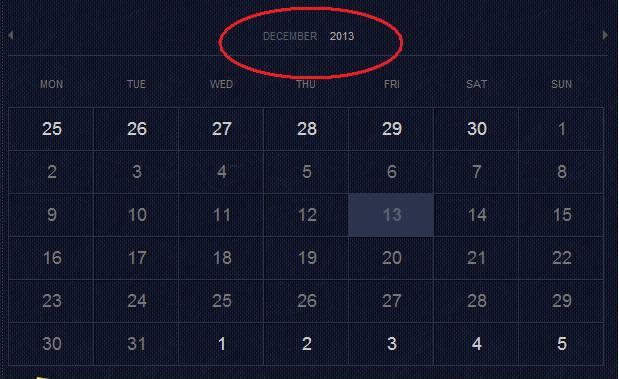
If you look at the attached image, the month text 'December' is smaller than the numbers in the Calendar.
http://inmcr.co.uk/the-manchester-calendar/
Many Thanks
Jon

Answers (5)
Abdelhadi Touil answers:
Hi.
Look for this code in you style.css file:
/* Calendar Header */
.ui-datepicker-header {
position: relative;
padding-bottom: 10px;
border-bottom: 1px solid #dedede;
}
and change it to this one:
/* Calendar Header */
.ui-datepicker-header {
position: relative;
padding-bottom: 10px;
border-bottom: 1px solid #dedede;
font-size: 18px;
}
As you see I just added font-size: 18px;
If you want to make days names also bigger, just look for this code in your style.css file:
/* Calendar Wrapper */
.ui-datepicker {
display: none;
width: 268px;
cursor: pointer;
text-transform: uppercase;
font-family: Arial;
font-size: 11px;
}
And change 11px with 18px like this:
/* Calendar Wrapper */
.ui-datepicker {
display: none;
width: 268px;
cursor: pointer;
text-transform: uppercase;
font-family: Arial;
font-size: 18px;
}
If you use the second code, you don't have to use the first, because the second increase the size of month name and days also.
Good luck.
Arnav Joy answers:
change line 2608 in style.css
.ui-datepicker-title {
font-size: 18px;
text-align: center;
}
Hariprasad Vijayan answers:
Hi,
Add following code in style.css
.ui-datepicker-title {
font-size: 18px !important;
}
Fahad Murtaza answers:
Line # 2611 in style.css
.ui-datepicker-month {
position: relative;
padding-right: 5px;
color: #a8a8a8;
}
Update the code with above. Please note that I just changed the color of the text.
Ryan S answers:
The simplest and easiest solution is open style.css and in line #2608 update the code to
.ui-datepicker-title {
text-align: center;
font-size: 18px;
}





