How to make Google Adsense ad clickable? WordPress
- SOLVED
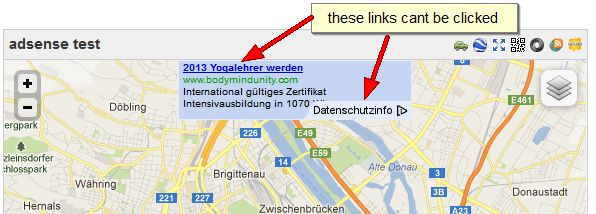
I am the developer of www.mapsmarker.com and for the next release I plan to add support for Google Adsense for Maps. I already succeeded in adding ads to the maps, as you can see here in the middle on top of the demo map on http://test.mapsmarker.com/?p=30
Unfortunately I dont succeed in clicking the ad respectively opening the link behind the ad - no matter what I try. I already changed z-indexes, removed map controls etc.
Can anyone please tell me what I am missing here?
thanks
Robert

Answers (2)
Dbranes answers:
Hi,
I noticed that the control elements are clickable, so it looks like if the class "leaflet-control" is added to the AdSense div container, then it will become clickable:
<div class="leaflet-control" style="z-index: 0; position: absolute; top: 0px; left: 174px;"><iframe ...cut...></iframe></div>
You might try to add this line:
adUnitDiv.className = "leaflet-control";
into the <em>_initAdSense</em> function to check it out, i.e.:
_initAdSense: function() {
var adUnitDiv = document.createElement('div');
adUnitDiv.className = "leaflet-control";
var adUnitOptions = {
format: google.maps.adsense.AdFormat.HALF_BANNER,
position: google.maps.ControlPosition.TOP,
backgroundColor: '#c4d4f3',
borderColor: '#e5ecf9',
titleColor: '#0000cc',
textColor: '#000000',
urlColor: '#009900',
map: this._google,
visible: true,
publisherId: 'pub-4906650925210476'
}
this._adUnit = new google.maps.adsense.AdUnit(adUnitDiv, adUnitOptions);
}
The clickable behaviour for the "leaflet-control" class seems to be controlled from within this minified file:
http://plugins.svn.wordpress.org/leaflet-maps-marker/trunk/leaflet-dist/leaflet.js
Robert Seyfriedsberger comments:
you´re great, thanks - this solved my issue!
jazbek answers:
Did you use a particular Google Adsense for Maps api to embed the ads? I'm not finding any example of adsense in the same way that you've done it there. As far as I can understand, you can't place elements above the map, as the drag controls will overtake any clicks within the map bounds.
Could you place the ads as a row of text above the maps (i.e. below the gray bar), or below the map, like in this example?
http://www.seroundtable.com/archives/018446.html
Robert Seyfriedsberger comments:
I use leafletjs.com for displaying maps in general and a google leaflet plugin for displaying google maps. I enhanced this javascript to also display Google Adsense ads, as you can see here: https://gist.github.com/4463745
I tried changing the ad to bottom as you proposed, but that didnt have any effect as this is just an option in the code which ad to add where (see gist line 162+163)





