How to give style to a taxonomy dropdown with parents & childs? WordPress
- SOLVED
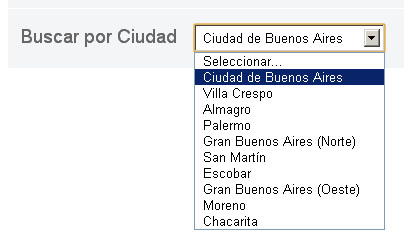
Hi all, I need to give style to a taxonomy dropdown (post-type based). It has the location information of the post (state and city) organized in parents and childs. I prefer to give it a css style, but also I can give only a bold in the parent.
<strong>State 1</strong>
<em>- City 1
- City 2</em>
<strong>State 2</strong>
<em>- City 1
- City 2</em>
This is the <strong>dropdown</strong> code:
<form action="<?php bloginfo('url'); ?>" method="get">
<?php
$taxonomies = array('reg');
$args = array('orderby'=>'term_group','hide_empty'=>true);
$select = get_terms_dropdown($taxonomies, $args);
$select = preg_replace("#<select([^>]*)>#", "<select$1 onchange='return this.form.submit()'>", $select);
echo $select;
?>
</form>
And this is the code in the <strong>function.php</strong> file:
function get_terms_dropdown($taxonomies, $args){
$myterms = get_terms($taxonomies, $args);
$output ="<select name='reg' class='dropCity'>";
$output .="<option value='#'>Seleccionar...</option>";
foreach($myterms as $term){
$root_url = get_bloginfo('url');
$term_taxonomy=$term->taxonomy;
$term_slug=$term->slug;
$term_name =$term->name;
$link = $term_slug;
$output .="<option value='".$link."'>".$term_name."</option>";
}
$output .="</select>";
return $output;
}
Thanks!

Answers (3)
Gabriel Reguly answers:
Hola No Mind,
Please try this code:
function get_terms_dropdown($taxonomies, $args){
$myterms = get_terms($taxonomies, $args);
$output ="<select name='reg' class='dropCity'>";
$output .="<option value='#'>Seleccionar...</option>";
foreach($myterms as $term){
$term_slug=$term->slug;
$term_name =$term->name;
$link = $term_slug;
if ( 0 == $term->parent ) {
$class = 'parent';
} else {
$class = 'child';
}
$output .="<option value='".$link."' class='".$class."'>".$term_name."</option>";
}
$output .="</select>";
return $output;
}
Add this to your syle.css file
.parent { font-weight: bold; }
Saludos,
Gabriel
Jatin Soni answers:
Try this code
<form action="<?php bloginfo('url'); ?>" method="get">
<?php
function get_terms_dropdown($taxonomies, $args){
$myterms = get_terms($taxonomies, $args);
$optionname = "optionname";
$emptyvalue = "";
$output ="<select name='".$optionname."'><option selected='".$selected."' value='".$emptyvalue."'>Select a Category</option>'";
foreach($myterms as $term){
$term_taxonomy=$term->YOURTAXONOMY; //CHANGE ME
$term_slug=$term->slug;
$term_name =$term->name;
$link = $term_slug;
$output .="<option name='".$link."' value='".$link."'>".$term_name."</option>";
}
$output .="</select>";
return $output;
}
$taxonomies = array('YOURTAXONOMY'); // CHANGE ME
$args = array('order'=>'ASC','hide_empty'=>true);
echo get_terms_dropdown($taxonomies, $args);
?>
</form>
No Mind comments:
Hi Jatin,
Thanks for your reply.
I can´t see the style in the dropdown items. And they have lost their links to the taxonomy page.
Thanks!
Jatin Soni comments:
Arnav Joy answers:
in functions.php , change your function as
function get_terms_dropdown($taxonomies, $args){
$myterms = get_terms($taxonomies, $args);
$output ="<select name='reg' class='dropCity'>";
$output .="<option value='#'>Seleccionar...</option>";
foreach($myterms as $term){
$term_slug=$term->slug;
$term_name =$term->name;
$link = $term_slug;
if ( $term->parent != 0 ) {
$output .="<option value='".$link."' style='font-style:italic'>-".$term_name."</option>";
} else {
$output .="<option value='".$link."' style='font-weight:bold;font-style:normal'>".$term_name."</option>";
}
}
$output .="</select>";
return $output;
}





