How to get rid of "discussion", "comment" etc at a static page? WordPress
- SOLVED
Hi,
I have problem. I have disabled comment at the sites - they are used as static sites and I don't want anything more to be shown than the stuff I put in?
But - at the bottom of the site these things are shown - how do I get rid of it? I thought they would be gone when the comments are turned off?
Probably something easy - but it makes me go nuts!
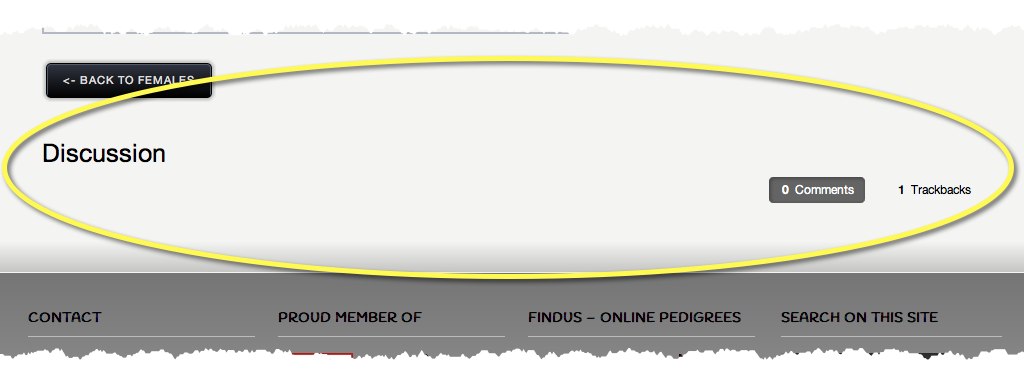
Please see the picture attached.
Example of the site:
http://www.arzish.se/krux/arzish-lars-petter
I use wp version 3.5.1 and the theme Karma

Answers (4)
Giri answers:
I think thats because your theme still output the heading. Just go to your single.php template and edit the file to remove it
Malin Sundqvist comments:
And how do I edit the file?
Isn't the single.php regarding the posts? Thought it was different with posts and pages?
Giri comments:
Yes single.php regarding the posts. But some themes includes the title before comment output.
Do you have any file called theme-template-part-content-blog-single.php?
Malin Sundqvist comments:
Yes I do.
But - to be clear - I only want to disavble the comments at the pages - not at all posts (I have not a problem with the posts - just the pages)
Giri comments:
I that case just add // (double slash) in front of this line in page.php template
comments_template('/page-comments.php', true);
It appears above this line
get_template_part('theme-template-part-inline-editing','childtheme'); ?>
of this code
<div id="content" class="content_full_width">
<?php if(have_posts()) : while(have_posts()) : the_post(); the_content(); truethemes_link_pages(); endwhile; endif;
comments_template('/page-comments.php', true);
get_template_part('theme-template-part-inline-editing','childtheme'); ?>
</div><!-- end content -->
</div><!-- end main-holder -->
</div><!-- main-area -->
<?php get_footer(); ?>
Giri comments:
I mean you should replace this line
comments_template('/page-comments.php', true);
with this line
//comments_template('/page-comments.php', true);
Malin Sundqvist comments:
Thank you!!! It worked!!
Great explenation.
Abdelhadi Touil answers:
Hi.
Have disabled comments before posting content or after? Maybe you must disable comments in each post/page to be hidden.
Can you share here the single.php code?
Good luck.
Malin Sundqvist comments:
Before - I have unchecked the box when creating the site.
The single is below - but isn't it only for posts?
I have no problem if I need to do something in every post - just need to know how :)
<?php get_header(); ?>
<?php
/*
* @since version 1.0
* modified @since 2.6 development
* use global variable $ttso
*/
global $ttso;
$ka_blogtitle = $ttso->ka_blogtitle;
$ka_searchbar = $ttso->ka_searchbar;
$ka_crumbs = $ttso->ka_crumbs;
$show_tools_panel = $ttso->ka_tools_panel;
?>
</div><!-- header-area -->
</div><!-- end rays -->
</div><!-- end header-holder -->
</div><!-- end header -->
<?php truethemes_before_main_hook();// action hook, see truethemes_framework/global/hooks.php ?>
<div id="main">
<div class="main-area">
<?php
/*
* Check to display or hide tools panel
* @since version 2.6 development
*/
if($show_tools_panel != 'false'):
?>
<div class="tools">
<div class="holder">
<div class="frame">
<?php truethemes_before_article_title_hook();// action hook, see truethemes_framework/global/hooks.php ?>
<h1><?php echo $ka_blogtitle; ?></h1>
<?php if ($ka_searchbar == "true"){
//parent theme uses searchform.php
//create a file in child theme named searchform-childtheme.php to overwrite.
get_template_part('searchform','childtheme');
} else {}
?>
<?php if ($ka_crumbs == "true"){ $bc = new simple_breadcrumb;} else {} ?>
<?php truethemes_after_searchform_hook();// action hook, see truethemes_framework/global/hooks.php ?>
</div><!-- end frame -->
</div><!-- end holder -->
</div><!-- end tools -->
<?php endif; //end show tools panel check @since version 2.6 dev ?>
<div class="main-holder">
<div id="content" class="content_blog">
<?php get_template_part('theme-template-part-content-blog-single','childtheme'); ?>
</div><!-- end content -->
<div id="sidebar" class="sidebar_blog">
<?php dynamic_sidebar("Blog Sidebar"); ?>
</div><!-- end sidebar -->
</div><!-- end main-holder -->
</div><!-- main-area -->
<?php get_footer(); ?>
Abdelhadi Touil comments:
Here is how to disable comments for specific post/page:
[[LINK href="http://www.marolinedesign.com/tutorials/how-to-disable-comments-on-posts-andor-pages/"]]http://www.marolinedesign.com/tutorials/how-to-disable-comments-on-posts-andor-pages/[[/LINK]]
For wordpress, it uses single.php for displaying single posts, and page.php for single pages. Since you are using Karma theme, and from the code you'v shared above, I see we should look for other files to hide comment section, if it's not hidden via dashboard like described in tutorial above.
Malin Sundqvist comments:
OK - do I need to change in the file with the same same as the template I am using?
I do only want to get rid of this at the static site - will maybe use a blog-site with comments/posts?
Like this?
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?>
</div><!-- header-area -->
</div><!-- end rays -->
</div><!-- end header-holder -->
</div><!-- end header -->
<?php truethemes_before_main_hook();// action hook, see truethemes_framework/global/hooks.php ?>
<?php
// check for WooCommerce. If true, load WooCommerce custom layout
if (class_exists('woocommerce') && ((is_woocommerce() == "true") || (is_checkout() == "true") || (is_cart() == "true") || (is_account_page() == "true") )){echo '<div id="main" class="tt-woocommerce">';}else{echo '<div id="main">';}?>
<?php get_template_part('theme-template-part-tools','childtheme'); ?>
<div class="main-holder">
<?php
//retrieve value for sub-nav checkbox
global $post;
$post_id = $post->ID;
$meta_value = get_post_meta($post_id,'truethemes_page_checkbox',true);
if(empty($meta_value)){
get_template_part('theme-template-part-subnav-horizontal','childtheme');}else{
// do nothing
}
?>
<div id="content" class="content_full_width">
<?php if(have_posts()) : while(have_posts()) : the_post(); the_content(); truethemes_link_pages(); endwhile; endif;
comments_template('/page-comments.php', true);
get_template_part('theme-template-part-inline-editing','childtheme'); ?>
</div><!-- end content -->
</div><!-- end main-holder -->
</div><!-- main-area -->
<?php get_footer(); ?>
Malin Sundqvist comments:
Thank you for the tutorial - but I don't get the "discussion" at the screen options :(
Abdelhadi Touil comments:
You don't have "discussion" at the screen options? Maybe because you are disabling comments on your website? Normally it should be there.
For the code you'v shared (the latest), if you delete this line:
comments_template('/page-comments.php', true);
then this will hide comments for all page with "Full Width" template name.
Daniel Yoen answers:
Hello,
because karma use custom template for comments section, open comments.php and page-comments.php in theme folder, replace all content with this :
<?php if ( post_password_required() ) return; ?>
<div id="comments" class="comments-area">
<?php // You can start editing here -- including this comment! ?>
<?php if ( have_comments() ) : ?>
<h2 class="comments-title">
<?php
printf( _n( 'One thought on “%2$s”', '%1$s thoughts on “%2$s”', get_comments_number(), 'twentytwelve' ),
number_format_i18n( get_comments_number() ), '<span>' . get_the_title() . '</span>' );
?>
</h2>
<ol class="commentlist">
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
</ol><!-- .commentlist -->
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // are there comments to navigate through ?>
<nav id="comment-nav-below" class="navigation" role="navigation">
<h1 class="assistive-text section-heading"><?php _e( 'Comment navigation', 'twentytwelve' ); ?></h1>
<div class="nav-previous"><?php previous_comments_link( __( '← Older Comments', 'twentytwelve' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Comments →', 'twentytwelve' ) ); ?></div>
</nav>
<?php endif; // check for comment navigation ?>
<?php
/* If there are no comments and comments are closed, let's leave a note.
* But we only want the note on posts and pages that had comments in the first place.
*/
if ( ! comments_open() && get_comments_number() ) : ?>
<p class="nocomments"></p>
<?php endif; ?>
<?php endif; // have_comments() ?>
<?php comment_form(); ?>
</div><!-- #comments .comments-area -->
hope this help :-)
Daniel Yoen comments:
or you can just remove this line on comments.php and page-comments.php file :
<div class="tabs-area" id="blog-tabs">
<p class="comment-title">Discussion</p>
<ul class="tabset">
<li><a href="#tab-0" class="tab"><span><?php echo "<strong>".$comment_count."</strong> ".$comment_txt; ?></span></a></li>
<li><a href="#tab-1" class="tab"><span><?php echo "<strong>".$trackback_count."</strong> ".$comment_txt_trackback; ?></span></a></li>
</ul>
<div id="tab-0" class="blog-tab-box">
<?php if ( ! empty($comments_by_type['comment']) ) : ?>
<ol class="comment-ol" id="post-comments">
<?php wp_list_comments('callback=Karma_comments&type=comment'); ?>
</ol>
Malin Sundqvist comments:
When I remove the strings I get this message
"Parse error: syntax error, unexpected T_CONSTANT_ENCAPSED_STRING, expecting ',' or ';' in /customers/8/6/d/arzish.se/httpd.www/krux/wp-content/themes/Karma/page-comments.php on line 54"
And the picture in the frame disappear.
When I change the whole code - the page became a mess....
Hariprasad Vijayan answers:
Hi,
Following code is used to display content in your page
<?php get_template_part('theme-template-part-content-blog-single','childtheme'); ?>
Find out the page "theme-template-part-content-blog-single.php" in your theme folder. You can remove comment portion from that page.
check the following link for clarification
http://codex.wordpress.org/Function_Reference/get_template_part





