How to change the default link_rel value in a image settings? WordPress
- SOLVED
Hello,
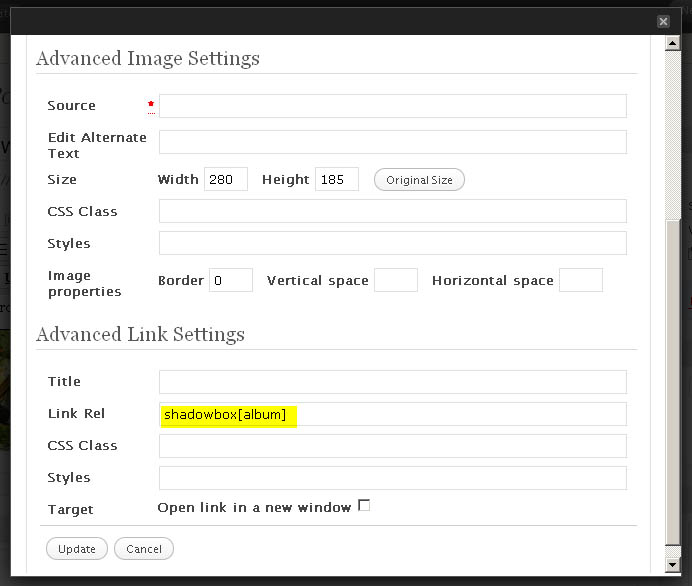
When I edit an image in the <strong>Advanced Settings</strong> section, in the <strong>Link Rel</strong> field, I find the default value: <strong>attachment wp-att-9964</strong>.
I need to change this default value to: <strong>shadowbox[album]</strong>. In this way, each time that I edit an image I will find this value by default.
Can you guide me to change this code in the correct php file?
Im using wordpress 3.0.1.
Thanks!
Juan

Answers (4)
Deepak Thomas answers:
Wordpress does not allow to add/change "rel" attribute to the gallery by default.
You will have to edit post-template.php in the wp-includes directory. Find the following line of code (WP 2.8 has it in line#946)
return apply_filters( 'wp_get_attachment_link', "<a href='$url' title='$post_title'>$link_text</a>",
$id, $size, $permalink, $icon, $text );
Change the above line of code with
return apply_filters( 'wp_get_attachment_link',
"<a href='$url' rel='shadowbox[album]' title='$post_title'>$link_text</a>",
$id, $size, $permalink, $icon, $text );
Mike Schinkel answers:
Seems like "Link Rel" is being added by a plugin? Can you confirm? (What plugins are you using?)
Also, I'm struggling to find the "Advanced Settings" you mention. Can you explain where you are finding them?
No Mind comments:
Im using Shadowbox JS 2.0.4.1
In the 2.9 wordpress version, this value didnt appears like default.
Mike Schinkel comments:
Ah, don't have the time to install and research that plugin today. Good luck though.
No Mind comments:
When you insert an image in the post, you click the edit buttom into the image, it opens a popup with 2 labels. One of them is Advanced Settings. Ive include the attachement image with the window.
Chris Lee answers:
You could do it with jquery.
first load jquery in the <strong>header.php</strong> file
<?php wp_enqueue_script('jquery'); ?>
<strong>Method 1: Javascript/jQuery </strong>
Add javascript (i'm assuming the attributes: "attachment wp-att-9964" are set with the rel attribute. Or are they classes?
Anyways the following code is for if the attribute values you mentioned are set by a "rel" (ie rel="attachment"
jQuery('document').ready(function () {
jQuery('img[rel="attachment"]').attr('rel','shadowbox[album]'); // set the rel attribute to shadowbox[album]
});
If they're classes then you'd do the following:
jQuery('document').ready(function () {
jQuery('img.attachment"]').addClass('shadowbox[album]'); // set the class to shadowbox[album]
});
i often do this to add lightbox support on images.
<strong>Method 2: Add a Filter</strong>
Finally Theres the Filter Method.
function my_image_tag_class($class){
$class='shadowbox[album]';
return $class;
}
add_filter('get_image_tag_class','my_image_tag_class');





