How can you set language flags on the same line on Rhea theme? WordPress
- SOLVED
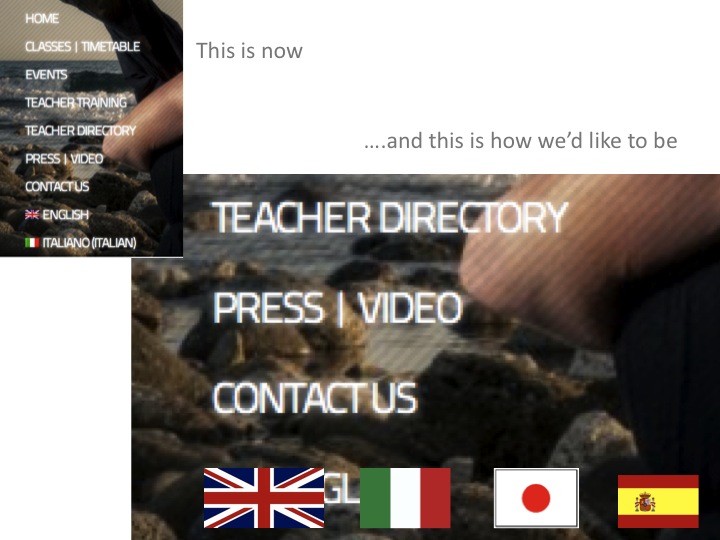
on our website (Rhea) we have two language flags, but we would like to have them on the same line without the name of the language, only flags image. (pls see attached by)
already there is italian and english (WPML Multilingual CMS), as we would like to add more languages, japanese and spanish, my question is: how is it possible to have these four flags on the same line?
thanks

Answers (6)
Dbranes answers:
if you are using the default menu system in Wordpress:
wp-admin/nav-menus.php
you could try to add your custom html code inside a single menu-item via the "label" field
for example:
</a>
<a href="http://example.com/english/" style="display:inline;">
<img style="heigh:15px;width:15px;border:none;" src="http://example.com/files/english.jpg"/>
</a>
<a href="http://example.com/italian/" style="display:inline;">
<img style="heigh:15px;width:15px;border:none;" src="http://example.com/files/italian.jpg"/>
</a>
<a href="http://example.com/spanish/" style="display:inline;">
<img style="heigh:15px;width:15px;border:none;" src="http://example.com/files/spanish.jpg"/>
</a>
<a href="" style="display:none;">
I have tested this on the default TwentyEleven theme, and this method seems to work ;-)
Just let me know if you want to adjust this method further.
ps: the top line and the bottom line in the code above are added to fix the
<a href="">...label...</a>
in the menu-item.
Luis Abarca answers:
Remove names from WMPL and add this to your styles
#lang_sel_list ul li {
float: left !important;
width: 90px; /* change as needed */
}
Christianto answers:
Hi,
You can open/edit file menu2.css with your notepad/text editor
/wp-content/themes/rhea/css/menu2.css
Or open/edit screen.css
/wp-content/themes/rhea/css/screen.css
and add this code at the bottom
.nav .menu-item-language {
float: left;
width: 30px;
height: 50px;
clear: none;
overflow: hidden;
}
[[LINK href="http://s10.postimage.org/rljqwb5bd/Odaka.png"]]result image[[/LINK]]
hope this help
Duncan O'Neill answers:
Nice solution Christianto!
Works almost perfectly, but when I tested it that left the top of the language text still showing. That disappears with exactly the same code as above, except using height:40px instead of your height:50px. cheers.
Manoj Raj answers:
Add the following css
.nav li.menu-item-language-current { clear: none; float: left; margin-right: 10px; }
.nav li.menu-item-language-current a { font-size: 0px; }
Change margin-right to whatever you want...





