Homepage Loop With Post And Different Post_Thumbnail Sizes WordPress
- SOLVED
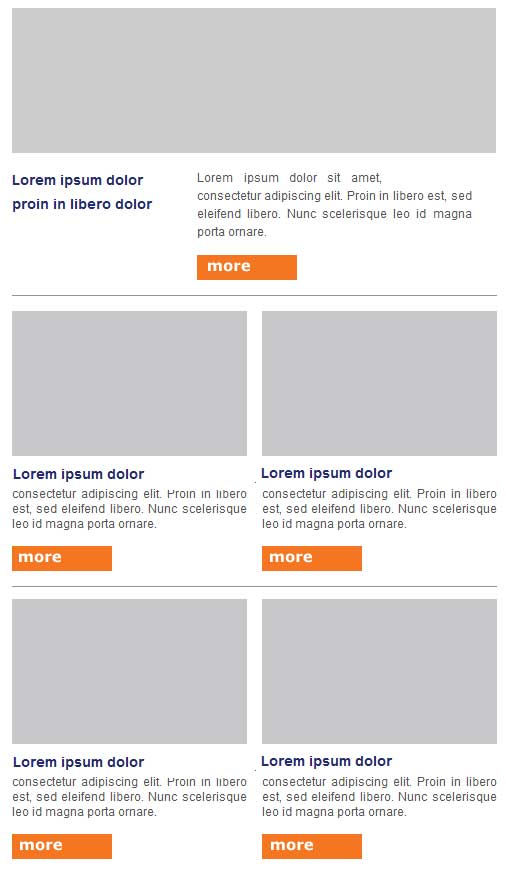
Could someone write me a loop that will show
the result in the attachement?
So wide big post_thumbnail which can be added
with the featured_post function from WordPress.

Answers (2)
Luis Abarca answers:
You can use a subtemplate to show the big featured first post, and then use a DIV with float left with a 48 or 49%
$count = 0;
$featured = new WP_Query( array('posts_per_page' => 5) );
if ( $featured->have_posts() ) {
while ( $featured->have_posts() ) {
if ( $count == 0) {
get_template_part('featured-post');
$count++;
} else {
?>
<div style="float: left; width: 48%">
<?php
if (have_post_thumnail() ) {
the_post_thumbnail()
}
the_title();
the_excerpt();
?>
<a href="<?php the_permalink() ?>">More</a>
</div>
<?php
} // end count == 0
} // end while
} // end if have_posts
jaap comments:
Could you make a working page example php file?
Without css layout to save you time, only the working code.
Luis Abarca comments:
Its almost the same code, its a matter of CSS code to show the way you want. In the first post, you show a full width DIV with a bigger thumbnail, and from 2 to 5 you show a half size DIV floating left.
You can also check the way Jatin Soni says, with 2 custom querys, and defining the custom sizes of the thumnails, just in case you dont defined it yet.
$count = 0;
$featured = new WP_Query( array('posts_per_page' => 5) );
if ( $featured->have_posts() ) {
while ( $featured->have_posts() ) {
if ( $count == 0) {
<div>
<?php
if (have_post_thumnail() ) {
the_post_thumbnail( array(480, 150) )
}
the_title();
the_excerpt();
?>
<a href="<?php the_permalink() ?>">More</a>
</div>
$count++;
} else {
?>
<div style="float: left; width: 48%">
<?php
if (have_post_thumnail() ) {
the_post_thumbnail( array(230, 148) )
}
the_title();
the_excerpt();
?>
<a href="<?php the_permalink() ?>">More</a>
</div>
<?php
} // end count == 0
} // end while
} // end if have_posts
jaap comments:
I pasted in the code but I get a blank screen?
jaap comments:
I have put <?php tags around the code ofcourse :)
jaap comments:
Do I have to paste this code between some other default wordpress code?
Luis Abarca comments:
this code is for home.php or index.php isn't ?? or where do you are using it ?
Luis Abarca comments:
Sorry amigo, my bad:
<?php
$count = 0;
$featured = new WP_Query( array('posts_per_page' => 5) );
if ( $featured->have_posts() ) {
while ( $featured->have_posts() ) {
$featured->the_post();
if ( $count == 0) {
?>
<div>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( array(480, 150) );
}
the_title();
the_excerpt();
?>
<a href="<?php the_permalink() ?>">More</a>
</div>
<?php
$count++;
} else {
?>
<div style="float: left; width: 48%">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( array(230, 148) );
}
the_title();
the_excerpt();
?>
<a href="<?php the_permalink() ?>">More</a>
</div>
<?php
} // end count == 0
} // end while
} // end if have_posts
?>
jaap comments:
Hi there still a half blank part on the screen.
jaap comments:
Is this maybe because some images don't have thumbnails assigned to them yet?
Luis Abarca comments:
Maybe, just check if your theme supports 'post thumbnails':
// functions.php
add_theme_support( 'post-thumbnails' );
You can send me the URL via Private Message to check it out.
Jatin Soni answers:
<div class="featured-list">
<ul>
<?php $the_query = new WP_Query( array( 'post_type' => 'post', 'orderby' => 'date', 'order' => 'DESC', 'posts_per_page' => '1' ) ); ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('home-featured'); ?></a>
<h5><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php echo substr(the_title('', '', FALSE), 0, 20); ?></a></h5>
<?php wpe_excerpt(); ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read"><h6>Read more</h6></a>
</li>
<?php endwhile; ?>
<?php $the_query = new WP_Query( array( 'post_type' => 'post','orderby' => 'date', 'order' => 'DESC', 'offset' => '1', 'posts_per_page' => '5' ) ) ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('home-featured'); ?></a>
<h5><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php echo substr(the_title('', '', FALSE), 0, 20); ?></a></h5>
<?php wpe_excerpt(); ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read"><h6>Read more</h6></a>
</li>
<?php endwhile; ?>
</ul>
</div>
jaap comments:
Alright, I pasted this code into the page but get a blank part on the screen.
Jatin Soni comments:
Alright done and tested now...
use below code..
<?php $the_query = new WP_Query( array( 'post_type' => 'post', 'orderby' => 'date', 'order' => 'DESC', 'posts_per_page' => '1' ) ); ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('large'); ?></a>
<h5><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php echo the_title(); ?></a></h5>
<?php wpe_excerpt(); ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read"><h6>Read more</h6></a>
</li>
<?php endwhile; ?>
<?php $the_query = new WP_Query( array( 'post_type' => 'post','orderby' => 'date', 'order' => 'DESC', 'offset' => '1', 'posts_per_page' => '5' ) ) ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('small'); ?></a>
<h5><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php echo the_title(); ?></a></h5>
<?php wpe_excerpt(); ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read"><h6>Read more</h6></a>
</li>
<?php endwhile; ?>
Jatin Soni comments:
Sorry I have pasted in fist post... however here is final one or you can use any of my post code now only difference is this one has complete html tags which you can change according your your html.....
<div class="featured-places-home">
<ul>
<?php $the_query = new WP_Query( array( 'post_type' => 'post', 'orderby' => 'date', 'order' => 'DESC', 'posts_per_page' => '1' ) ); ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('home-featured'); ?></a>
<h5><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php echo substr(the_title('', '', FALSE), 0, 20); ?></a></h5>
<?php wpe_excerpt(); ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read"><h6>Read more</h6></a>
</li>
<?php endwhile; ?>
<?php $the_query = new WP_Query( array( 'post_type' => 'post','orderby' => 'date', 'order' => 'DESC', 'offset' => '1', 'posts_per_page' => '5' ) ) ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('home-featured'); ?></a>
<h5><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php echo substr(the_title('', '', FALSE), 0, 20); ?></a></h5>
<?php wpe_excerpt(); ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read"><h6>Read more</h6></a>
</li>
<?php endwhile; ?>
</ul>
</div>
Jatin Soni comments:
Do not forget to put code which in function.php
<?php
add_image_size( 'large', 600, 147, true); // large thumbnail
add_image_size( 'small', 300, 147, true); // small thumbnail
?>
change width and height for thumbnail according your size.





