Homepage Content Tabs WordPress
I have been looking everywhere but I cannot find a plugin or the a solution as to how to replicate the following functionality.
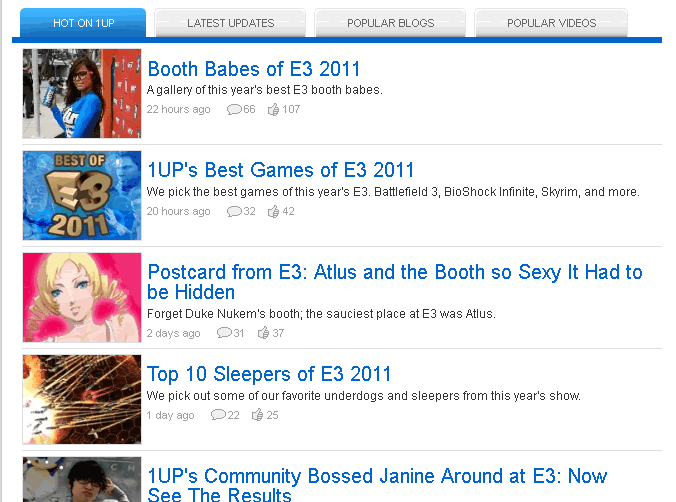
On the website http://1up.com after the main news slider, there is a section with a list of tabs (Hot on 1UP | Latest Updates | Popular Blogs | Popular Videos) where content is displayed, in addition, at the very bottom of these tabs, each tab has a navigational arrow that fetches/queries a new group of the same content type/category (Previous - Next).
I would like to re-create exactly this functionality from the 1up website.
Current tabs plugins can only be used on posts or pages and do not provide the functionality I have described.
http://www.clickonf5.org/wordpress-post-tabs
Please post a link to a plugin that provides this functionality of how I would go about re-creating it.
Thank you.

Answers (3)
Hardeep Singh answers:
Hello,
There is no ready plugin to achieve this function (to best of my knowledge)
But yes, this can be achieved using this plugin with JavaScript & Ajax.
Regards
Hardeep
EJRaven comments:
***** CUSTOM PLUG-IN JOB OFFER *****
Anyone here would be willing to build a plugin that would provide this capability? I will pay for this plugin. Please contact me and we can go over more details: erick.l.gonzalez@ _ gmail.com
philip answers:
how about you combine the tabs plugin with
http://wordpress.org/extend/plugins/show-posts-shortcode/ (or similar)
which will let you pull up categories like Hot, Latest Updates, Blogs, Videos?
EJRaven comments:
But then how do you put these tabs on your template? The tabs plugin only comes in shortcode. I saw the shortcode php code somewhere on another answer here, wonder if that same (configuring for the shortcode) would work?
Linda answers:
HI, here is an example of how you might be able to make it work. Please check out Tab 1 and Tab 2 on http://www.linmar.us/wp/services/.
I used the jQuery UI Tabs and a custom WP query. Here is what I did.
In my page template I added:
<div id="tabs">
<ul>
<li><a href="<?php bloginfo(stylesheet_directory) ; ?>/ajax/tab.php"><span>Nunc tincidunt</span></a></li>
<li><a href="<?php bloginfo(stylesheet_directory) ; ?>/ajax/tab1.php"><span>Tab 1</span></a></li>
<li><a href="<?php bloginfo(stylesheet_directory) ; ?>/ajax/tab2.html"><span>Tab 2</span></a></li>
</ul>
</div>
Then in tab1.php I put the query code.
<?php
require_once('../../../../wp-config.php');
query_posts('cat=1&posts_per_page=2&paged='.curPageURL());
//The Loop
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a><br />
Posted: <?php the_time('l, F j, Y - g:i A') ?> CT
<p><?php the_excerpt(); ?></p>
<?php endwhile; ?>
<ul id="postPagination" style="list-style-type : none; display: inline;">
<li><?php previous_posts_link('« Previous Entries') ?></li>
<li><?php next_posts_link('Next Entries »','') ?></li>
</ul>
<?php endif;
wp_reset_query(); ?>
Lastly in the header I put:
<script src="<?php bloginfo(stylesheet_directory) ; ?>/js/jquery-1.5.1.min.js"></script>
<script src="<?php bloginfo(stylesheet_directory) ; ?>/js/jquery-ui-1.8.13.custom.min.js"></script>
<link rel="stylesheet" href="<?php bloginfo(stylesheet_directory) ; ?>/demos.css">
<link rel="stylesheet" href="<?php bloginfo(stylesheet_directory) ; ?>/css/ui-lightness/jquery-ui-1.8.13.custom.css">
<script type="text/javascript">
$(function() {
var hijax = function(panel) {
$('a.pagination', panel).click(function(){
$(panel).load(this.href, {}, function() {
hijax(this);
});
return false;
});
};
$("#tabs").tabs({
ajaxOptions: {
error: function(xhr, status, index, anchor) {
$(anchor.hash).html("Couldn't load this tab.");
},
},
load: function(event, ui) {
hijax(ui.panel);
}
});
});
</script>
You can download the jQuery files from here: http://jqueryui.com/download. Just choose the UI Core and Widget. Un-check the rest, you don't need anything else. You can also just download the ones I used too if that is easier. Make sure to get the css files as well so you can customize them to your liking.
The pagination right now only shows Next Entries. I'm not sure why. I'll work on it tomorrow. You can tweak the looks in the css. It is pretty rough but this should help you get started in the right direction. Let me know if you have any questions. :)
-Linda





