Highlight submenu_page if selected in admin menu WordPress
- SOLVED
I will customizing my backend and I have added following menus to wordpress admin.
In the new menus I added default wordpress pages and several custom post types with 'show_in_menu' => 'gallery', 'show_in_menu' => collection',
function register_collection_menu_page(){
add_menu_page( 'Collection', 'Collection', 'manage_options', 'collection', 'collection_menu_page', 'dashicons-admin-page',8 );
add_submenu_page( 'collection', 'Edit About','About', 'edit_pages', 'post.php?post=10&action=edit');
add_submenu_page( 'collection', 'Edit Coop','Coop', 'edit_pages', 'post.php?post=7&action=edit');
add_submenu_page( 'collection', 'Edit Contact','Contact', 'edit_pages', 'post.php?post=8&action=edit');
}
function collection_menu_page(){
echo '<h2>Dummy</h2>';
}
function register_gallery_menu_page(){
add_menu_page( 'Gallery', 'Gallery', 'edit_posts', 'gallery', 'gallery_menu_page', 'dashicons-admin-page',5 );
add_submenu_page( 'gallery', 'About','About', 'edit_pages', 'post.php?post=9&action=edit');
add_submenu_page( 'gallery', 'Contact','Contact', 'edit_pages', 'post.php?post=5&action=edit');
}
function gallery_menu_page(){
echo '<h2>Dummy</h2>';
}
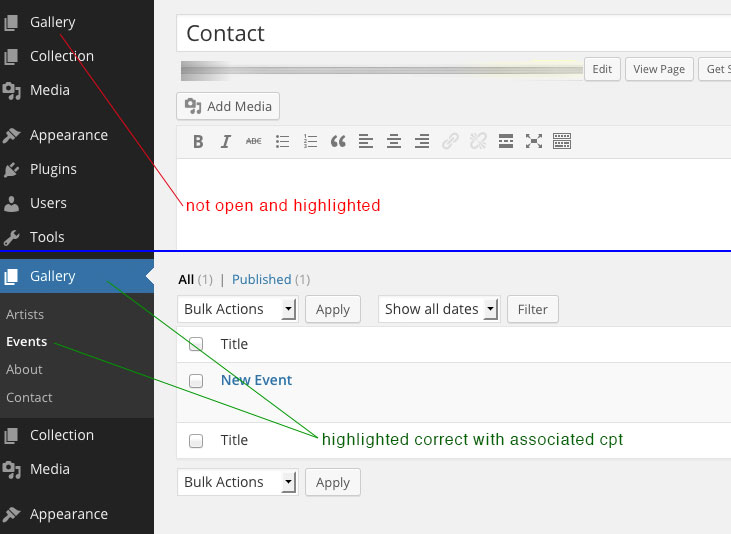
The menus work, but when I click a menu item (e.g About), the parent element does not extend and the menu item
isn't highlighted, too.
The associated CPTs highlighted correctly, but not the Pages.
How is it possible to highlighting the page element correctly with extended/highlightet parent element (add_menu_page)?)

Answers (2)
Arnav Joy answers:
are you adding default wordpress pages as submenu to custom post type?
Matthias Honert comments:
Hey Arnav,
I adding default wordpress pages as submenu to new menu.
John Cotton answers:
I'm pretty sure you can't get that to work.
When you visit the menu item's page, WP has no idea that it's a sub menu item and just looks at the default parent page to determine which menu/submenu to show open.
I've just had a quick look at the core code and I can't see anything in there that makes me think you could code you way around this normally.
The only option I can think of if you really want to do this is with a custom admin url that you rewrite internally to the edit post page you want, but I've never done that and wonder whether you'd be trying too hard that route!
Matthias Honert comments:
Hey John,
I found this [[LINK href="http://wordpress.stackexchange.com/questions/44270/getting-custom-admin-submenu-item-to-highlight-when-its-active/131873#131873"]]http://wordpress.stackexchange.com/questions/44270/getting-custom-admin-submenu-item-to-highlight-when-its-active/131873#131873[[/LINK]]
and there is variable called "$parent_file"
I playing arround with this for the sub menu item:
add_filter('parent_file', 'aboutgallery_parent_file');
function contactgallery_parent_file(gallery){
global $submenu_file;
if (isset($_GET['post']) == 9) $submenu_file = 'post.php?post=9&action=edit';
global $parent_file;
$parent_file = 'gallery';
return $parent_file;
}
I'm not expert. It works if I had only one top level menu item. If i had a second custom top level item, than it will expand only the first item in admin menu!?
John Cotton comments:
That will work but I really dislike the idea of changing the global variable as others might be relying on it so it wasn't an approach I wanted to recommend.
It's the kind of thing that works for a while and then you add some new plugin or the core gets upgraded and you can't figure out why it all stops working.
So it's your call, if you're keener on the menus syncing than worrying too much about forward compatibility, then go for it.
Also, that code is a little messy. Here's an improved version.
function set_gallery_parent_file( $parent_file ){
global $submenu_file;
if ( isset($_GET['post']) ) {
switch($_GET['post']) {
case 9:
case 5:
$submenu_file = 'post.php?post='.$_GET['post'].'&action=edit';
$parent_file = 'gallery';
break;
}
}
return $parent_file;
}
add_filter('parent_file', 'set_gallery_parent_file');
Matthias Honert comments:
John,
thanks that works. Okay, this solution is not bulletproof for the future or with other plugins.
A simple solution for me is, I clustering the Pages "About" and "Contact" to a new Custom Post Type called "Other Pages for Gallery".
Than with the argument 'show_in_menu' on my custom top level menu.
I can't find an approach how can I create custom admin url that I rewrite internally to the edit post page. Do you know a tutorial how I can do that?
Matthias Honert comments:
If isn't this methode bulletproof, how can we do that correctly two custom top level menu with default pages and custom post types?
I have a little site with two Sections. Gallery and Collections.
The reason why I decide for this custom top level menu items is: for easy understanding the two sections and I wan't use the network feature. Network feature is big.
Matthias Honert comments:
Sorry. I mean I don't want activating or use the network feature.
John Cotton comments:
Sorry, I don't know of a tutorial on custom admin urls - as I said, I've never tried to do it. I would imagine that it could be done a similar way to the front end although I tend to rely on the get_template hook for that which isn't available.
And I'm note sure there is a "correct" approach for what you want to do. The admin is designed for use as it is, not really for hiding parts from users or creating the concept of links to particular post edits.
My advice would be to trust that your users will learn to understand the existing menu structure and - if you really want to highlight access to important pages - use a dashboard widget (and remove all the default ones) so that it hits the user in their face everytime they log in to the dashboard.





