Hide Submenu from Nav WordPress
- SOLVED
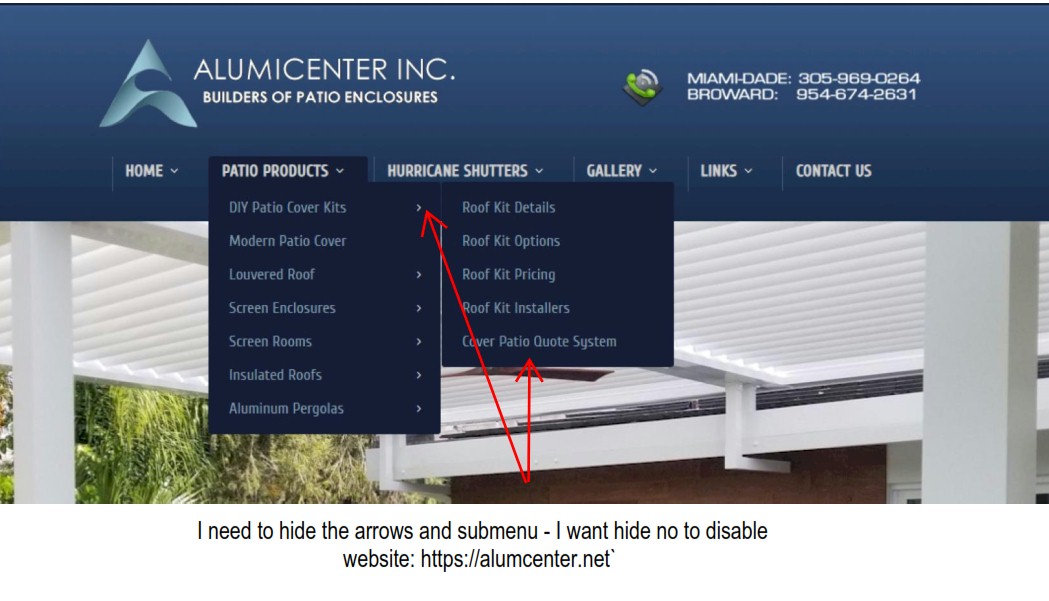
Please refer to screen shot and see in more detail what part of the sub menu I want to hide from the main top nav bar.
I don't want to disable just hide it. I want to customers to click on a subcategory but hide the pages under those subcategories.
I don't want to disable because I want the child pages to show under site map and mobile devices.

Answers (1)
Alex Miller answers:
There may be a couple ways you can do this.
Removing the Items via Menus
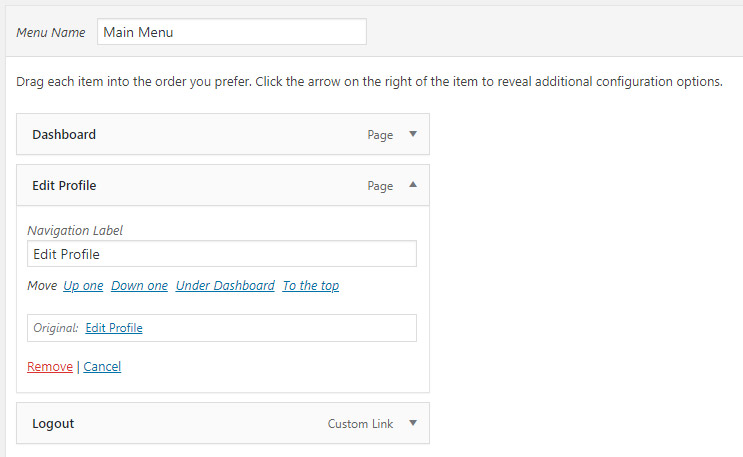
If you log into your website admin ( where you would add or edit pages ), using the left-hand navigation you can click Appearance -> Menus.
This will usually allow you to manage all the menu items on your website. You're looking for the Main Navigation, Primary Menu, or something similarly named in the dropdown on this page. You may be able to click the items you want removed, click the arrow next to the name, and then the red remove button. Finally clicking the blue "Save Menu" button at the far right.
For more information on how to manage your website menus maybe this video on YouTube by TemplateMonster will be helpful: https://www.youtube.com/watch?v=dI-2V3a8uYA
- - - - - - - - - -
Use CSS to hide ALL submenus
I've supplied below a CSS solution to hide all submenus. You will want to log into your website admin ( where you would add or edit pages ), using the left-hand navigation you can click Appearance -> Customize. Once here, again using the left-side panel you will want to click Additional CSS. You can copy and paste the following to the bottom of the CSS panel.
#menu-main-nav .sub-menu a:after,
#menu-main-nav .sub-menu .sub-menu {display:none!important;}
If there happens to be anything that resembles "code" with greater than and less than symbols < and >, please remove those. Finally, click the blue Publish button at the top of the page.
- - - - - - - - - -
Use CSS to hide only "Patio Product" submenus
I've supplied below a CSS solution to hide all submenus. You will want to log into your website admin ( where you would add or edit pages ), using the left-hand navigation you can click Appearance -> Customize. Once here, again using the left-side panel you will want to click Additional CSS. You can copy and paste the following to the bottom of the CSS panel.
#menu-item-4970 .sub-menu a:after,
#menu-item-4970 .sub-menu .sub-menu {display:none!important;}
If there happens to be anything that resembles "code" with greater than and less than symbols < and >, please remove those. Finally, click the blue Publish button at the top of the page.
- - - - - - - - - -
In the long run, manually managing your menus using the first option is the best solution. The two CSS options above will certainly work but may confuse future developers who do not think to look for the inline CSS option. If none of the above ends up working for you please let me know and I can look at other alternative solutions. Any other information or images would also be helpful if you do not happen to find the Menus section in the admin panel.
Have a wonderful rest of your week!

alumicenter comments:
Alex,
Thank you, I used the easier way by removing directly from the menu option. It works
Thanks
alumicenter comments:
Alex,
How do I submit your payment? I don't find the option to make the payment .
Thanks
Alex Miller comments:
Thanks for the consideration! I can honestly say, I'm not sure haha.
The FAQ (https://wpquestions.com/page/faq) says there's a "vote" option somewhere here on my answer. If there's a vote up or a "correct answer" button or check mark I would assume clicking that. Somehow you can indicate on this page that the supplied answer was correct or helpful and payment is automatically handled by the website.





