Hide Initial Woocommerce Product Image WordPress
- SOLVED
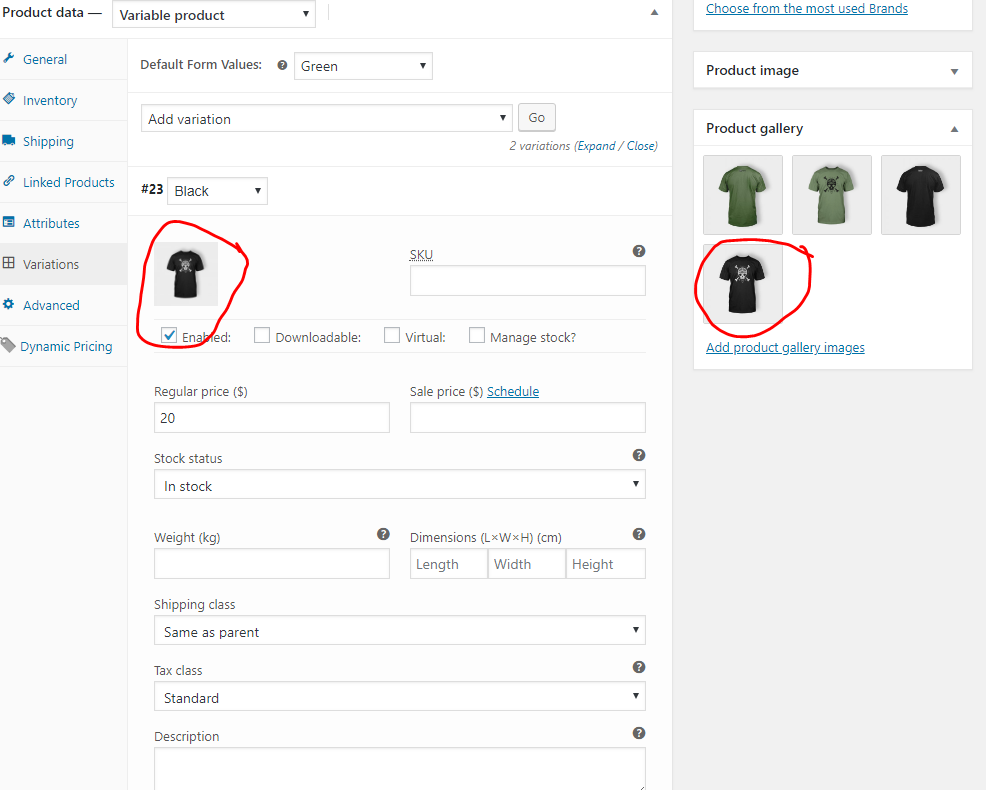
I have variable Woocommerce Product with a featured image and unique image for each variation.
The Featured image is shown in the header, and the variable images with the product information.
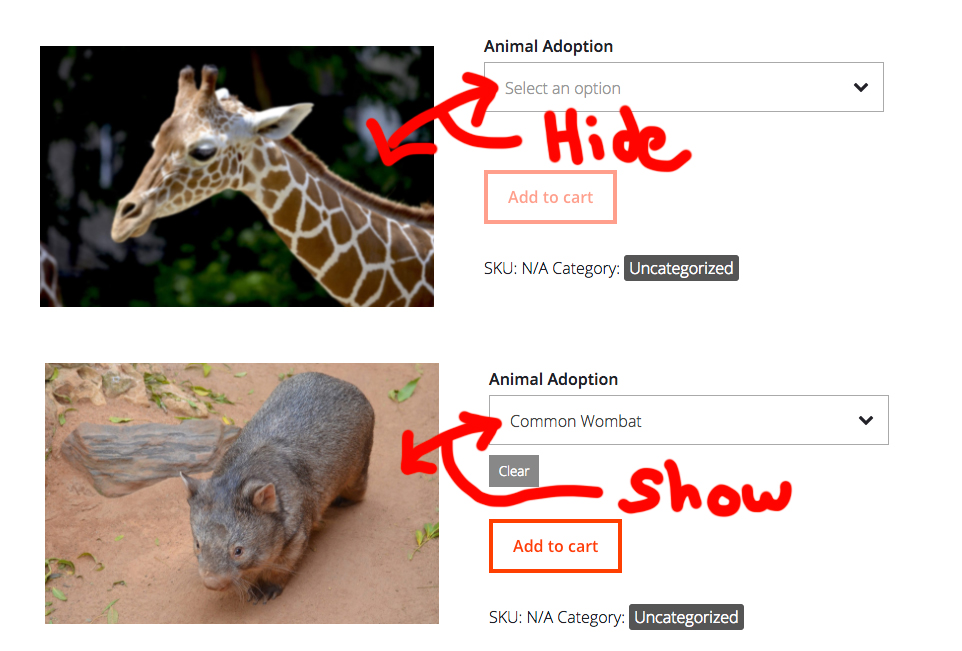
I'm wanting the hide the featured image in the product gallery when no variation is selected, but show variable images when an image is selected.
Is there a way to place at variation id as a class? or a function?

Answers (4)
Reigel Gallarde answers:
do you have a link of the page we can check?
This will vary if the theme is overriding woocommerce default templates.
Reigel Gallarde comments:
also, the latest woocommerce already have that feature..
on your variation, just add the same image of what you have put in your gallery.
example wombat image is in gallery, so put the same image link when adding an image for the variation.
Reigel Gallarde comments:
you can see it here: http://demo.reigelgallarde.me/ppqp/product/ship-your-idea/
parksey18 comments:
My variations are all set.
I want to hide the featured image in the gallery.
https://hallsgapzoo.wprocket.xyz/shop/animal-adoption/
Jayaram Y answers:
Hi Parkey,
Please use the code below to hide the image and show it when a variant is selected.
jQuery(document).ready(function() {
if (jQuery("#pa_animal-adoption").val() != '')
{
jQuery(".woocommerce-product-gallery__wrapper").show();
} else {
jQuery(".woocommerce-product-gallery__wrapper").hide();
}
jQuery('#pa_animal-adoption').on('change', function() {
if (this.value != '')
{
jQuery(".woocommerce-product-gallery__wrapper").show();
} else {
jQuery(".woocommerce-product-gallery__wrapper").hide();
}
});
});
Jayaram Y comments:
You can check here on how it works.
https://drive.google.com/file/d/15LZL4HZG4N8LLaVETuv3WZ3H7Tmrz2wC/view
parksey18 comments:
Thanks Jayaram!
Jayaram Y comments:
If you are satisfied with the answer, Please accept the answer.
Mohamed Ahmed answers:
Hi Parksey,
Could you add this code to your theme inside functions.php
/***********************************
*
* Hide Initial Woocommerce Product Image Function
*
*************************************/
function hide_Initial_Woocommerce_Product_Image() {
if (is_cart() || is_product()) {
?>
jQuery(document).ready(function() {
var theValue = jQuery("#pa_animal-adoption").val(),
imageDiv = jQuery(".woocommerce-product-gallery__wrapper"),
dropDown = jQuery('#pa_animal-adoption');
if (theValue != '')
{
imageDiv.show();
} else {
imageDiv.hide();
}
dropDown.on('trigger change', function() {
if (this.value != '')
{
imageDiv.show();
} else {
imageDiv.hide();
}
});
});
<?php
}
}
add_action('wp_footer', 'hide_Initial_Woocommerce_Product_Image');