Help with on page gallery WordPress
- SOLVED
Hello, could someone help me with the best way of creating a simple image gallery and the styling of it.
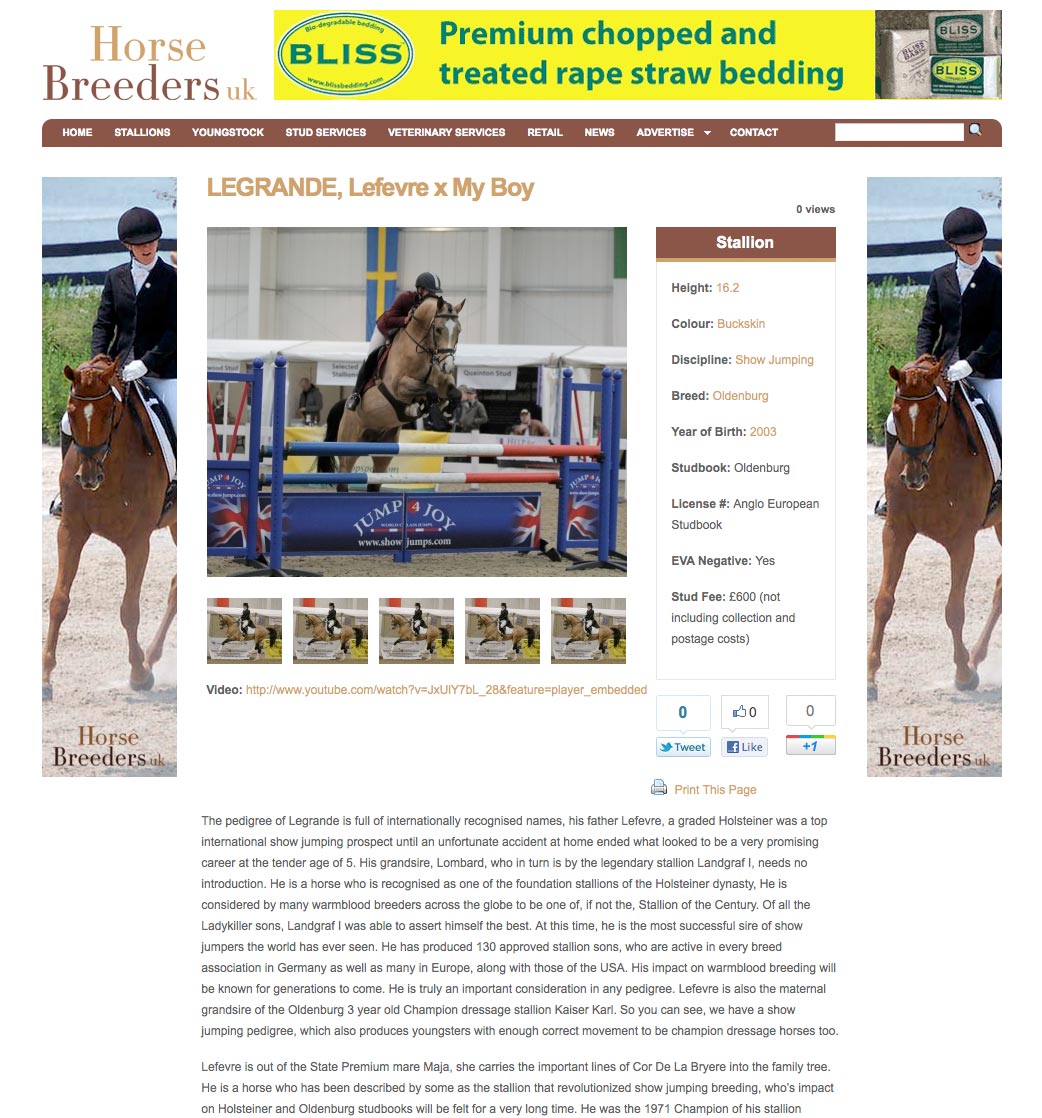
You can see what I have come up with so far: horsebreedersuk com/stallions/legrande/ (please insert dot before the com in URL to view)
I am using gravity forms to allow customers to upload 5 images, the 1st image they upload would be the main image and the other 4 would be thumbnails. I've got this to work at the moment, but it is through the themes code and I cant get it to look like I want, I have attached an image of how I would like the gallery to look.
Evenly spaced thumbnails and when you click the thumbnails it opens in the main image space.
Not sure if an extra plugin is required for this?
Here is the code I am using at the moment , it is from the arthemia theme.
Thanks
<?php $status = get_option ( "colabs_postThumb" );
$status2 = get_option ( "colabs_thumbAuto" );
if ( $status != "false" ) { ?>
<?php $width = get_option ( "colabs_thumbWidth_Post" );
$height = get_option ( "colabs_thumbHeight_Post" );
if ( $width == 0 ) { $width = 150; }
if ( $height == 0 ) { $height = 150; }
?>
<?php
$status2 = get_option ( "colabs_thumbAuto" );
$values = get_post_meta($post->ID, "image", $single = true);
$id =$post->ID;
$the_content =$wpdb->get_var("SELECT post_content FROM $wpdb->posts WHERE ID = $id");
$pattern = '!<img.*?src="(.*?)"!';
preg_match_all($pattern, $the_content, $matches);
$image_src = $matches['1'][0];
$url = wp_get_attachment_url( get_post_thumbnail_id($post->ID) );
if ( $status != "false" ) {
if ($image_src=="") {
if ($url!="" || $values!="") {
?>
<p>
<?php
thumbss($width,$height,$image_src,$url,$status,$values);
?>
</p>
<?php
}
}
}
?>
<?php } ?>
<?php echo do_shortcode('[gallery size="medium" columns="5"]'); ?>

Answers (4)
Charles Klycinski answers:
Im lookin on Your gallery page right now. Ill be happy to help You.
Charles Klycinski comments:
This is solution to fix right sidebar display :
In you page code You need to find
<div class="entry clearfloat">
inside that div You have to setup new div with a left side for example :
<div id="gallery-left">
end of div should be here :
<br style="clear: both;"> </div>
then You have to add to Your css :
#gallery-left
{
float:left;
width:68%
}
This should set right sidebar where You need it. If You will need some extra help with this gallery PM me
Kannan C answers:
I think the thumbss function is only resizing but a thumbnail need a crop. Try use
$thumb_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'thumbnail');
echo '<img width="70" height="70" src="'.$thumb_image_url[0].'" alt="" />';
instead of thumbss() function
nina magbanua answers:
Hi,
<strong>first the title</strong>
add style
width:400px;
next add <br class="clear"/> right after <h2 class="title"></h2>
please refer to this link:http://clip2net.com/s/1nllS
<strong>for the stats</strong>
add this style
float:right;
margin-top: -20px;
<strong>for the infoboxouter</strong>
add this style
position:absolute;
right: 384px;
<strong>for the content</strong>
<div class="entry clearfloat">
<div style="margin-bottom: 73px; float:left;"> --> <strong>add this code</strong>
<p>
<img src="http://www.horsebreedersuk.com/wp-content/themes/arthemia-premium/scripts/timthumb.php?src=wp-content/uploads/2011/10/G4SA5513-26-Legrande.jpg&w=420&h=350&zc=1&q=100" alt="Legrande" class="left" width="420" height="350">
</p>
<style type="text/css">
#gallery-1 {
margin: auto;
}
#gallery-1 .gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 20%;
}
#gallery-1 img {
border: 2px solid #cfcfcf;
}
#gallery-1 .gallery-caption {
margin-left: 0;
}
</style>
<!-- see gallery_shortcode() in wp-includes/media.php -->
<div id="gallery-1" class="gallery galleryid-413 gallery-columns-5 gallery-size-medium"><dl class="gallery-item">
<dt class="gallery-icon">
<a href="http://www.horsebreedersuk.com/stallions/legrande/attachment/g4su716126-legrande/" title="G4SU7161{26 Legrande"><img width="75" height="66" src="http://www.horsebreedersuk.com/wp-content/uploads/2011/10/G4SU716126-Legrande-75x66.jpg" class="attachment-medium" alt="G4SU7161{26 Legrande" title="G4SU7161{26 Legrande"></a>
</dt></dl><dl class="gallery-item">
<dt class="gallery-icon">
<a href="http://www.horsebreedersuk.com/stallions/legrande/attachment/g4sa5513-26-legrande/" title="G4SA5513{ 26 Legrande"><img width="75" height="57" src="http://www.horsebreedersuk.com/wp-content/uploads/2011/10/G4SA5513-26-Legrande-75x57.jpg" class="attachment-medium" alt="G4SA5513{ 26 Legrande" title="G4SA5513{ 26 Legrande"></a>
</dt></dl><dl class="gallery-item">
<dt class="gallery-icon">
<a href="http://www.horsebreedersuk.com/stallions/legrande/attachment/300-dpi-dsf_47971/" title="300 dpi DSF_4797[1]"><img width="52" height="75" src="http://www.horsebreedersuk.com/wp-content/uploads/2011/10/300-dpi-DSF_47971-52x75.jpg" class="attachment-medium" alt="300 dpi DSF_4797[1]" title="300 dpi DSF_4797[1]"></a>
</dt></dl><dl class="gallery-item">
<dt class="gallery-icon">
<a href="http://www.horsebreedersuk.com/stallions/legrande/attachment/img_6979_med/" title="img_6979_med"><img width="75" height="55" src="http://www.horsebreedersuk.com/wp-content/uploads/2011/10/img_6979_med-75x55.jpg" class="attachment-medium" alt="img_6979_med" title="img_6979_med"></a>
</dt></dl><dl class="gallery-item">
<dt class="gallery-icon">
<a href="http://www.horsebreedersuk.com/stallions/legrande/attachment/forest16/" title="forest16"><img width="67" height="75" src="http://www.horsebreedersuk.com/wp-content/uploads/2011/10/forest16-67x75.jpg" class="attachment-medium" alt="forest16" title="forest16"></a>
</dt></dl><br style="clear: both">
<br style="clear: both;">
</div>
<div class="infoboxouter" style="position:absolute; right: 384px;">
<div class="infoboxtitle">Stallion</div>
<div class="infobox">
<p><strong>Height:</strong> <a href="http://www.horsebreedersuk.com/?s=16.2" target="_self">16.2</a></p>
<p><strong>Colour:</strong> <a href="http://www.horsebreedersuk.com/?s=Buckskin" target="_self">Buckskin</a></p>
<p><strong>Discipline:</strong> <a href="http://www.horsebreedersuk.com/?s=Show Jumping" target="_self">Show Jumping</a></p>
<p><strong>Breed:</strong> <a href="http://www.horsebreedersuk.com/?s=Oldenburg" target="_self">Oldenburg</a></p>
<p><strong>Year of Birth:</strong> <a href="http://www.horsebreedersuk.com/?s=2003" target="_self">2003</a></p>
<p><strong>Studbook:</strong> Oldenburg</p>
<p><strong>License #:</strong> Anglo European Studbook</p>
<p><strong>EVA Negative:</strong> Yes</p>
<p><strong>Stud Fee:</strong> £600 (not including collection and postage costs)</p>
</div>
<div class="infoboxclean">
<div class="social4i" style="height:69px;float: right;"><div class="social4in" style="height:69px;float: right;"><div class="socialicons s4twitter" style="float:left;margin-right: 10px;background:url("http://goo.gl/zjqd1") no-repeat;"><iframe src="http://platform.twitter.com/widgets/tweet_button.html#_=1323110871150&count=vertical&counturl=http%3A%2F%2Fwww.horsebreedersuk.com%2Fstallions%2Flegrande%2F&id=twitter-widget-0&lang=en&original_referer=http%3A%2F%2Fwww.horsebreedersuk.com%2Fstallions%2Flegrande%2F&text=Legrande&url=http%3A%2F%2Fwww.horsebreedersuk.com%2Fstallions%2Flegrande%2F" allowtransparency="true" frameborder="0" scrolling="no" class="twitter-share-button twitter-count-vertical" style="width: 55px; height: 62px; " title="Twitter For Websites: Tweet Button"></iframe></div><div class="socialicons s4fblike" style="float:left;margin-right: 10px;"><div id="fb-root"></div><fb:like href="http%3A%2F%2Fwww.horsebreedersuk.com%2Fstallions%2Flegrande%2F" send="false" layout="box_count" width="55" height="62" show_faces="false" font="" class=" fb_edge_widget_with_comment fb_iframe_widget"><span><iframe id="f330928e5c" name="f141b40f4" scrolling="no" style="border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none; border-width: initial; border-color: initial; overflow-x: hidden; overflow-y: hidden; height: 65px; width: 55px; " title="Like this content on Facebook." class="fb_ltr" src="http://www.facebook.com/plugins/like.php?channel_url=https%3A%2F%2Fs-static.ak.fbcdn.net%2Fconnect%2Fxd_proxy.php%3Fversion%3D3%23cb%3Df1f11a184%26origin%3Dhttp%253A%252F%252Fwww.horsebreedersuk.com%252Ff1b280b51%26relation%3Dparent.parent%26transport%3Dpostmessage&extended_social_context=false&href=http%253A%252F%252Fwww.horsebreedersuk.com%252Fstallions%252Flegrande%252F&layout=box_count&locale=en_US&node_type=link&sdk=joey&send=false&show_faces=false&width=55"></iframe></span></fb:like></div><div class="socialicons s4plusone" style="float:left;margin-right: 10px;"><div id="___plusone_0" style="height: 60px; width: 50px; display: inline-block; text-indent: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: transparent; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none; float: none; line-height: normal; font-size: 1px; vertical-align: baseline; background-position: initial initial; background-repeat: initial initial; "><iframe allowtransparency="true" frameborder="0" hspace="0" id="I1_1323110872026" marginheight="0" marginwidth="0" name="I1_1323110872026" scrolling="no" src="https://plusone.google.com/_/+1/fastbutton?url=http%3A%2F%2Fwww.horsebreedersuk.com%2Fstallions%2Flegrande%2F&size=tall&count=true&annotation=&hl=en-US&jsh=m%3B%2F_%2Fapps-static%2F_%2Fjs%2Fwidget%2F__features__%2Frt%3Dj%2Fver%3Dixet_KG_yRY.fil.%2Fsv%3D1%2Fam%3D!8NuGo4ypxRCIwtBaLA%2Fd%3D1%2F#id=I1_1323110872026&parent=http%3A%2F%2Fwww.horsebreedersuk.com&rpctoken=175293425&_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe" style="width: 50px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none; height: 60px; position: static; left: 0px; top: 0px; visibility: visible; " tabindex="-1" vspace="0" width="100%" title="+1"></iframe></div></div></div><div style="clear:both"></div></div></div>
<a href="http://www.horsebreedersuk.com/stallions/legrande/print/" title="Print This Page" rel="nofollow"><img class="WP-PrintIcon" src="http://www.horsebreedersuk.com/wp-content/plugins/wp-print/images/printer_famfamfam.gif" alt="Print This Page" title="Print This Page" style="border: 0px;"></a> <a href="http://www.horsebreedersuk.com/stallions/legrande/print/" title="Print This Page" rel="nofollow">Print This Page</a>
</div> -- <strong>close the div</strong>
<div class="clear"></div> --<strong> add this one</strong>
<br>
<p><strong>Video:</strong> <a href="http://www.youtube.com/watch?v=JxUlY7bL_28&feature=player_embedded" target="_blank">http://www.youtube.com/watch?v=JxUlY7bL_28&feature=player_embedded</a></p>
</div>
<br class="clear">
for page reference: http://clip2net.com/s/1nlpP
Francisco Javier Carazo Gil answers:
Hi Ross,
Why are you using a <p> tag in your div with "entry clearfloat" class. I suggest to delete the <p> tag and make the image float left with a div as Charles says.
Moreover, I would use a gallery plugin like this one: http://wordpress.org/extend/plugins/nextgen-gallery/
Hope it helps!





