Help style my drop down menu WordPress
- SOLVED
Hello I would like to style my drop down menu, it is just CSS but I am a bit stuck, if anyone could help that would be great:
My site is: http://(www) popcorndigital (co dot uk) /reformis/expertise
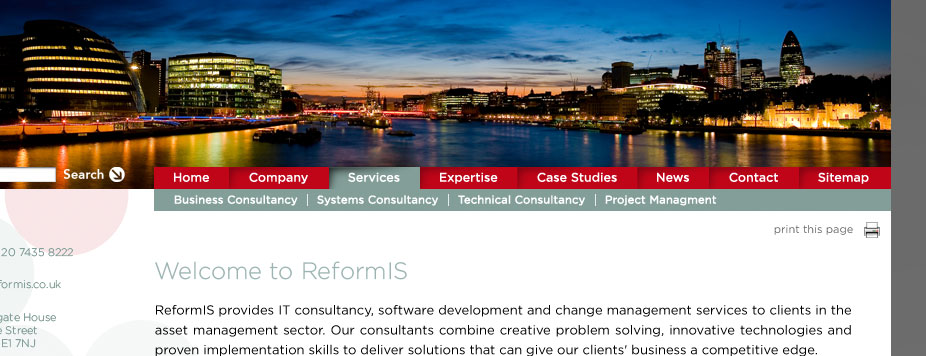
I would like the menu to look like the screen-shot image I have attached.
I am using this plugin for the menu, which I am happy with. (http://wordpress.org/extend/plugins/menubar/)
:: Kannan is currently helping me with edit, thank you to all others that posted ::

Answers (3)
Kannan C answers:
Try this correction in your css
.ssf-blue li {
float: left;
position: relative;
}
.ssf-blue li {
float: left;
}
delete this width
.ssf-blue ul li {
width: 100%;
}
finally
.ssf-blue li li a {
border: 0;
text-decoration: none;
font-family: 'Lato', sans-serif;
font-size: 13px;
height: 20px;
border-image: initial;
}
also apply width 100% here
.ssf-blue ul {
position: absolute;
top: -999em;
width: 100%;
background: #849E98;
}
Ross Gosling comments:
Thank you Kannan, your CSS edits got the closest to it, nearly there. I would like the sub menu to be just grey no images in background or hover.
Can I PM you FTP details, would that be quicker for you to quickly edit it? or could you help with the last CSS edit by posting on here?
Thanks
Kannan C comments:
sure. pm the details.
Christianto answers:
Hi,
Add this to your style
.ssf-blue{ position: relative; }
.ssf-blue li{ position: static; }
.sf-shadow ul { left:0; top:1.6em }
.ssf-blue li li a { width: auto!important;}
.ssf-blue li li { background: #849E98; }
Christianto comments:
Edited on your style..
/*** ESSENTIAL STYLES ***/
.ssf-blue, .ssf-blue * {
margin: 0;
padding: 0;
list-style: none;
}
.ssf-blue {
line-height: 18px;
position: relative;
}
.ssf-blue ul {
position: absolute;
left:0;
top:1.6em
}
.ssf-blue ul li {
width: 100%;
}
.ssf-blue li:hover {
visibility: inherit; /* fixes IE7 'sticky bug' */
}
.ssf-blue li {
float: left;
}
.ssf-blue a {
display: block;
position: relative;
}
.ssf-blue li:hover ul,
.ssf-blue li.wpm-hover ul {
left: 0;
top: 1.9em; /* match top ul list item height */
z-index: 99;
}
ul.ssf-blue li:hover li ul,
ul.ssf-blue li.wpm-hover li ul {
top: -999em;
}
ul.ssf-blue li li:hover ul,
ul.ssf-blue li li.wpm-hover ul {
left: 10em; /* match ul width */
top: 0;
}
ul.ssf-blue li li:hover li ul,
ul.ssf-blue li li.wpm-hover li ul {
top: -999em;
}
ul.ssf-blue li li li:hover ul,
ul.ssf-blue li li li.wpm-hover ul {
left: 10em; /* match ul width */
top: 0;
}
/*** arrows **/
.ssf-blue a.sf-with-ul {
min-width: 1px; /* trigger IE7 hasLayout so spans position accurately */
}
.sf-sub-indicator {
position: absolute;
display: block;
width: 0px;
height: 0px;
overflow: hidden;
}
a > .sf-sub-indicator { /* give all except IE6 the correct values */
top: .8em;
background-position: 0 -100px; /* use translucent arrow for modern browsers*/
}
/* apply hovers to modern browsers */
a:focus > .sf-sub-indicator,
a:hover > .sf-sub-indicator,
a:active > .sf-sub-indicator,
li:hover > a > .sf-sub-indicator,
li.wpm-hover > a > .sf-sub-indicator {
background-position: -10px -100px; /* arrow hovers for modern browsers*/
}
/* point right for anchors in subs */
.ssf-blue ul .sf-sub-indicator { background-position: -10px 0; }
.ssf-blue ul a > .sf-sub-indicator { background-position: 0 0; }
/* apply hovers to modern browsers */
.ssf-blue ul a:focus > .sf-sub-indicator,
.ssf-blue ul a:hover > .sf-sub-indicator,
.ssf-blue ul a:active > .sf-sub-indicator,
.ssf-blue ul li:hover > a > .sf-sub-indicator,
.ssf-blue ul li.wpm-hover > a > .sf-sub-indicator {
background-position: -10px 0; /* arrow hovers for modern browsers*/
}
/*** shadows for all but IE6 ***/
.sf-shadow ul {
}
.sf-shadow ul.sf-shadow-off {
background: transparent;
}
/*** end superfish.css ***/
.ssf-blue-wrap {
margin: 0;
padding: 0;
font-weight: normal;
background: #000; /* color 1 */
position: relative;
z-index: 49;
text-align: center;
vertical-align: top;
line-height: 18px;
}
/*** DEMO SKIN ***/
.ssf-blue {
float: left;
width: 100%;
}
.ssf-blue a {
border: 0;
padding: 0 21px;
text-decoration: none;
}
.ssf-blue li li a {
border: 0;
width: auto;
text-decoration: none;
font-family: 'Lato', sans-serif;
font-size:13px;
height:20px;
}
.ssf-blue a, .ssf-blue a:link, .ssf-blue a:visited {
color:#FFF;
}
.ssf-blue li li a, .ssf-blue li li a:link, .ssf-blue li li a:visited {
color:#FFF;
}
.ssf-blue li li a:hover{
color:#FFF;
}
.ssf-blue li a:hover{
color:#FFF;
}
.ssf-blue li {
font-size:13px;
font-family: 'Lato', sans-serif;
letter-spacing:0.3px;
background: #bd061f url(http://www.popcorndigital.co.uk/reformis/wp-content/themes/reformis/images/button-offbg.jpg) 0 0 no-repeat;
height:20px;
}
.ssf-blue li li {
height: auto;
background: #849E98; /* color 2 */
}
.ssf-blue li:hover, .ssf-blue li.wpm-hover, .ssf-blue a:focus, .ssf-blue a:hover, .ssf-blue a:active, .ssf-blue li.selected, .ssf-blue li.current-cat, .ssf-blue li.current-cat-parent, .ssf-blue li.current_page_item, .ssf-blue li.current_page_parent, .ssf-blue li.current_page_ancestor {
color:#FFF;
background: #849e98 url(http://www.popcorndigital.co.uk/reformis/wp-content/themes/reformis/images/button-onbg.jpg) 0 0 no-repeat;
outline: 0;
height:20px;
}
.ssf-blue li.right {
float: right;
}
.ssf-blue li.right a,
.ssf-blue li.right form {
border: 0;
}
.ssf-blue form {
margin: 0;
padding: 0;
background: url('searchbox.png') no-repeat center center;
height: 30px;
width: 195px;
border-right: 1px solid #8EC3F7; /* border color */
}
.ssf-blue form input.wpm-text {
border: 0;
background: transparent;
margin: 6px 0 0 6px;
width: 154px;
}
.ssf-blue form input.wpm-submit {
border: 0;
background: transparent;
cursor: pointer;
height: 20px;
width: 26px;
}
.ssf-blue-after {
clear: both;
margin: 0;
padding: 0;
height: 0;
}





