Header Nav Design Help WordPress
- SOLVED
Hi, I have a purchased theme which I have customized myself. I have got everything working except the header navigation bar, which I need the menu options to change colour as you hover over them.
As soon as I try to make changes to the Nav settings, it goes wrong and shows a blank image where the text should be.
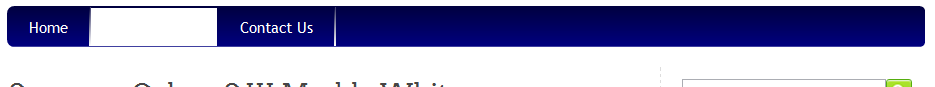
The white block in the image, should be a text option but it just shows the white block until you hover over it when the correct text is displayed. I can't seem to find what is causing this.
Hi, Sorry forgot to post URL.
This is the test theme: http://ree.me/test/hello-world/ - You can see a white block, but if you go to the home page it corrects itself. It only does this on post pages.

Answers (4)
Arnav Joy answers:
can you show me url and can tell what you want to change?
Arnav Joy comments:
go to line no. 149 in style.css
find following
#menu li.current-menu-parent a, #menu li.current_page_parent a, #menu li:first-child a.selected
comment out following line
background-color: #FFFFFF;
as
/*background-color: #FFFFFF;*/
Arnav Joy comments:
also find line 160
#menu li.current-menu-parent
comment out following lines
background: none repeat scroll 0 0 transparent;
as
/*background: none repeat scroll 0 0 transparent;*/
Arnav Joy comments:
my second suggestion will add a line next to the menu text as for other menu item
Sébastien | French WordpressDesigner answers:
url please
Sébastien | French WordpressDesigner comments:
you must change the color of the current tab.
Actually the current tab have a white text and a white background
Sébastien | French WordpressDesigner comments:
in your css you must change the color of
.current_page_item
or maybe
.current-menu-item
Sébastien | French WordpressDesigner comments:
replace
#menu li.current-menu-parent a, #menu li.current_page_parent a, #menu li:first-child a.selected {
background-color: #FFFFFF;
color: #FFFFFF;
}
by
#menu li.current-menu-parent a, #menu li.current_page_parent a, #menu li:first-child a.selected {
background-color: #FFFFFF;
color: blue;
}
Sébastien | French WordpressDesigner comments:
for the example i use "blue" but you can use another color
Sébastien | French WordpressDesigner comments:
and i you want no background, just remove the line
background-color: #FFFFFF;
Manoj Raj answers:
Please post your website demo url so that we can have a better idea about the problem
Hardeep Singh answers:
Hi
Add following css attribute to your menu li's hover class:
color:blue;
You can choose the color of your choice.
Hardeep Singh comments:
style.css:149
Change the color to blue (or as you want)





