Gravity Forms CSS code WordPress
- SOLVED
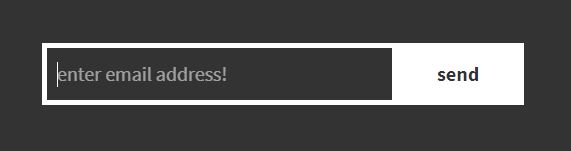
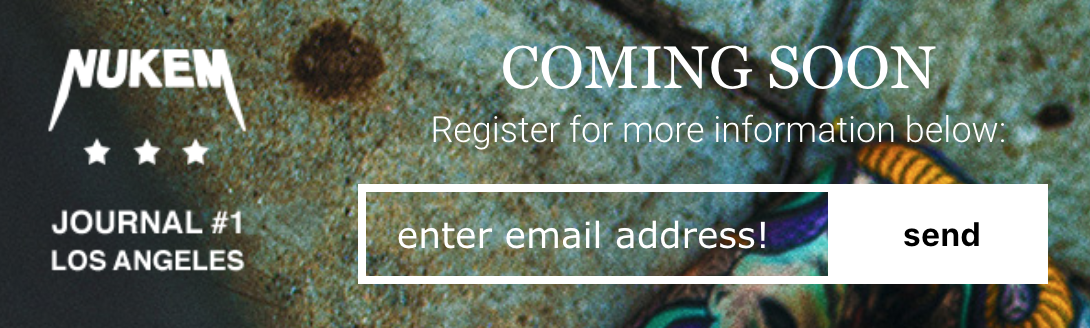
Hi - I'm looking for someone to create CSS for a Gravity Forms email field and send button.
You must have experience with Gravity Forms and have your own set up as I am unavailable to set up a demo form.
I have attached a screenshot. I only need the email and send fields.
I will need the form export file and the CSS code.
On hover, the send button should change to a white border outline - the same as the email field - and white text.
I will be online at 12:30pm UK time today.

Answers (3)
Jeremy answers:
This should work. Can't attach the gravity forms JSON export file so I have added it as a second code block.
Here is the CSS. You will probably have to do a CSS reset depending on the WordPress theme you are working with.
<style type="text/css">
/* make the form container relative for positioning */
body .gform_wrapper.nukem_wrapper {
position: relative;
}
body .gform_wrapper.nukem_wrapper li.email input {
width: 350px;
padding: 10px!important;
border:5px solid #fff;
border-right:none;
background-color: transparent;
color:#fff;
}
::placeholder { /* Most modern browsers support this now. */
color: #fff;
}
/* resize and position the form footer with the button */
body .gform_wrapper.nukem_wrapper .gform_footer {
width: auto;
position: absolute;
top: 0;
left: 350px;
padding: 0;
margin: 0;
}
body .gform_wrapper.nukem_wrapper .gform_footer input {
padding:10px 40px!important;
margin-top:12px;
border:5px solid #fff;
background-color:#fff;
color:#333;
}
body .gform_wrapper.nukem_wrapper .gform_footer input:hover {
color:#fff!important;
background-color: transparent!important;
}
</style>
Here is the JSON form export code:
{"0":{"title":"Inline Email Form","description":"","labelPlacement":"top_label","descriptionPlacement":"below","button":{"type":"text","text":"send","imageUrl":""},"fields":[{"type":"email","id":1,"label":"Email","adminLabel":"","isRequired":true,"size":"medium","errorMessage":"","inputs":null,"formId":33,"description":"","allowsPrepopulate":false,"inputMask":false,"inputMaskValue":"","inputType":"","labelPlacement":"hidden_label","descriptionPlacement":"","subLabelPlacement":"","placeholder":"enter email address!","cssClass":"email","inputName":"","visibility":"visible","noDuplicates":false,"defaultValue":"","choices":"","conditionalLogic":"","productField":"","emailConfirmEnabled":"","multipleFiles":false,"maxFiles":"","calculationFormula":"","calculationRounding":"","enableCalculation":"","disableQuantity":false,"displayAllCategories":false,"useRichTextEditor":false,"gp-unique-id_starting_number":"","displayOnly":"","enablePrice":""}],"version":"2.2.5","id":33,"useCurrentUserAsAuthor":true,"postContentTemplateEnabled":false,"postTitleTemplateEnabled":false,"postTitleTemplate":"","postContentTemplate":"","lastPageButton":null,"pagination":null,"firstPageCssClass":null,"subLabelPlacement":"below","cssClass":"nukem","enableHoneypot":false,"enableAnimation":false,"save":{"enabled":false,"button":{"type":"link","text":"Save and Continue Later"}},"limitEntries":false,"limitEntriesCount":"","limitEntriesPeriod":"","limitEntriesMessage":"","scheduleForm":false,"scheduleStart":"","scheduleStartHour":"","scheduleStartMinute":"","scheduleStartAmpm":"","scheduleEnd":"","scheduleEndHour":"","scheduleEndMinute":"","scheduleEndAmpm":"","schedulePendingMessage":"","scheduleMessage":"","requireLogin":false,"requireLoginMessage":"","preventEntryCreation":"","hideFormUserSubmitted":"","confirmations":[{"id":"5a50ddcb91be4","name":"Default Confirmation","isDefault":true,"type":"message","message":"Thanks for contacting us! We will get in touch with you shortly.","url":"","pageId":"","queryString":""}],"notifications":[{"id":"5a50ddcb9141e","to":"{admin_email}","name":"Admin Notification","event":"form_submission","toType":"email","subject":"New submission from {form_title}","message":"{all_fields}"}],"feeds":{"gravityflow":[]}},"version":"2.2.5"}
You will also want to go with a javascript validation on instead of relying on Gravity Forms validation as it will break the layout.
Austin comments:
Thanks Jeremy - there's no rating stars on your answer.
I'll check the code on Monday.
Austin answers:
Hi - I do not have a site set up yet. You will need your own copy of Gravity Forms to do this task.
Or I can set a form up when I return at 12:30pm UK time today.
Thanks.
Austin comments:
Hi Jeremy - there's no button to add a comment to your answer.
Jeremy comments:
You have to hit the tab button because of the JSON string in the code block.