Gravity Form selection requirement WordPress
- REFUNDED
Hello there guys,
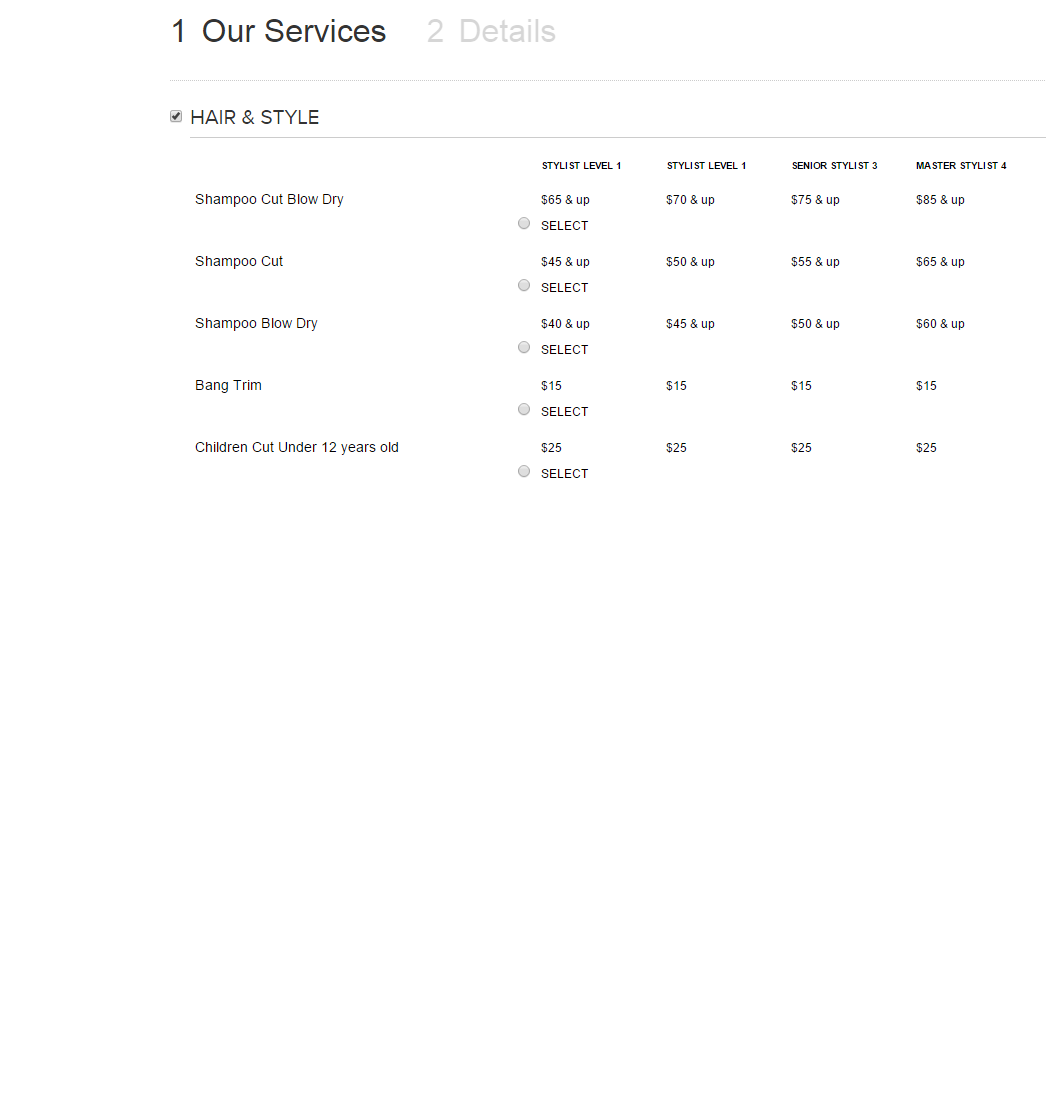
I have a [[LINK href="http://www.trinisalons.com/reservation-brickell/"]]gravity form[[/LINK]]:
I want users to click on radio field "Option A" and get a pop-up that reads:
You must select "Option B" before you choose this option.
No thanks. (no selection is made) or Yes, select both. (both selections are made)
So user must select "Option B" before they can effectively select "Option A".
PS: Option A and B are not necessarily in the same field group.
Thanks a lot!
Richard
Answers (2)
Firoja_Imtosupport answers:
Hi Richard,
Are you talking of attached screenshot? Please let me know

rbeach comments:
Yes Firoja,
If user clicks on radio field "Steamer" get a pop-up that reads:
You must select "Shampoo Blow Dry" before you choose this option:
No thanks. (no selection is made) or Yes, select both. (both selections are made "steamer" and "blow dry")
So user must select "Shampoo Blow Dry" before they can effectively select "Steamer".
Firoja_Imtosupport comments:
Hi Richard,
How the dependency of options will be decided? I mean to say following:
User must select "Shampoo Blow Dry" before they select "Steamer", but what about other dependencies, i want list of dependencies of radios like i can see popup "You must select another service with this, may we suggest a blowdry?", so we decide and have a single code.
instead writting all differently like below:
<script type="text/javascript">
$('#deselect').click(function () {
$("#choice_1_92_4").each(function () {
$(this).prop('checked', false);
});
});
$('#select').click(function () {
$("#choice_1_112_4").each(function () {
$(this).prop('checked', false);
});
});
</script>





