Geo Mashup plugin: Offset marker center on select WordPress
- SOLVED
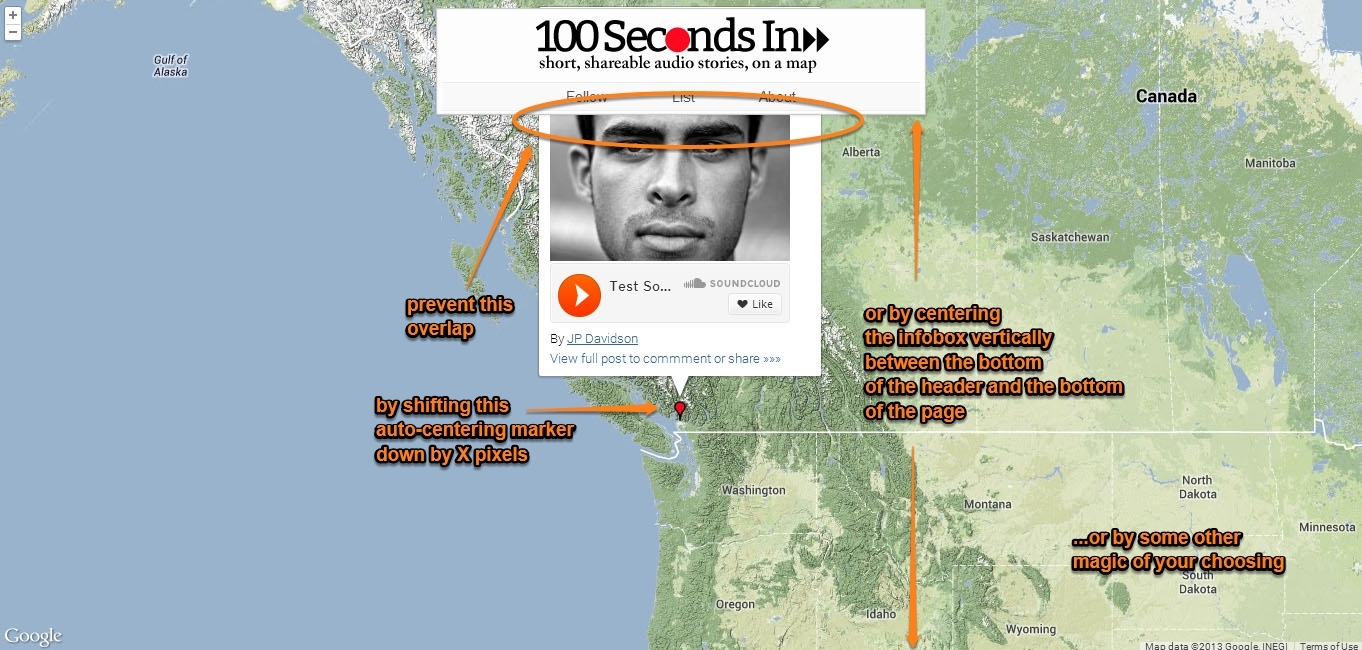
I have the Geo Mashup plugin set up here: http://100seconds.in -- it's working well, but I'm having this issue:
When you click a marker, it pops up the infowindow and centers - great - except since I have the map set as my background, the infowindow is often at least partly obscured by my header.
So - how do I solve this?
I suspect some implementation of the Google Maps API "panBy" function in Geo Mashup's custom javascript would work - but I have no idea how to do that.
Thanks in advance for your help!

Answers (2)
Dylan Kuhn answers:
You got pretty close! I think this is the code you want in custom-googlev3.js:
GeoMashup.addAction( 'selectedMarker', function( properties, marker ) {
var google_map = GeoMashup.map.getMap();
google_map.panBy(0, 700);
} );
Of course 700 pixels is probably too much - play with those values to find something that works.
Hariprasad Vijayan answers:
Hello,
@Dylan Kuhn is right.
Try this,
GeoMashup.addAction( 'selectedMarker', function( properties, marker ) {
var map = GeoMashup.map.getMap();
map.panBy(0, -200);
} );
I tried it in my localhost and its working. Hope it will help you.
Good luck.
jpdavidson comments:
Great! Works like a charm, thanks!





