GF Upload Image Showing Default in Media Library WordPress
- REFUNDED
I'm working on a front-end submission form that sets images in multiple cases, from gravity forms. The featured post image is set via gravity forms natively, but adding images to custom meta is resulting in some weird behavior related to the media library and attachment. I think it's connected to the fact that gravity forms doesn't create image sizes and saves images in a separate sub-folder to the wp_uploads folder.
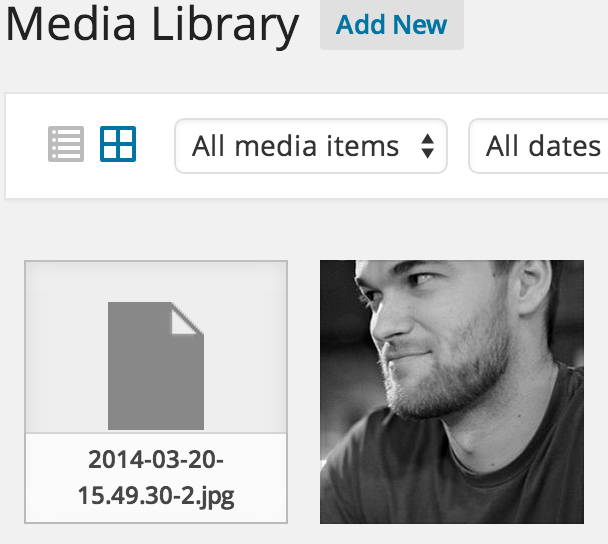
I've been able create the attachment id and the image files are showing up in the media library, but the grid view and details image are showing a default image (the correct image shows up in the list view and in the post itself). I need the image to show up in all locations/views in the media library.
Here's the code I'm using to create the image file and return the new attachment id:
function get_image_id( $image_url, $parent_post_id = 0 ) {
// Check the type of file. We'll use this as the 'post_mime_type'.
$filetype = wp_check_filetype( basename( $image_url ), null );
// get the file path
$path = parse_url( $image_url, PHP_URL_PATH );
// Get the path to the upload directory.
$wp_upload_dir = wp_upload_dir();
// Prepare an array of post data for the attachment.
$attachment = array(
'guid' => $wp_upload_dir['url'] . '/' . basename( $image_url ),
'post_mime_type' => $filetype['type'],
'post_title' => preg_replace( '/\.[^.]+$/', '', basename( $image_url ) ),
'post_content' => '',
'post_status' => 'inherit'
);
// Insert the attachment.
$attach_id = wp_insert_attachment( $attachment, $image_url );
// Make sure that this file is included, as wp_generate_attachment_metadata() depends on it.
require_once( ABSPATH . 'wp-admin/includes/image.php' );
// Generate the metadata for the attachment, and update the database record.
if( !is_wp_error( $attach_id ) ) {
$attach_data = wp_generate_attachment_metadata( $attach_id, $path );
wp_update_attachment_metadata( $attach_id, $attach_data );
}
return $attach_id;
}
The above function is called in the after_submission filter for the gravity form, using a gravity form file upload field:
add_filter( 'gform_after_submission_1', array( $this, 'set_post_fields' ), 10, 2 );
function set_post_fields( $entry, $form ) {
// Clean up images upload and create array for gallery field
if( isset( $entry[ $this->options['gf_images_field_id'] ] ) ) {
$images = stripslashes( $entry[ $this->options['gf_images_field_id'] ] );
$images = json_decode( $images, true );
if( !empty( $images ) && is_array( $images ) ) {
$gallery = array();
foreach( $images as $key => $value ) {
$gallery[] = $this->get_image_id( $value, $post->ID );
}
}
}
}
Again, these work, but I'm missing something...

Answers (1)
Reigel Gallarde answers:
I took time in checking your code cause I was curious and found out your problem started in this line.. $attach_id = wp_insert_attachment( $attachment, $image_url );
I tried to use your code like this..
[[LINK href="http://pastebin.com/embed_iframe.php?i=3veWgT9M"]]http://pastebin.com/embed_iframe.php?i=3veWgT9M[[/LINK]]
and was able to get same as your screenshot..
[[LINK href="http://i.imgur.com/yXZ8iay.png"]]http://i.imgur.com/yXZ8iay.png[[/LINK]]
I went to uploads folder and found nothing...
Now, because I don't know how your GF works (I don't have one), I think you are calling this function too early...
with that being said, $image_url should not be a url but a file path...
If your GF is saving the image in your host like how media library works, I think you should call this function after the saving part when you can get the file path and not the url...
if the $image_url is already saved in your host, you can also try this..
// retrieves the attachment ID from the file URL
function get_attachment_id_from_url( $attachment_url = '' ) {
global $wpdb;
$attachment_id = false;
// If there is no url, return.
if ( '' == $attachment_url )
return;
// Get the upload directory paths
$upload_dir_paths = wp_upload_dir();
// Make sure the upload path base directory exists in the attachment URL, to verify that we're working with a media library image
if ( false !== strpos( $attachment_url, $upload_dir_paths['baseurl'] ) ) {
// If this is the URL of an auto-generated thumbnail, get the URL of the original image
$attachment_url = preg_replace( '/-\d+x\d+(?=\.(jpg|jpeg|png|gif)$)/i', '', $attachment_url );
// Remove the upload path base directory from the attachment URL
$attachment_url = str_replace( $upload_dir_paths['baseurl'] . '/', '', $attachment_url );
// Finally, run a custom database query to get the attachment ID from the modified attachment URL
$attachment_id = $wpdb->get_var( $wpdb->prepare( "SELECT wposts.ID FROM $wpdb->posts wposts, $wpdb->postmeta wpostmeta WHERE wposts.ID = wpostmeta.post_id AND wpostmeta.meta_key = '_wp_attached_file' AND wpostmeta.meta_value = '%s' AND wposts.post_type = 'attachment'", $attachment_url ) );
}
return $attachment_id;
}
you can then do,
// get the file path
$image_id = get_attachment_id_from_url($image_url);
$path = get_attached_file( $image_url );
your new get_image_id function would now be like this..
function get_image_id( $image_url, $parent_post_id = 0 ) {
// get the file id
$image_id = get_attachment_id_from_url($image_url);
// get the file path
$file = get_attached_file( $image_id );
// Check the type of file. We'll use this as the 'post_mime_type'.
$filetype = wp_check_filetype( basename( $file ), null );
// get the file path
//$path = parse_url( $image_url, PHP_URL_PATH );
// Get the path to the upload directory.
$wp_upload_dir = wp_upload_dir();
// Prepare an array of post data for the attachment.
$attachment = array(
'guid' => $wp_upload_dir['url'] . '/' . basename( $file ),
'post_mime_type' => $filetype['type'],
'post_title' => preg_replace( '/\.[^.]+$/', '', basename( $file ) ),
'post_content' => '',
'post_status' => 'inherit'
);
// Insert the attachment.
$attach_id = wp_insert_attachment( $attachment, $file );
// Make sure that this file is included, as wp_generate_attachment_metadata() depends on it.
require_once( ABSPATH . 'wp-admin/includes/image.php' );
// Generate the metadata for the attachment, and update the database record.
if( !is_wp_error( $attach_id ) ) {
$attach_data = wp_generate_attachment_metadata( $attach_id, $file );
wp_update_attachment_metadata( $attach_id, $attach_data );
}
return $attach_id;
}
image below is a sample. You can see how many times I tried.. :)
[[LINK href="http://i.imgur.com/jJy0zlu.png"]]http://i.imgur.com/jJy0zlu.png[[/LINK]]
Reigel Gallarde comments:
Please take note of $file variable...
Joshua Nelson comments:
Reigel,
Thanks for the work on this, unfortunately that didn't work for me. I was able to find and modify some code from an existing uploader plugin for gravity forms, you can see the final, working code here: https://gist.github.com/joshuadavidnelson/164a0a0744f0693d5746
Thanks again,
Joshua
Reigel Gallarde comments:
Nice! Glad it worked!.. :D





