Frontend style options in woocommerce WordPress
- SOLVED
After updating to the new woocommerce version, i cant seem to find any styling option for the "buy here" button in woocommerce.
the 0ption used to be under settings - styles and scripts
Do you know how to change the button color?
thanks!

Answers (1)
Bob answers:
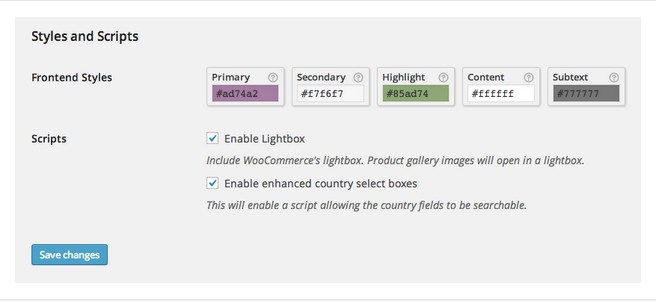
The button color will be the color that you set "Primary".
click on primary box you will see color picker change your color there.
Otherwise you have to add css in your theme's style.css file
[[LINK href="http://wordpress.org/support/topic/cant-change-color-of-woocommerce-add-to-cart-button"]]http://wordpress.org/support/topic/cant-change-color-of-woocommerce-add-to-cart-button[[/LINK]]
Bob comments:
if you add stylesheet code in your css file and still it not work then your woo commerce is style sheet is overwriting yours.
You might have to add "!important" in it
.woocommerce a.button.alt, .woocommerce button.button.alt, .woocommerce input.button.alt, .woocommerce #respond input#submit.alt, .woocommerce #content input.button.alt, .woocommerce-page a.button.alt, .woocommerce-page button.button.alt, .woocommerce-page input.button.alt, .woocommerce-page #respond input#submit.alt, .woocommerce-page #content input.button.alt {
background: #0663b4 !important;
background: -webkit-gradient(linear,left top,left bottom,from(#0663b4),to(#044883)) !important;
background: -webkit-linear-gradient(#0663b4,#044883) !important;
background: -moz-linear-gradient(center top,#0663b4 0%,#044883 100%) !important;
background: -moz-gradient(center top,#0663b4 0%,#044883 100%) !important;
border-color: #032d51 !important;
color: #c2def7 !important;
text-shadow: 0 -1px 0 rgba(0,0,0,0.6) !important;
}
desbio.stratusclear.com/media="all"
.woocommerce a.button.alt, .woocommerce button.button.alt, .woocommerce input.button.alt, .woocommerce #respond input#submit.alt, .woocommerce #content input.button.alt, .woocommerce-page a.button.alt, .woocommerce-page button.button.alt, .woocommerce-page input.button.alt, .woocommerce-page #respond input#submit.alt, .woocommerce-page #content input.button.alt {
background: #0663b4;
background: -webkit-gradient(linear,left top,left bottom,from(#0663b4),to(#044883));
background: -webkit-linear-gradient(#0663b4,#044883);
background: -moz-linear-gradient(center top,#0663b4 0%,#044883 100%);
background: -moz-gradient(center top,#0663b4 0%,#044883 100%);
border-color: #032d51;
color: #c2def7;
text-shadow: 0 -1px 0 rgba(0,0,0,0.6);
}
thk1976 comments:
Where do i find the primary box?
Bob comments:
from your wordpress backend go to <strong>woo commerce > Settings</strong> scroll little and you will find section "Styles and Scripts"
there are 5 different boxes the first box is "primary".
Have you modified core files in your old woo commerce?
which theme you are using?
can you post url of your website here?
thk1976 comments:
No i have not modified any of the core files. But there are only two boxes under styles and settings, as you can see on the attched file. There is no primary option.
These option used to be there in previus versions of woocommerce. Where are they now?





