Fix this meta box so that terms get saved WordPress
- SOLVED
I posted the question [[LINK href="http://wordpress.stackexchange.com/questions/26048/use-tag-interface-for-hierarchical-taxonomy"]]Use tag interface for hierarchical taxonomy?[[/LINK]] on Stackexchange. The answer code successfully replaces the metabox, but terms do not save.
So, I have two questions:
1. Can you tell me how to get it to save terms? I'm nearly certain it doesn't work as is, as I've tried it on a blank WP install. Yes, I am changing TAXONOMY_NAME to the taxonomy name.
2. What's the most graceful way to get it to work with multiple post types? add_meta_box and remove_meta_box don't appear to accept arrays for the post type argument.
//remove default metabox
//change TAXONOMY_NAME to your taxonomy name
add_action( 'admin_menu' , 'remove_post_custom_fields' );
function remove_post_custom_fields() {
remove_meta_box( 'TAXONOMY_NAMEdiv' , 'post' , 'normal' );
}
//add our custom meta box
add_action( 'add_meta_boxes', 'my_add_custom_box' );
function my_add_custom_box() {
add_meta_box(
'myplugin_sectionid',
__( 'My Taxonomy Section Title', 'textdomain' ),
'tags_like_custom_tax',
'post'
);
}
//call back function to display the metabox
//change TAXONOMY_NAME to your taxonomy name
function tags_like_custom_tax(){
$tax_name = 'TAXONOMY_NAME';
global $post;
$taxonomy = get_taxonomy($tax_name);
$disabled = !current_user_can($taxonomy->cap->assign_terms) ? 'disabled="disabled"' : '';
?>
<div class="tagsdiv" id="<?php echo $tax_name; ?>">
<div class="jaxtag">
<div class="nojs-tags hide-if-js">
<p><?php echo $taxonomy->labels->add_or_remove_items; ?></p>
<textarea name="<?php echo "tax_input[$tax_name]"; ?>" rows="3" cols="20" class="the-tags" id="tax-input-<?php echo $tax_name; ?>" <?php echo $disabled; ?>><?php echo get_terms_to_edit( $post->ID, $tax_name ); // textarea_escaped by esc_attr() ?></textarea>
</div>
<?php if ( current_user_can($taxonomy->cap->assign_terms) ) { ?>
<div class="ajaxtag hide-if-no-js">
<label class="screen-reader-text" for="new-tag-<?php echo $tax_name; ?>"><?php echo $box['title']; ?></label>
<div class="taghint"><?php echo $taxonomy->labels->add_new_item; ?></div>
<p><input type="text" id="new-tag-<?php echo $tax_name; ?>" name="newtag[<?php echo $tax_name; ?>]" class="newtag form-input-tip" size="16" autocomplete="off" value="" />
<input type="button" class="button tagadd" value="<?php esc_attr_e('Add'); ?>" tabindex="3" /></p>
</div>
<p class="howto"><?php echo esc_attr( $taxonomy->labels->separate_items_with_commas ); ?></p>
<?php } ?>
</div>
<div class="tagchecklist"></div>
</div>
<?php if ( current_user_can($taxonomy->cap->assign_terms) ) { ?>
<p class="hide-if-no-js"><a href="#titlediv" class="tagcloud-link" id="link-<?php echo $tax_name; ?>"><?php echo $taxonomy->labels->choose_from_most_used; ?></a></p>
<?php }
}
Answers (3)
Grégory Viguier answers:
1- You don't have a function to save your values, that's the problem : see the last function in my code.
2- See the 2 first functions, I think it's quite elegant : I get all the custom post types in an array, then I add the 'post' and 'page' types, and make a loop with remove_meta_box and add_meta_box.
//remove default metabox
//change TAXONOMY_NAME to your taxonomy name
add_action( 'admin_menu' , 'remove_post_custom_fields' );
function remove_post_custom_fields() {
$post_types = get_post_types( array('_builtin' => false) );
$post_types['post'] = 'post';
$post_types['page'] = 'page';
foreach($post_types as $type) {
remove_meta_box( 'TAXONOMY_NAMEdiv' , $type , 'normal' );
}
}
//add our custom meta box
add_action( 'add_meta_boxes', 'my_add_custom_box' );
function my_add_custom_box() {
$post_types = get_post_types( array('_builtin' => false) );
$post_types['post'] = 'post';
$post_types['page'] = 'page';
foreach($post_types as $type) {
add_meta_box(
'myplugin_sectionid',
__( 'My Taxonomy Section Title', 'textdomain' ),
'tags_like_custom_tax',
$type
);
}
}
//call back function to display the metabox
//change TAXONOMY_NAME to your taxonomy name
function tags_like_custom_tax(){
$tax_name = 'TAXONOMY_NAME';
global $post;
$taxonomy = get_taxonomy($tax_name);
$disabled = !current_user_can($taxonomy->cap->assign_terms) ? 'disabled="disabled"' : '';
?>
<div class="tagsdiv" id="<?php echo $tax_name; ?>">
<div class="jaxtag">
<div class="nojs-tags hide-if-js">
<p><?php echo $taxonomy->labels->add_or_remove_items; ?></p>
<textarea name="<?php echo "tax_input[$tax_name]"; ?>" rows="3" cols="20" class="the-tags" id="tax-input-<?php echo $tax_name; ?>" <?php echo $disabled; ?>><?php echo get_terms_to_edit( $post->ID, $tax_name ); // textarea_escaped by esc_attr() ?></textarea>
</div>
<?php if ( current_user_can($taxonomy->cap->assign_terms) ) { ?>
<div class="ajaxtag hide-if-no-js">
<label class="screen-reader-text" for="new-tag-<?php echo $tax_name; ?>"><?php echo $box['title']; ?></label>
<div class="taghint"><?php echo $taxonomy->labels->add_new_item; ?></div>
<p><input type="text" id="new-tag-<?php echo $tax_name; ?>" name="newtag[<?php echo $tax_name; ?>]" class="newtag form-input-tip" size="16" autocomplete="off" value="" />
<input type="button" class="button tagadd" value="<?php esc_attr_e('Add'); ?>" tabindex="3" /></p>
</div>
<p class="howto"><?php echo esc_attr( $taxonomy->labels->separate_items_with_commas ); ?></p>
<?php } ?>
</div>
<div class="tagchecklist"></div>
</div>
<?php if ( current_user_can($taxonomy->cap->assign_terms) ) { ?>
<p class="hide-if-no-js"><a href="#titlediv" class="tagcloud-link" id="link-<?php echo $tax_name; ?>"><?php echo $taxonomy->labels->choose_from_most_used; ?></a></p>
<?php }
}
//save our custom meta box values
function tags_like_custom_tax_save( $post_id, $post ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return $post->ID;
if ( isset( $_POST[ "tax_input" ] ) && count( $_POST[ "tax_input" ] ) ) {
update_post_meta( $post_id, "tax_input", $_POST[ "tax_input" ] );
} else {
delete_post_meta( $post_id, "tax_input" );
}
if ( isset( $_POST[ "newtag" ] ) && count( $_POST[ "newtag" ] ) ) {
update_post_meta( $post_id, "newtag", $_POST[ "newtag" ] );
} else {
delete_post_meta( $post_id, "newtag" );
}
}
add_action( 'save_post', 'tags_like_custom_tax_save', 1, 2 );
web559 comments:
I'm a bit late in replying and will probably have to repost the question, but wanted to let you know this didn't work on the sites/taxonomies/post types I tested—as with the original code, the new metabox shows up fine and autofills correctly, but new tags are not saved.
Luis Abarca answers:
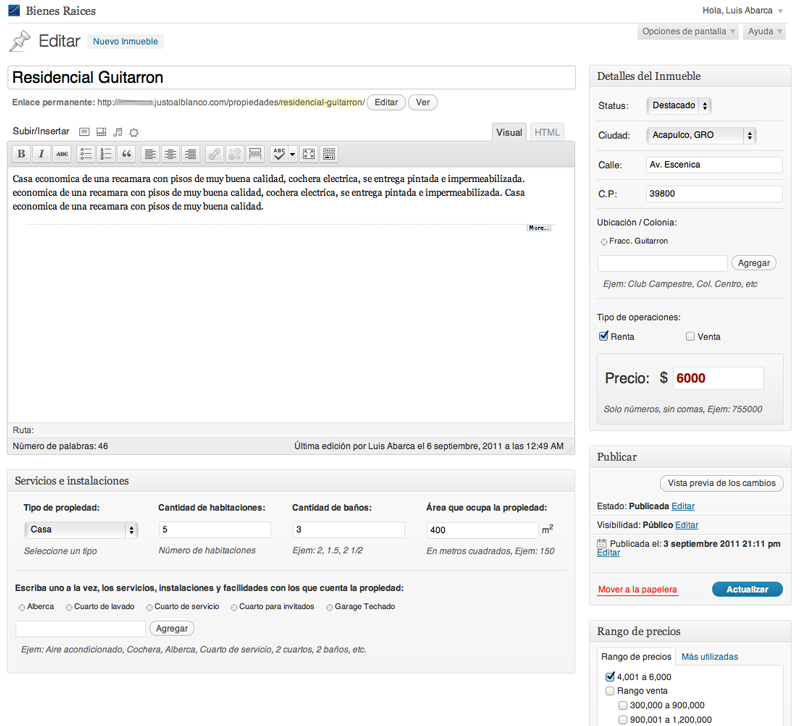
Im working on a similar project right now. Im using custom metabox for location/"Ubicacion Colonia" and for services-facilities/"Servicios de la propiedad"
The $_POST, has a structure like this.
<blockquote>["tax_input"]=>
array(4) {
["TAXONOMY_NAME"]=>
string(80) "Term 1,Term 2,Term 4"</blockquote>
You can get the selected terms: $_POST['tax_input']['TAXONOMY_NAME']
<?php
add_action('save_post', 'my_save_postdata', 10, 2);
/**
*
* Save custom post
* @param integer $post_id
*/
function my_save_postdata( $post_id )
{
if ( !isset($_POST['myplugin_nonce']) ) {
return $post_id;
}
if ( !wp_verify_nonce( $_POST['myplugin_nonce'], 'myplugin_save' ) ) {
return $post_id;
}
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) {
return $post_id;
}
// Check permissions
if ( !current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// String with selected terms like "Term1, Term 2"
$selected = $_POST['tax_input']['TAXONOMY_NAME'];
// Separate the terms
$terms = explode(',', $selected);
// OK, Loop for terms
foreach ($terms as $term) {
// Get the term object based on its name
$term = get_term_by('name', $term, 'TAXONOMY_NAME');
// Assign the term to the post
wp_set_object_terms( $post->ID, $term->slug, $term->taxonomy );
}
} // end function

Utkarsh Kukreti answers:
How have you registered the taxonomy?
web559 comments:
'issue' --but I tried it with 'category' as well, with the same results. It has no trouble getting/auto-completing other terms from the taxonomy. The only problem is saving.
Utkarsh Kukreti comments:
I meant other options like enable querying.





