Fix JQuery Accordian Vertical Navigation Menu In Sidebar WordPress
- SOLVED
I've got a navigation menu in my site's sidebar using this plugin: http://www.designchemical.com/blog/index.php/jquery/jquery-simple-vertical-accordion-menu/
Here is one of my pages with the menu in the sidebar: http://standoutonline.ca/~ryza/recipes/
You will see that the accordion functionality is not working properly. (it should stay open when clicked) I am using iThemes Builder as a parent theme and iThemes Default theme as the active child theme.
I have this plugin working great on another site of mine, also using iThemes Builder: http://picnicology.com/shop-lifestyle-products
I cannot figure out what the problem is. I've tried deleting the widget and placing a new one in. I've also tried deactivating and deleting the JQuery Vertical Accordion plugin, then reinstalling it, etc. but to no avail.
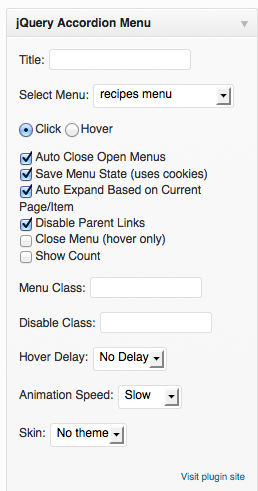
Attached a snapshot of how I have the plugin configured in the widget sidebar.

Answers (5)
Arnav Joy answers:
replace following file under plugin folder with
dcwp_jquery_accordion.php
http://pastebin.com/R9c3KmJA
Lisa comments:
Hi Arnav,
I did that- but now the menu stays expanded all the time.... ? http://standoutonline.ca/~ryza/recipes/ That isn't what I want.... Design Chemical says I have to contact the Ether Builder plugin creator and have them edit the plugin....
Lisa comments:
Thank you to Arnav who has solved my problem today!
Gabriel Reguly answers:
Hi Lisa,
Your jQuery is being included twice
<script type="text/javascript">
jQuery(document).ready(function($) {
jQuery('#dc_jqaccordion_widget-3-item .menu').dcAccordion({
eventType: 'click',
hoverDelay: 0,
menuClose: false,
autoClose: true,
saveState: true,
autoExpand: true,
classExpand: 'current-menu-item',
classDisable: '',
showCount: false,
disableLink: true,
cookie: 'dc_jqaccordion_widget-3',
speed: 'slow'
});
});
</script>
<script type="text/javascript">
jQuery(document).ready(function($) {
jQuery('#dc_jqaccordion_widget-3-item .menu').dcAccordion({
eventType: 'click',
hoverDelay: 0,
menuClose: false,
autoClose: true,
saveState: true,
autoExpand: true,
classExpand: 'current-menu-item',
classDisable: '',
showCount: false,
disableLink: true,
cookie: 'dc_jqaccordion_widget-3',
speed: 'slow'
});
});
</script>
If you could PM me with login details I can have a look and find a fix.
Regards,
Gabriel
Gabriel Reguly comments:
Hi Liza,
I can help you, if you are interested.
Regards,
Gabriel
designchemical answers:
Hi,
The ether builder plugin causes a problem as it adds the jquery code twice to the page footer - this is why the menu opens and then closes. You need to either remove the ether builder plugin or contact the plugin author to get the problem fixed
Lisa comments:
Thanks for your quick reply! I cannot remove the ether builder plugin as I'm using it on several pages and don't want to have to rebuild each one...Is there a way to edit the ether builder plugin?
designchemical comments:
You would need to contact the plugin author and get them to correct the problem
Jatin Soni answers:
Lisa,
Just yesterday I have finished one project with this accordion. If you want me to try this please give me the access to identify the issue. However this accordion is little tricky to work and need to check with your theme.





