Filtering menu WordPress
- SOLVED
Hello,
In the theme i'm working on I have 3 menus.
One menu is filtering :
<div class="categories">
<?php
$cats = array('show_option_none' => __('Select Category', 'foliogridpro'));
$categories=get_categories($args);
foreach($categories as $category) { ?>
<li><a href="<?php echo get_category_link( $category->term_id )?>" data-filter="<?php echo $category->category_nicename; ?>"><?php echo $category->name; ?></a></li>
<?php } ?>
</ul>
</div>
This Filtering menu display 3 links in a "list-item".
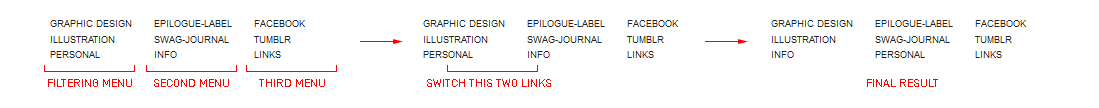
I would like to take one of the 3 links and display it inside one of the 2 other menus :
<!-- Add a third menu -->
<!-- Begin third menu #access2 -->
<nav id="access3" role="navigation">
<?php // This is where the menu is added
wp_nav_menu( array('container_class' => 'menu-links',
'theme_location' => 'third', 'fallback_cb' => '') ); ?>
</nav><!-- end of #access3 -->
<!-- end of Add a third menu -->
<!-- Add a second menu -->
<!-- Begin secondary menu #access2 -->
<nav id="access2" role="navigation">
<?php // This is where the menu is added
wp_nav_menu( array('container_class' => 'menu-top',
'theme_location' => 'secondary', 'fallback_cb' => '') ); ?>
</nav><!-- end of #access2 -->
<!-- end of Add a second menu -->
Please have a look at the image attach.
Thanks for your replies.

Answers (1)
Arnav Joy answers:
Can you explain some more points about how did you created this menu ,
I think there is some confusion in this
or can you share full code and url ?
guillaume guillaume comments:
Hello Arnav, You allready help me with the following code.
Here is the code for header.php
The website is not online :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php bloginfo('name'); ?> <?php bloginfo('description'); ?></title>
<!-- Usual WP META -->
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo('rss_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="Atom 1.0" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<!-- CSS -->
<link href="<?php bloginfo('stylesheet_url'); ?>" rel="stylesheet" type="text/css" media="screen" />
<!-- WP Head -->
<?php wp_head(); ?>
<script type="text/javascript">
jQuery.noConflict();
</script>
</head>
<body <?php body_class(); ?>>
<div id="header">
<div class="blogInfo">
<?php
// if header image has been uploaded, display that, else display title and description
if(of_get_option('ft_custom_logo')!='')
{
?><a href="<?php bloginfo('url'); ?>"><img src="<?=of_get_option('ft_custom_logo');?>" alt="<?php bloginfo('name'); ?> - <?php bloginfo('description'); ?>" /></a><?php
}
else
{
?><p><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a><br /><?php bloginfo('description'); ?></p><?php
}
?>
</div>
<div class="sayhey"><a href="mailto:[email protected]">say hey !</a></div>
<div class="stuffing">
<div class="categories">
<?php
$cats = array('show_option_none' => __('Select Category', 'foliogridpro'));
$categories=get_categories($args);
foreach($categories as $category) { ?>
<li><a href="<?php echo get_category_link( $category->term_id )?>" data-filter="<?php echo $category->category_nicename; ?>"><?php echo $category->name; ?></a></li>
<?php } ?>
</ul>
</div>
<!-- Add a third menu -->
<!-- Begin third menu #access2 -->
<nav id="access3" role="navigation">
<?php // This is where the menu is added
wp_nav_menu( array('container_class' => 'menu-links',
'theme_location' => 'third', 'fallback_cb' => '') ); ?>
</nav><!-- end of #access3 -->
<!-- end of Add a third menu -->
<!-- Add a second menu -->
<!-- Begin secondary menu #access2 -->
<nav id="access2" role="navigation">
<?php // This is where the menu is added
wp_nav_menu( array('container_class' => 'menu-top',
'theme_location' => 'secondary', 'fallback_cb' => '') ); ?>
</nav><!-- end of #access2 -->
<!-- end of Add a second menu -->
</div>
</div>
<div id="foliogrid"></div>
guillaume guillaume comments:
Hello, do you need more infos from me ?
Anyone as a clue about my question ?
Thanks
Arnav Joy comments:
Still i am not sure how can i do this , if i do it using jquery then it will be ok?
guillaume guillaume comments:
No problem for using jquery
Arnav Joy comments:
ok i will give it a try and will let you know
Arnav Joy comments:
add following code at the end of header.php
Arnav Joy comments:
Oh Sorry , ignore my previous msg
add following code at header.php
after <?php wp_head();?>
<script>
jQuery(document).ready(function($) {
var FirstElement = $('.categories').find('li').eq(2).html();
var SecondElement = $('#access2').find('li').eq(2).html();
$('.categories').find('li').eq(2).html(SecondElement);
$('#access2').find('li').eq(2).html(FirstElement);
});
</script>
guillaume guillaume comments:
Thx Arnav
but the menu are upside down have a look at the attach image.





