Featured Slider Customization WordPress
- SOLVED
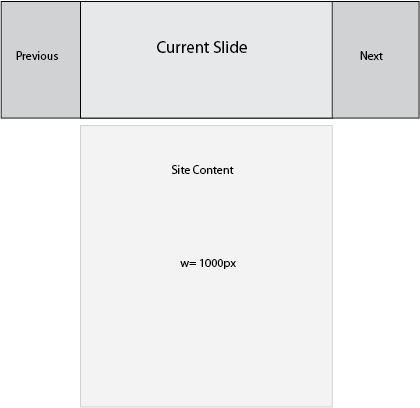
Hi all, I'd like some help customizing a beautiful free wordpress theme, called Sight. it features a featured post slider, that is great, but for my needs at this point needs an edit. what i'd like to do is take it out of the wrapper div, and let it span 100% of the browser width, id like to see 1 slide at a time (however since its 100% width id like to be able to see the next and previous slides) the featured slider over here at www.vogue.com is the best example of what i'm trying to achieve. also attached a mockup. if the carousel used is cant be customized in that way, im open to any solution that can. as long as i can add images to it through a dding image tags in a <UL> or dropping them in a div. i was looking at http://caroufredsel.frebsite.nl/ but didnt have time to test. sorry for the long block of text for some reason i'm able to line break. here is the download for the theme i'm working on: http://wpshower.com/free-wordpress-themes/sight-1-0-free-wordpress-theme/ thank you for your help in advance!

Answers (4)
Lucas Wynne answers:
I think you're looking for this...
[[LINK href="http://cssglobe.com/lab/easyslider1.7/01.html"]]Demo[[/LINK]]
[[LINK href="http://cssglobe.com/post/5780/easy-slider-17-numeric-navigation-jquery-slider"]]Download[[/LINK]]
Rashad Aliyev answers:
Hello,
Look at this interesting sliders:
http://www.smoothdivscroll.com/
http://cssglobe.com/lab/easyslider1.7/01.html
http://www.themeflash.com/30-stunning-jquery-slider-plugins-and-tutorials-to-boost-your-work/ - 30 slider type
http://vandelaydesign.com/blog/web-development/jquery-image-galleries/ 25 slider type and etc.
Please choose one of them and tell me. I'm available to make it for you.
best regards,
Vacant comments:
How long would it take you Rashad?
Rashad Aliyev comments:
Dear Vacant, it's depend of your choose. I hope i can done it in 1-2 hours.
philip answers:
#slideshow, .slideshow {margin-left: -10px; height: 290px; width: 1000px; overflow: visible; position: relative;}
.slide {margin-left: 10px; height: 290px; width: 1000px; background: #ffea97;}
I think that you could achieve a nice effect simply by making the overflow visible, adding a right margin and adjusting the width to a fixed amount.
I don't know about other sliders but this one seems to work out of the box and Sight is a very nice theme, so stick with it.
pi
Espreson Media answers:
The best slider is Nivo (http://nivo.dev7studios.com/). That's much better than vogue.com slider.
Nivo is highly customizable. Just see the demos: http://nivo.dev7studios.com/demos/
Vacant comments:
Thanks Sarbartha!, i'm a fan of nivoslider, but looking for of a carousel system this time around. know of anything like that that you could implement?





